「Webサイトはどういう流れで作るの?」
「サイト完成までどれくらいの期間がかかる?」
「Webサイト制作に失敗したくない」
といったお悩みをお持ちの方は多くいらっしゃいます。
Webサイト制作を効率的に進めるためには、最初に「全体像」を把握しておくことが重要です。
なぜなら、Webサイト制作の流れ(工程)を知っておくと、制作会社に依頼したあともスムーズに進められるためです。
本記事では、Webサイト制作の流れと基礎知識を、初心者の方にもわかりやすいように解説していきます。
では、さっそく解説していきましょう!
1. 【基礎知識】Webサイト制作とは?
Webサイト制作とは、企業のWebサイトを新規で作成したり、既存のWebサイトをリニューアルすることを指します。
Webサイトとホームページの違い
正確には、「Webサイト」と 「ホームページ」の意味は異なります。
- Webサイト
- 企業サイト、採用サイト、ECサイト、LPなどをさす
- 企業サイト、採用サイト、ECサイト、LPなどをさす
- ホームページ
- Webサイトの「トップページ」のこと
- ブラウザを立ち上げた時に最初に開くページのこと
- ホーム画面
一般的に、国内では「Webサイト」と 「ホームページ」を同じ意味で使っている方が多いのですが、これは日本に限った風潮です。
海外のお客さまとコミュニケーションをとる際には、使い分けに注意しましょう。
Webサイトとホームページの違いについては、下記記事でくわしく解説しています。
Webサイト制作の種類
Webサイト制作にはさまざまな種類があり、目的に応じてどれを選択すべきかが変わってきます。
【Webサイト制作の種類】
- 企業サイト
(コーポレートサイト、サービスサイト、ブランドサイト、IRサイト、キャンペーンサイト、プロモーションサイト) - 採用サイト
(新卒採用サイト、中途採用サイト) - ECサイト
(自社ECサイト、単品ECサイト、越境ECサイト) - オウンドメディア/企業ブログ
- LP(ランディングページ)
2. Webサイト制作の手段は大きく分けて2つ
Webサイト制作の方法は、大きく分けて「①制作ツールを使用して自力で作る」「②制作会社に外注する」の2通りです。
中小規模の企業Webサイトは、安全面(セキュリティ)に配慮する必要があるため、制作会社に依頼できるとよいでしょう。
個人事業のWebサイトは、最初は自分で作成できるとコストをおさえられるかと思います。
【自作】ツールやソフトを活用し自分で作る
自分でWebサイトを制作するには、次の2つの方法があります。
- HTMLやCSSといった言語を打ち込み作る(上級者向け)
- CMSやサイト作成ツールを活用して作る(中級者向け)
