Webディレクションって何か、説明できますか?
Webサイト制作にとってかかせない「Webディレクション」。
でも、いざ受注したものの「Webディレクション」という作業について、お客様から疑問を持たれることも少なくないですよね。
「この作業って一体何を行っているんですか?」
「ディレクション費って本当に必要ですか?」
色々やってるんです。必要なんです、絶対に。
そう思っていても、専門的な作業も多いからお客様に上手く説明できないし、費用に納得感を持ってもらうための説明は意外と大変。
ディレクションの必要性を上手く説明するためにはどうしたらいいの・・・!?
そこで今回、全国の悩めるWeb制作会社さんたちを救うべく、サンロフトのWebディレクターがWebディレクションの必要性について語ります。
営業の際、ディレクションコストについて説明するときにもお役立ていただけますと幸いです。
また、本記事はWeb制作会社の方だけでなく、これからWebサイトを発注しようとしている【発注者側】の方にも参考にしていただける内容になっています。
記事を読んでいただければ、Webサイト制作の全体像とディレクションの役割を把握でき、納得感を持って制作会社に依頼できるようになりますよ!
今回はアドビさんの「みんなの資料作成」という企画に参加させていただきました。
記事後半でご紹介するAdobe Acrobat オンラインツールは、あらゆる場面で使えて便利なので是非参考にしてみてください!
まずは「Webディレクション」を知ろう
Webサイト制作の流れを理解し、Webディレクターがどのような動きをしているのかを知るためには、まずは「Webディレクションとは一体何か」を知ることが重要です。
一般的にWebディレクションとは、Webサイト制作の現場において、プロジェクト全体の監督・指揮・管理を行う業務のことを指します。
そして、これを行うのが「Webディレクター」と呼ばれる人たちです。
Webディレクターは、顧客のニーズの把握・分析をし、プロジェクトの目的達成のために制作の進行を行う重要なポジションです。
※以降、Webディレクションを「ディレクション」、Webディレクターを「ディレクター」と表記させていただきます。
ここで少し、わたしたちサンロフトの話をさせてください。
これまで弊社では、営業がディレクション業務を兼任していました。
営業はディレクター業務の専門ではないため、以下のような問題が発生していたのです。
- 営業メンバーが営業活動も制作進行も行うため、負担が大きかった
- チームメンバーの役割が明確でないため、メンバー同士のすれ違いが起きやすかった
- 事前に決めるべき仕様が曖昧なため、デザイナーが混乱していた
- 業務が煩雑になり、品質の担保が十分でなかった
実は、筆者であるわたしはデザイナーとしてサンロフトに新卒で入社しました。
しかし、デザイナーの立場でWebサイト制作に携わるうちに、営業がディレクション業務を兼任することへの限界を感じるようになりました。
そんな中、キャリア採用で弊社初のディレクターAさんが入社。
そして、「この現状をなんとかしたい!」「もっとお客様に満足してもらえるサイト制作を目指したい!」と思い、わたしはディレクターにキャリアチェンジしました。
Aさんとの二人三脚で、まったく整備されていなかったディレクション業務を整え、土台を作りました。結果、以下のような変化が生まれました。
- 営業メンバーが営業活動に集中できるようになった
- 業務フローが整備され、チームメンバーの役割が明確になった
- デザイナー経験のあるメンバーがディレクションすることで、顧客との意思疎通が容易になり、結果的にデザイン品質が向上した。
- 制作後の顧客アンケートでは、以前よりも「満足」の評価が増えた
ディレクション業務を整えたことで得られたものは思ったよりも多く、Webサイト制作においてディレクターはとても重要な役割だと実感しました。
では、わたしたちが普段どんなディレクション業務を行っているのか。
実際のWebサイト制作の流れに沿って、ディレクションの業務内容をご紹介します!
ディレクションの業務フロー
前述したように、ディレクターは「Webサイト制作の現場において、プロジェクト全体の監督・指揮・管理を行う責任者」なので、その業務内容は多岐にわたります。
今回は、一般的なWebサイト制作のフローに沿って、サンロフトが行っているディレクション業務について解説していきます。
※制作会社によってディレクターの業務範囲は異なります。
以下の記事で、Webサイト制作の流れについて詳しく解説していますので、こちらも参考にしてみてください!

ヒアリング・企画フェーズ
(1)ヒアリング
まずは、クライアントが実現したいことは何かを詳しく深掘りするためのヒアリングを行います。
サンロフトではプロジェクトの受注前は営業がメインで動きます。
ディレクターは案件の規模に合わせて、クライアントとの人間関係づくりと事前の状況把握のため、営業に同行することが多いです。
クライアントの皆様それぞれに悩みや課題があり、それを「Webのチカラで解決したい!」と弊社にご依頼をくださります。
じっくり現状のヒアリングを行い、悩みや課題を整理し、それに合わせた解決方法をご提案するように心がけています。
「Webサイトを作りたい」という問い合わせがあっても、業態や職種、悩みによっては「Webサイトにコストをかけるよりも別の方法で解決できますよ」とSNSやWeb広告など、低予算で比較的始めやすい手段を提案することもあります。
(2)目標・ペルソナの設定
ヒアリング内容から、Webサイト制作の目標を定め、ゴールを明確にしていきます。
目標を達成したことがわかるよう、目標は以下のように数値で定めることが多いです。
- 新規顧客からの問い合わせ数を半年で100件増やす
- 新規顧客の商談数を月5件から月30件に増やす
- 既存顧客の月間リピート率を20%に増やす
目標設定を踏まえて、サービスの利用が想定されるターゲットや、ターゲットをより明確化したペルソナを設定していきます。