CMSとは、WordPressのようにプログラミングの知識やスキルがなくてもサイトを作成できるものです。同様に、サイト作成ツールもコーディング不要でサイトを作成でき、WixやSTUDIOのようなサービスがあります。
| Webサイトを自作するメリット ・コストをおさえられる ・自由にカスタムできる |
| Webサイトを自作するデメリット ・手間と時間がかかる ・Webサーバーやセキュリティ、サイト設計などの知識はある程度必要 |
◎初心者にサイト作成ツールが向かない理由
Webサイトを自作できる「作成ツール」は、誰でも簡単に作れることを謳っていますが、実際には全体の10〜30%は人の手で作業しなければならないプロセスが残ります。
Webサイトの知識やITリテラシーが中級程度あれば、自力で解決は可能かと思いますが、初心者の方が独学で企業Webサイトを作り上げるのはかなりハードルが高い、というのが実状です。
【外注】Webサイト制作会社に依頼する
Webサイト制作会社は、Webのプロなので、安全性・操作性・デザイン性において一定の品質が保たれます。
ただし、制作会社によって仕上がりに差があるため、業者選びが重要となります。
| 制作会社に外注するメリット ・手間と時間の節約になる ・サイト訪問者に配慮したサイト設計 |
| 制作会社に外注するデメリット ・規模やページ数によっては費用が高くなるケースも ・制作会社によって品質にバラつきがある |
また、制作会社にWebサイトを依頼すると、PCに加え、スマートフォンでの表示も最適化してくれる企業がほとんどです。
スマホでサイトを閲覧するユーザーは年々増えているため、BtoB企業のWebサイトもスマホ表示への対応は必須といえます。
企業Webサイトのスマホ対応の方法については、下記記事でくわしく解説しています。
3. Webサイト制作前にやっておきたい2点【準備編】
Webサイトを自分で作る場合も外注する場合も、最初にやっておいたほうがよい準備が2つあります。
- Webサイトを作る「目的」や「方向性」を考えておく
- 「予算」を考えておく
特に、外注する際には、この2点をある程度考えておくと見積もりや企画に大幅なズレが起こりにくいです。
①Webサイトを作る目的や方向性を考えておく
Webサイト制作では、目的によって作るべきWebサイトの形態が変わるため、「どういった目的を達成するために、サイトを作るのか?」を最初に明確にしておきます。
【Webサイトの目的の例】
名刺代わりの企業情報が分かるものが欲しい→ 企業Webサイト
お問い合わせを増やしたい→ 企業Webサイト
見込み顧客を増やしたい→ 企業ブログ(オウンドメディア)