(3)リサーチ・分析
設定したペルソナの行動パターンや悩みを意識しながら、同業他社や競合のWebサイトのリサーチを実施します。
既にクライアントのサイトが存在している場合は、Google Analytics等を活用し、既存サイトでどのくらいの成果が出ているのか現状分析を行います。
成果を得られていないことがわかれば、分析結果をもとに仮説を立てて提案に活かすようにしています。
また、競合企業のマーケティング施策も参考にしつつ、クライアントのマーケティング戦略を立てていきます。
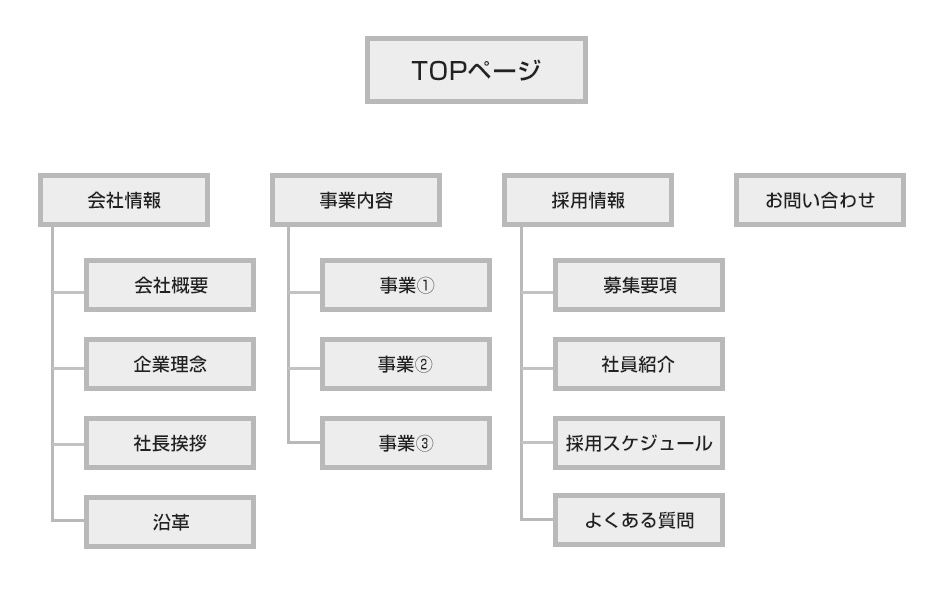
(4)サイトマップ作成
現状分析と仮説の設定後は、Webサイトに必要なページとコンテンツを洗い出し、サイトマップを作成します。
このとき、サンロフトではExcelやGoogleスプレッドシート、PowerPoint等を利用してサイトマップを作成しています。
サイトマップでは、以下のようなことを意識して作成しています。
- ユーザーが必要としている情報(ページ)にスムーズに辿り着けるか
- ビジネス上のゴールを達成できる設計になっているか
- サイトの全体像が一覧で把握できるか
サイトマップをきちんと整理することは、サイトボリュームを可視化し、必要な費用・人員・期間をなるべく正確に見積もるためにも重要なポイントとなります。


(5) 提案・見積もり
ページとコンテンツを整理したら、提案書に落とし込み、見積もり提示と合わせてクライアントへ提案します。
ここでクライアントとの合意を得られたら、受注となります。
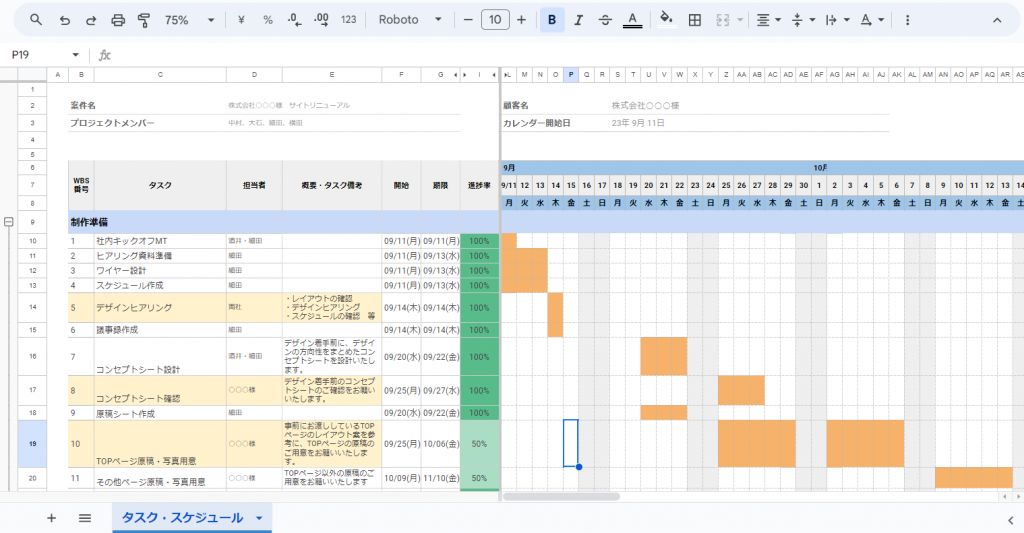
(6) スケジュールの作成
受注前に大体のスケジュールの提示はしますが、受注後はより詳細なスケジュールを作成します。
流れを大まかなステップに分け、さらに細かいタスクに落とし込み、誰がいつまでに何をすればいいのか一目見てわかるスケジュール作成を意識しています。
急な仕様変更など不測の事態に備え、バッファを持たせたスケジュールを設定することも重要です。
<大まかなステップ>
- 制作前の準備や調整
- デザイン
- コーディング
- テスト
- 公開

クライアントと共通認識を持つ上で大事なのは、クライアントが何をすればいいかをきちんと示すことです。
「まるっとお任せ」もできなくはないですが、それでは本当に価値あるサイトにはならないと思っています。
なぜなら、Webサイトはお客様と一緒に作り上げていくものだからです。
そのために、わたしたちは以下のことに気を付けてスケジュールを作成しています。
- クライアントのタスクには目立つ色やマークをつけてわかりやすくする
- 専門用語はなるべく使わず、相手に伝わる言葉でタスクを示す
担当者だけでなく、上長・経営層に決裁をとる場合も意識して、一目見てわかりやすいスケジュールにすることがポイントです。
スケジュール設定後は、「デザイン完了」「実装完了」などのマイルストーンを設定し管理していきます。
すべてがスケジュール通りに進行することは難しいですが、マイルストーンがクリアできていれば、お客様にもプロジェクトが円滑に進んでいることが伝わり、安心していただけます。
プロジェクトの設計フェーズ
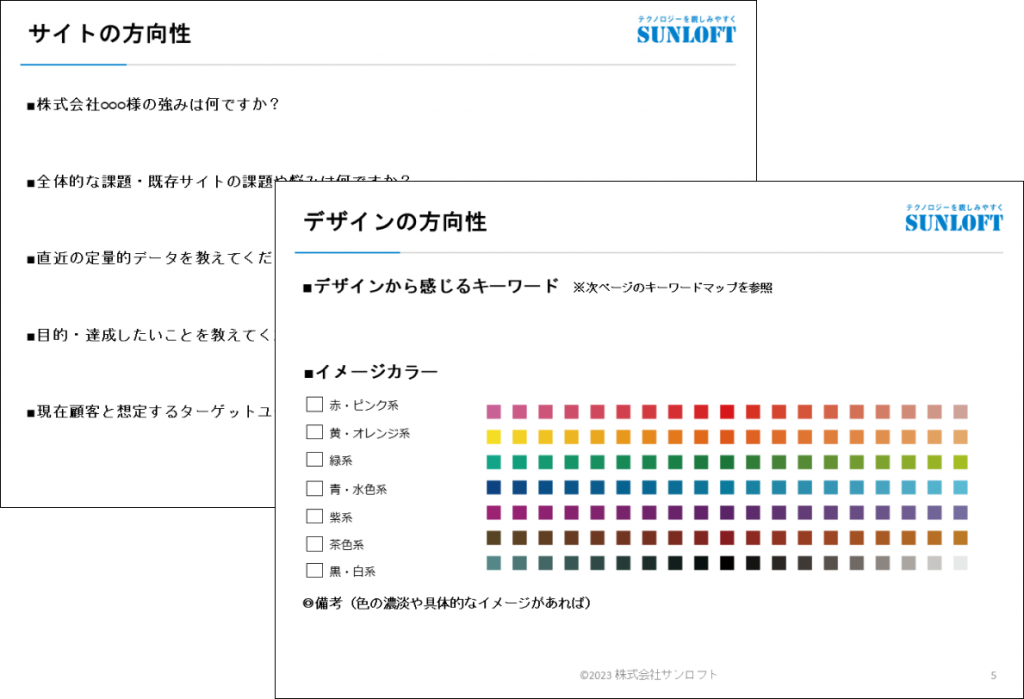
(1) デザインヒアリング
プロジェクトを設計する際には、まずデザインの方向性と、より詳細な仕様のヒアリングを行います。
サンロフトではデザイナーが共用しているデザインヒアリングシートがあり、そこですべて網羅できるようになっています。
色やフォントについてのヒアリングはもちろんですが、課題やゴール、直近の定量データ、クライアントが良いと感じている他社サイトは何かなど、サイトの方向性も改めて確認するようにしています。

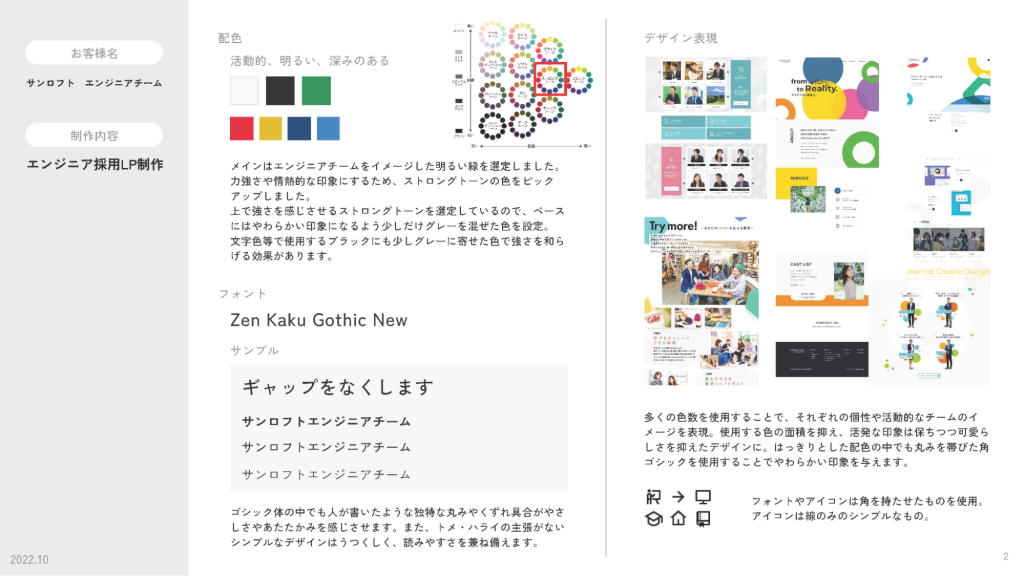
自分で言うのも何ですが、特に「これがあってよかった~!」と便利さを実感しているものが、イメージスケール。
ディレクター不在時代、クライアントから聞いたイメージを言語化するのにとても苦労していたのですが、このイメージスケールを用いることで、イメージを自然に言語化しやすくなり、劇的にヒアリングしやすくなりました。
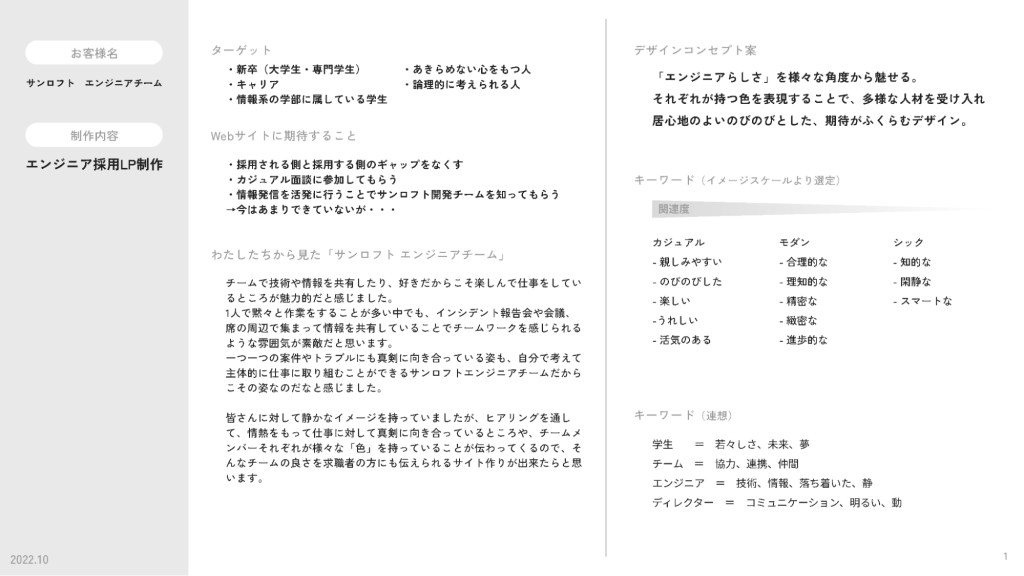
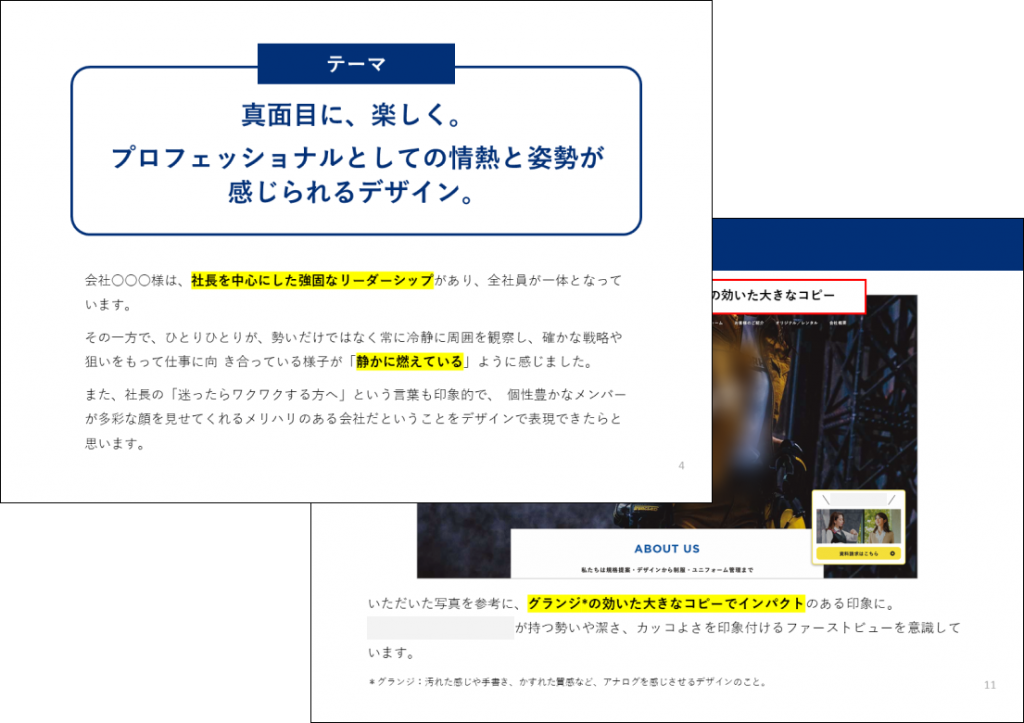
(2) デザインコンセプト設計
デザインヒアリング後はデザインコンセプト設計を行います。
今までは「デザインヒアリング⇒デザイン着手」の流れをとっていましたが、クライアントとデザインの認識のズレが生じることがあり、大幅な修正が発生することもありました。
そこでデザイン着手前に、テーマやカラー・フォント・ムードボード等、「これからこんなデザインを作りますよー」といった資料を提示し、具体的なイメージを持ってもらうようにしています。


実は、この取り組みは最近始めたばかりで、デザインのアイデアやコンセプトを視覚的に示すことで方向性の共通認識を持てたり、デザイン後の品質チェックにも使えたりと、とても役立っています。
(3) 要件定義
要件定義はWebサイトの計画書のことで、これまで決めてきたWebサイトの概要や課題などをまとめて、ひとつの資料にします。
サンロフトではヒアリング資料に下記の内容も盛り込んでおり、それらをすべて確認することで要件定義書ができるようになっています。






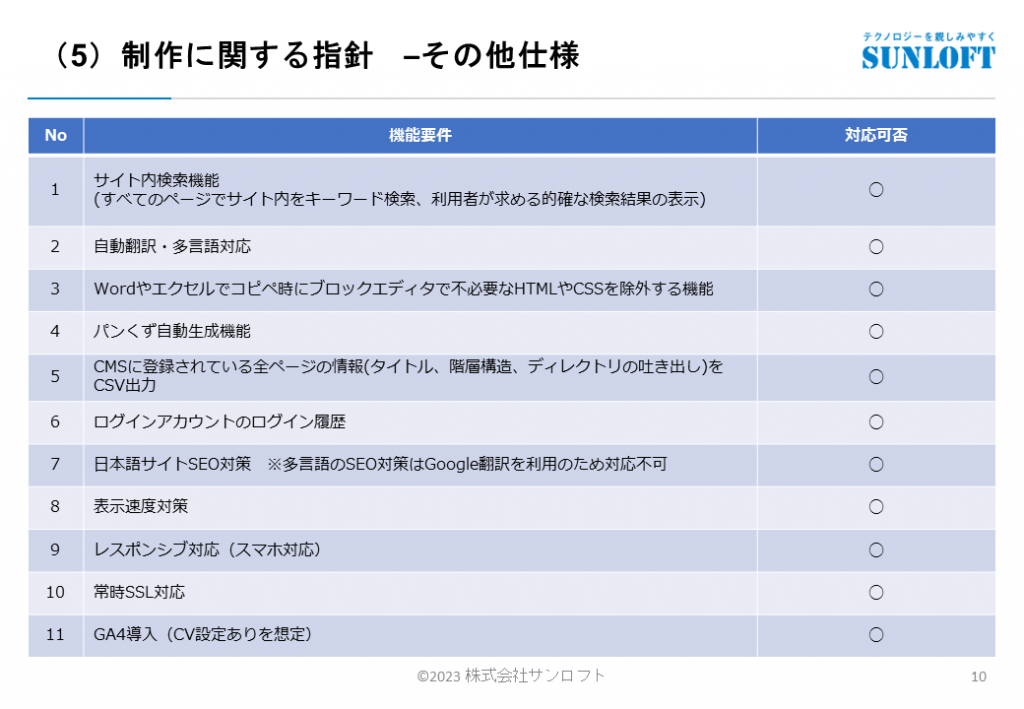
【要件定義書に盛り込むもの】
- Web制作の概要(目的・ペルソナ・サイトコンセプトなど)
- 制作要件/システム要件(技術要件・開発仕様・サーバー仕様など)
- 課題(あわせてリスクも記載できるとよい)
- 制作スケジュール
- 制作体制
制作フェーズ
(1) ワイヤーフレーム作成
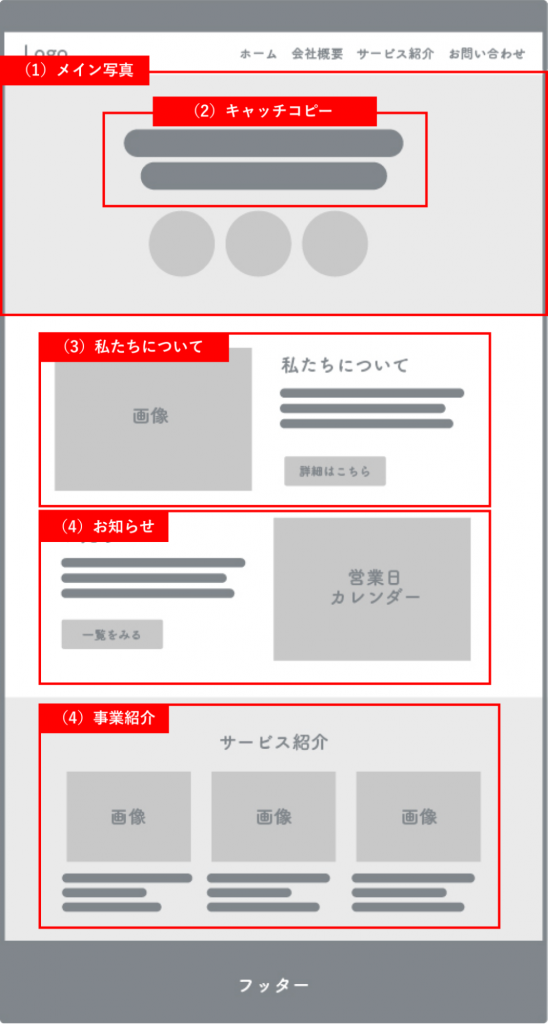
目的や課題を洗い出し、デザインのコンセプトまで決めたら、ワイヤーフレームを作成します。
ワイヤーフレームは「枠」と「線」だけで構成された簡単な構成図のこと。
適切なCTAを意識し、コンバージョンにつながりやすいページ構成にすることが重要です。
サンロフトでは「Adobe XD」などのプロトタイピングツールを用いて作成し、Webサイトの動きをイメージがしやすいよう、画面遷移の流れも共有することが多いです。

「完成しないとイメージが湧かない」という方もたくさんいるので、できるだけ実際のWebサイトの動きを想定したイメージを作成するように意識しています。
(2) コンテンツ設計
ワイヤーフレームが確定したら、コンテンツの設計を行います。
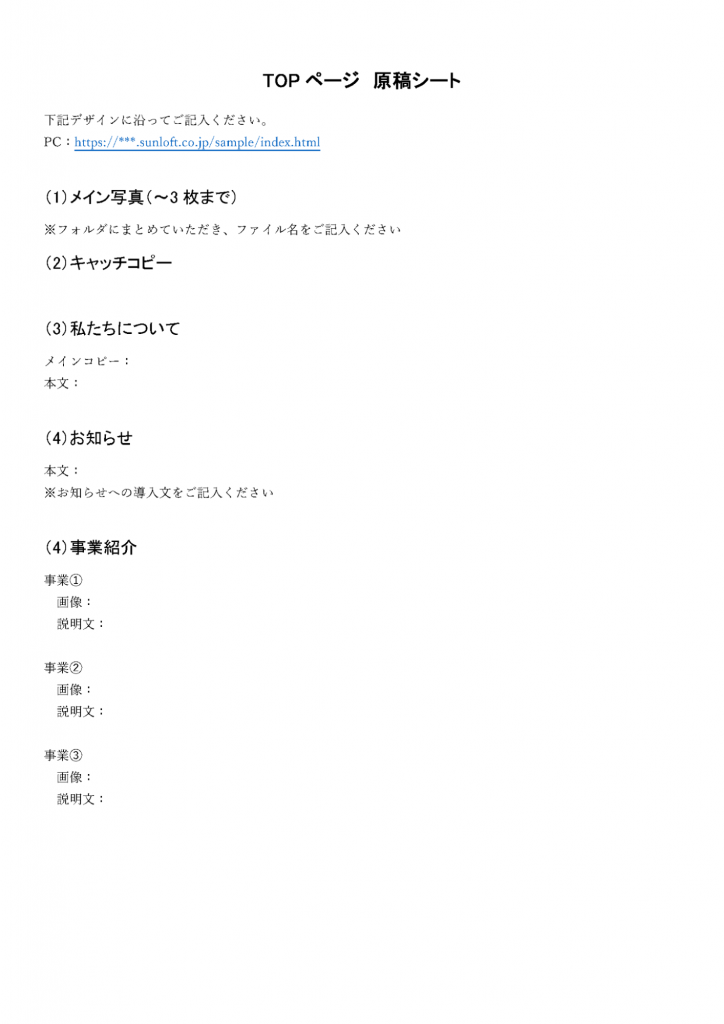
コンテンツとはWebサイトに掲載する「キャッチコピー」「見出し」「本文」「イラスト」「写真画像」「動画」などを指します。
サンロフトでは、サイトに掲載する原稿はクライアントに作成いただくようにしていますが、「原稿の書き方がわからない」と頭を抱える担当者も多いです。
そのため、ワイヤーフレームと照らし合わせて「ここに何を書けばいいのか」がわかるよう、丁寧な説明を入れた原稿シートを作成するようにしています。


記入いただいた原稿はすべて目を通し、以下のポイントを意識してチェックするようにしています。
- 誤字脱字がないか
- 文章の流れは自然か
- SEOの観点から見て問題ないか
- 表記ゆれ(同じ意味を持つ言葉で表記が混在している状態)などがないか
(3) Webライティング・編集
先ほどもお話ししたように、原稿は基本的にクライアントに作成していただくようにしていますが、オプションでライティングも行うことがあります。
ライティングでは以下を重要なポイントとしています。
- ユーザーが必要としている情報を端的に説明できているか
- 読んだときにストレスになる文章ではないか
- わかりやすくて論理的な構成になっているか
- 検索エンジンが理解しやすい文章になっているか
(4) デザイン制作・品質チェック
素材がすべて揃ったら、デザイナーがデザインの制作に入ります。
サンロフトではデザイン品質を高めるため、ベテランデザイナーの品質チェックが通ってからお客様に提示するようにしています。
ディレクターはデザイン制作途中の段階で、設計したコンセプトから大きくずれていないか等、こまめに進捗確認を行います。
(5) デザインプレゼン
制作したデザインとコンセプトを持ってプレゼンを行います。
これまでサンロフトはデザインプレゼンの経験があまりなかったのですが、最近はその機会も増えてきて、よりデザインの言語化に力を入れるようになりました。
クライアントにデザインの説明を行う際は、主に以下のポイントを意識しています。
顧客視点で説明する
「青を使うことで信頼できるイメージにしました」と説明したところで、デザインの本質は伝えられません。
例えば、「御社のブランドカラーである青を主に使用することで、一貫性を確保し、ブランド認知を向上させることを意識しています。」など、目的やターゲットを意識し、それらに沿ったデザインになっているかを説明することが重要です。
なぜそうしたかを説明する
色やフォントなどの表面的なことはデザインを見ればわかります。
クライアントが知りたいのは、どんな意図で、なぜそうしたか、どのような効果をもたらすか。
例えば、「ページのレイアウトはシンプルかつ直感的なものにしました。主要な情報は中央に配置し、余白を活かして視覚的な疲れを軽減しています。ユーザーが欲している情報にすぐにアクセスできるように設計しています。」のように、なるべくデザインの背景は詳細かつ明確に伝え、提案を行うようにしています。

(6) コーディング/実装後のテスト
デザインが確定したら、デザイナーやコーダーにコーディング作業を依頼します。
実装が問題なくできたら、ディレクターが一通りWebサイトの動作テストを実施します。
【テスト時に確認すべき点】
- 複数の主要ブラウザでの動作
- サーバーやネットワークの動作
- 複数端末(PC、スマホ、タブレット)での動作
- お問い合わせフォームの動作
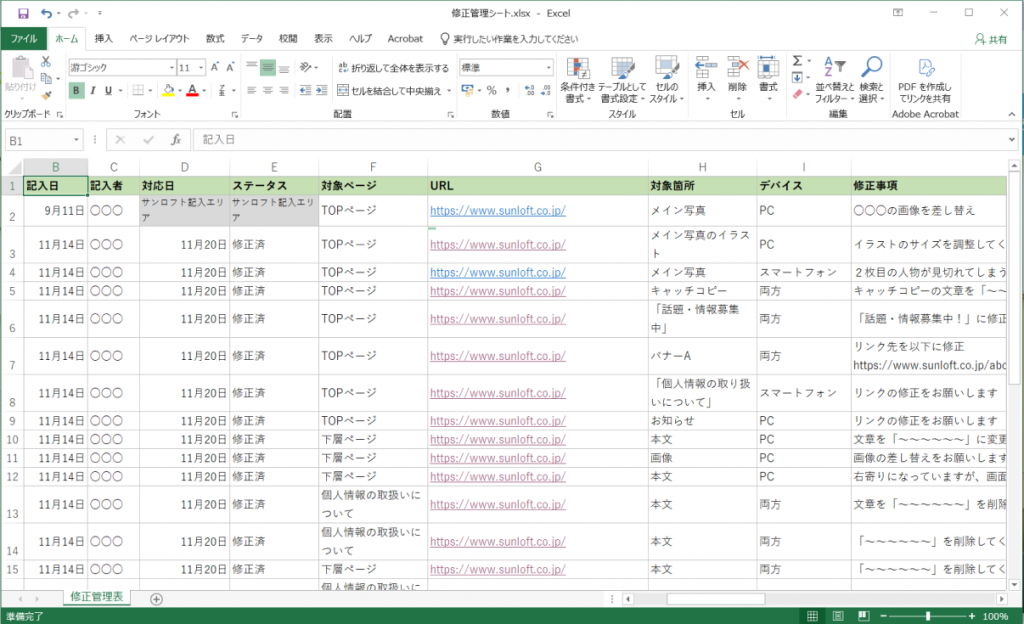
最初に決めた仕様通りになっているか、ユーザーが操作しやすい動きになっているかを確認し、問題があったときはExcelやGoogleスプレッドシートに、修正内容を記入して管理を行っています。

(7) クライアントチェック
社内での動作テストが完了したら、クライアントにもデモサイトを確認いただきます。
担当者が複数名いる場合もあるため、社内チェック時と同様に修正シートに記入いただき、いつ・誰からの依頼かわかるよう、細かく管理を行っています。
(8) Webサイトリリース
テストで問題なければWebサイトを公開します。
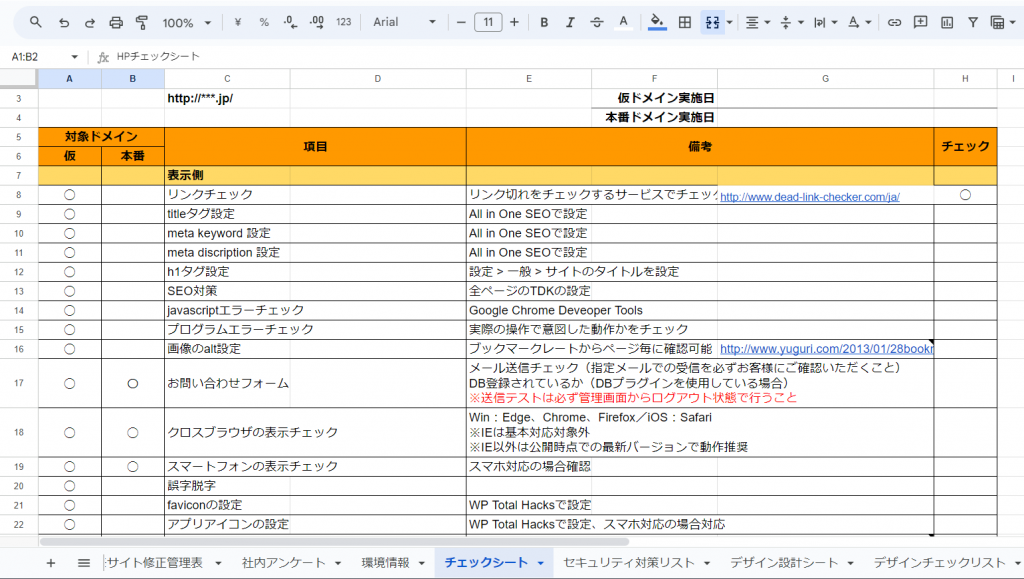
サンロフトでは、公開作業の前にCMSの設定やソースコードの記述に問題がないかを確認したり、SEO設定をするための「公開時チェックシート」を用いて作業を行っています。

(9)SEO設定
せっかく公開したサイトも、見てもらえないと意味がありません。
GoogleやYahoo!などの検索エンジンにしっかり認識してもらうためにも、以下の項目は必ずチェックするようにしています。
【SEOで公開時確認すること】
- metaタグのチェック
Webサイトの情報を検索エンジンに伝えるためのタグ - OGPのチェック
SNSでシェアされたときに表示される情報 - sitemap.xml
サイト構造を検索エンジンに認識させるためのもの - favicon/apple-touch-icon
- ブラウザのアドレスバーやブックマークに意図したアイコン画像が表示されるか
- スマホでホーム画面にショートカットを追加したときに意図した画像が表示されるか
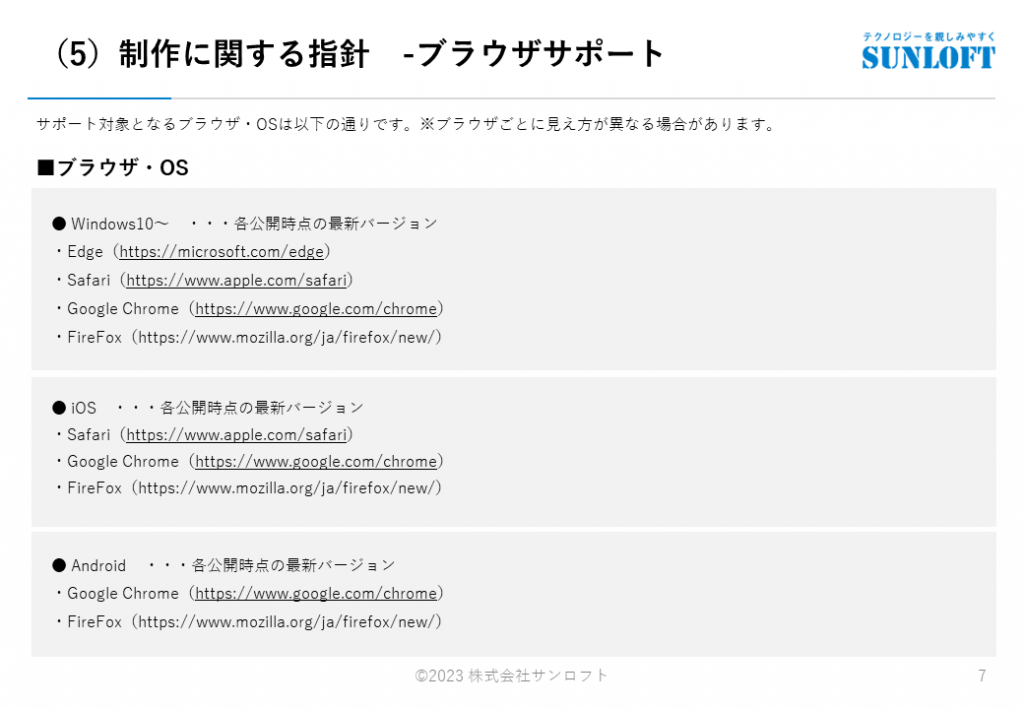
- ブラウザ検証(制作時の最新バージョンで確認)
- Edge/Safari/Google Chrome/Fifefox
- フォームやSSLの確認
- JavaScriptエラーチェック
- 404エラーページ
- Google Analyticsの設定
- SearchConsoleの設定
(9)フィードバックアンケート実施
サンロフトでは、デザイン制作後と公開後にフィードバックアンケートをお願いしています。
フィードバックアンケートでは、クライアントが制作中の進行や対応についてどう感じたか、率直なご意見をいただくようにしています。
大事なのは、デザイン確定後などプロジェクトの途中で行うこと。
クライアントがやりづらさや不安を感じたときに、すぐにフォローしたり軌道修正できます。
運用フェーズ
(1)サイトの運用レクチャー
サンロフトのWebサイト制作は、クライアントが自分たちで情報発信ができるよう、WordPress等のCMSを利用することが多いです。
そのため、公開後は必ずCMSの更新マニュアルを作成し運用レクチャーを行っています。
マニュアルではなるべく専門用語を使わず、実際の操作画面のキャプチャを掲載し、マニュアルを見れば直感的に更新できるよう意識しています。
(2)保守対応による定期的なメンテナンス
Webサイトを公開してそのまま放置…なんて状態にならないよう、サンロフトでは「保守」による定期メンテナンスを行っています。
公開後にクライアント側で更新できないエリアをメインに、ディレクターが連絡窓口となりデザイナーと連携して対応します。
(3)アクセス解析
マーケターと連携し、Google Analyticsを用いてWebサイトのアクセス解析や解析結果を元にした改善案の策定・実行、効果検証などを行います。
(4)SNSや広告等の集客施策立案
サンロフトではオプションで定例会を開催し、アクセス解析結果の報告や改善案の策定、SNSやWeb広告での集客施策の提案なども行います。
クライアントの課題やゴールに合わせて、客観的な視点で適切な施策を策定し提案するようにしています。
以上がWebサイト制作の業務フローです。
このように、プロジェクトが始まる前から終わったあとまで、ディレクターは各フェーズでとても深く関わっているのです。
「良いWebディレクター」とは?
ディレクターはプロジェクト全体の進行を行うため、デザイナー・エンジニア・マーケター・クライアントなど、様々な職種の人と深く関わります。
そのため、プロジェクトを円滑に進めるためには、この人と一緒に仕事がしたいと思ってもらえる「良いディレクター」が求められます。
では「良いディレクター」とはどのような人でしょうか?
レスポンスが早い
ディレクターは納期が決まっている中で、多くの関係者と連携して円滑にプロジェクトを進めなければなりません。
基本的にプロジェクトは、関係者とタスクのキャッチボールをしながらリリースまで進めるものですが、自分がボールを持ち続けていると自分以外の部分に様々な影響が出てきてしまいます。
良いディレクターは、自分の抱えたボールをすぐに他の人に丁寧に渡していくことで、プロジェクトを円滑に回していきます。
必ずしも、質問への回答やタスク遂行後にボールを渡す必要はなく、「確認します」や「対応します」などのレスポンスだけでも問題ありません。
レスポンスが早いと、プロジェクトがきちんと動いている安心感や信頼感にもつながります。
相手に寄り添う丁寧な対応
Webサイトはクライアントと一緒に作り上げていくもの。
そのため、クライアント側にもタスクが発生します。
しかし、クライアントはWebの知識がある人ばかりではありません。
年齢や地域、企業規模によってITスキルも大きく異なります。
ITスキルがあまり高くないクライアントの中には、「何をしたらいいんだろう」「自分にできるかな」と不安を抱く方も多いでしょう。
このような不安を持つ方にも安心してプロジェクトを進めていただけるよう、ディレクターには相手に寄り添った丁寧な対応が求められます。
(例)
- 専門用語はなるべく使わず、相手に伝わる言葉でコミュニケーションをとる
- 原稿シートは親切な設計にする
意図や背景を丁寧に説明し、例文を用いて文章を執筆しやすくする基盤を作る - クライアントに判断を委ねすぎずリードする
「こちらの方がオススメです」「こういった方法で進めましょう」といったアドバイスを通じて安心感を持ってもらう
相手を深く理解し、同じ視点に立って考える。
このように常にクライアントに寄り添えるディレクターが必要とされています。
察する力と気配り
「察する力と気配り力」もWebディレクターに求められるスキルです。
これは相手の言葉や、行動の奥に隠れたニーズや要求を感じ取り、適切なアクションを起こす力のことです。
察する力を持つと、クライアントが抱える課題や悩みを理解し、的確な提案や解決策を提供できます。
例えば、デザインヒアリングの際に、クライアントから「かっこいいサイトがいいんだよね」と相談を受けたとしましょう。会社の雰囲気やこれまでの会話、担当者の性格などを読み取ることで、クライアントが求めるデザインのイメージの言語化をお手伝いができるのです。
察する力を鍛えるには、日頃から周囲をよく観察したり、様々な視点から物事を考えてみたり、興味関心の幅を広く持ってトレンドに敏感であることが重要です。
また、察する力を持っていると、相手に合わせた提案や先回りしたアクションが可能になり、気配り上手なWebディレクターとしての信頼にもつながります。
ストレスを上手にコントロールできる
ディレクターの業務範囲は広く、マルチなスキルが求められます。
そして多くの人とコミュニケーションをとって円滑にプロジェクトを進めていかなければなりません。
常に時間に追われていたり、プレッシャーがかかる場面が多く、ストレス負荷が大きいポジションです。
しかも、ディレクターは人と人の間を繋ぐハブのような存在で、みんなの不満や悩みを受け止めて課題解決に努めなければならないので、ディレクター自身の不満や悩みを吐き出すところや時間がなかったりするんですよね。
わたし自身も、突然のトラブルにヒヤッとしたり、関係者の間で板挟みになって疲弊したり、終業後や休日に仕事のことで急に不安になったり、孤独を感じて気持ちが負けてしまうことも沢山ありました…。
それを乗り越えるために必要なのは、ストレスを上手にコントロールする力。
わたしは常に以下のことを意識しています。
◎なにごとも過度な期待をしない
ディレクターは多方面に気を遣う仕事だから、基本的に責任感が強く、几帳面で繊細な人が多いと思っています。
だから、関係者に対して
「なんでこうしてくれないんだ」
「こちらの気持ちを理解してくれない」
とイライラしたり、自分が上手くできなかったことに対してひどく落ち込んだり、感情が忙しなくなってしまうんですよね。
でも、最初から他人にも自分にも過度な期待をしないようにすれば
「みんな考え方も捉え方も違うから仕方がないよね」
「せめて自分が相手に伝える努力をしよう」
「そしてこの反省を次に活かそう」
と自分ができること、最短で解決できる方法に全力集中できるので、イライラしたり凹んだりすることが圧倒的に減ります。
そうすると、ストレスをセルフコントロールできて、自然とポジティブマインドが生まれていきます。
そうはいっても「もう限界!」となることは必ずあるので、そんなときはよく寝てよく食べて自分の好きなことに触れる時間を増やしましょう。
ディレクターが元気だと、プロジェクトは上手に回っていくものです。
オススメツールのご紹介

これまでディレクションの業務フローについて詳しく解説してきましたが、ディレクターは様々な資料を用いてクライアントやチームとコミュニケーションをとっています。
そんなたくさんの資料を顧客・チームと共有し編集していく中で、実際に使ってみて便利だったのが「Adobe Acrobat オンラインツール」。
「Acrobat オンラインツール」では、PDFをWordやExcelなどのファイル形式に変換できます。その他にも、ページの回転・削除・入れ替え、圧縮などの様々な機能が用意されているPDF編集ツールです。
しかもインストールが不要で、すべて無料(回数制限あり)で作業ができるので、煩わしさがなく安心して使うことができます。
たくさんの資料を扱うディレクターのわたしが実際に使ってみて、特にオススメしたい機能をいくつかご紹介します!
(1)PDFを他のファイルに変換できる

- クライアントから共有してもらった資料のここのデータを抜き出したいけど、PDFだと抜け出せない…
- XDで作られたPDFを直したいけど直せない!
PDFが編集できないと不便に感じる場面は少なくありません。
Acrobat オンラインツールを使えば、PDFをExcelやWordなど別のファイル形式にすぐに変換できるので、資料内の表やグラフをExcelで編集したりデータの加工を行うことが可能です。
他にも、PowerPointや画像(JPGやPNG)にも変換できます。
▶ PDFをWordに変換
▶ PDFをExcelに変換
▶ PDFをJPGに変換
▶ PDFをPPTに変換
(2)ページの整理が可能

クライアントからサイトに掲載するPDFについて、時々以下のようなご相談をいただきます。
「特定のページだけ掲載したいです」
「2ページと3ページは順番を入れ替えで」
「このページだけ削除いただけませんか?」
通常ならデザインツールで読み込んで編集するため、少し時間がかかるし正直面倒だと感じてしまいます。しかし、Acrobat オンラインツールがあれば、以下のことが簡単にできちゃいます。
- PDFの中の特定のページだけを抜き出す
- ページの順番入れ替え
- ページの削除
「はいはい、任せてくださいよ〜!ちょちょいのちょいでっせ!」といった気持ちになれます。
(3)PDFにパスワードをかけて保護できる

時にプロジェクトでは、外部に漏れてはいけない情報のやり取りを行うことがあります。
Acrobat オンラインツールなら簡単にPDFにパスワードをかけて保護できるので、PDFを安全に管理・共有することが可能です。
セキュリティが厳しいお客様とも安心してやり取りできますね。
ディレクション、絶対必要
今回は、Webディレクションの仕事と重要性、良いディレクターとオススメのオンラインツールについて紹介しました。
最初にお話ししたとおり、サンロフトではここ数年でディレクションの土台を整えてきました。そのため、まだまだできていないことは沢山あるし、もっと整備しないといけないことや勉強しないといけないことも多いです。
同じようにディレクション業務が整っていないな…、価値の説明が難しいな…という方がいらっしゃれば、わたしたちのやり方を少しだけでも参考にしてもらえると幸いです。
「こんなときどうしてますか?」「もっといいやり方があるよ!」などご質問・ご意見もいただけると嬉しいです。
一緒にWebディレクションを盛り上げていきましょう!