ブランディングに注力したい→ ブランドサイト、オウンドメディア
短期で売上を上げたい→ LP
商材の認知を広めたい→ LP
商品の売上を中長期で拡大していきたい→ ECサイト
人材を獲得したい→ 採用サイト
制作会社に依頼する時も、「なぜWebサイトを作りたいのか」「どういった方向性のサイトにしたいのか」を伝えられると円滑です。
そして、Webサイト制作は、「目的」を達成するための「手段」であることを忘れないようにしましょう。
Webサイトの目的についてくわしくは下記記事で解説しています。
②予算を考えておく
Webサイト制作に「いくらまで使えるか?」という大まかな予算を算出しておきましょう。
制作会社に見積もりを出してもらう際にも、ある程度の予算を伝えられると、その予算に応じた提案をしてもらいやすくなり、双方にとってプラスです。
4. Webサイト制作の流れ・全体像【フロー図】
まずは、Webサイト制作の流れを確認し、全体像を把握しておきましょう。
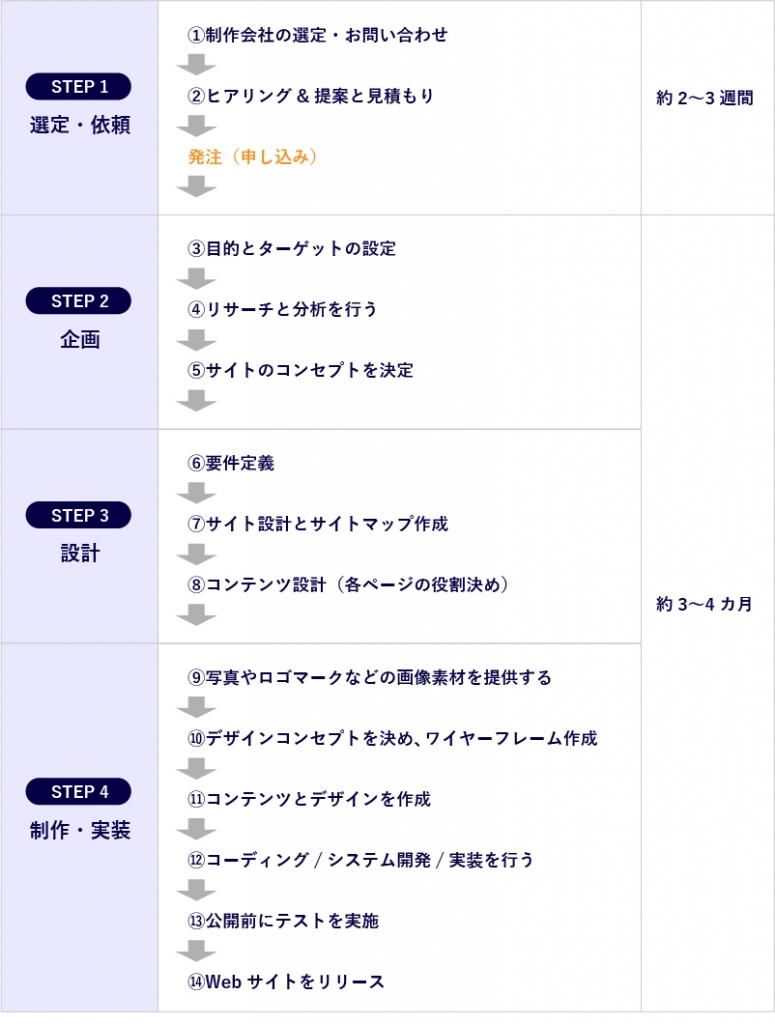
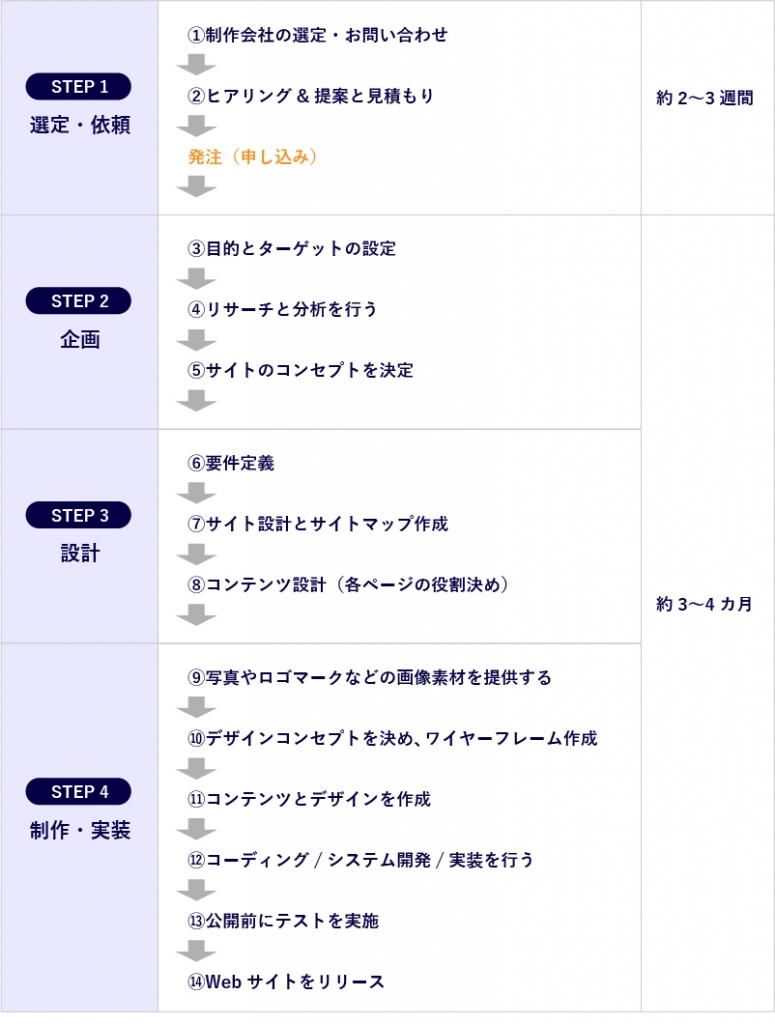
【Webサイト制作の流れ】

必要な期間は、
- 制作会社を選定〜依頼完了まで→ 2〜3週間程度
- 企画・設計・制作・実装・リリースまで→ 3〜4カ月程度
となっており、トータルでおよそ4〜5カ月でWebサイトが公開となります。
ただし、この期間はあくまでも目安で、ページ数やサイトの規模、制作物のチェックや戻しがスムーズに行われるかどうかによっても、必要となる期間は変わってきます。
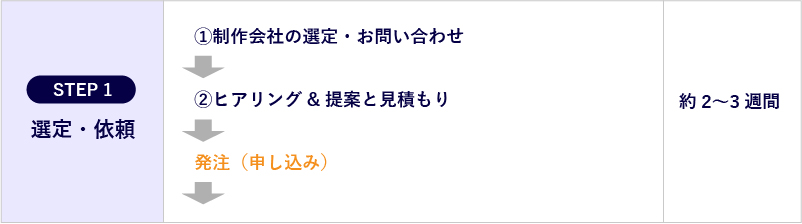
5. Webサイト制作の流れ【STEP 1】選定・依頼
【STEP 1】は、制作会社の選定&依頼のフェーズです。

5-1. 制作会社の選定・お問い合わせ
Web制作会社は1社に決め打ちするのではなく、3社程度ピックアップし、それぞれの提案と見積もりを比較できるとよいでしょう。
数社をピックアップする際の判断基準は、「専門性」です。
大手企業サイトの制作実績の有無よりも、注視すべきは「中小企業のWebサイト制作に精通しているか?」「地方企業のサイトの経験が豊富か?」といった点です。
一見、大手企業のサイト制作の実績がある制作会社は信頼性が高いように見えますが、実際には大手企業と地方の中小企業とでは、キャッチコピーの作り方も、訴求方法も異なるため、中小企業サイトの実績を確認することをおすすめします。
加えて、自社が海外への販路拡大に向けたWebサイトを作成したいのであれば、海外向けWebサイトの経験が豊富かどうかを確認し、LPを作成したいのであれば、LP制作だけでなくWeb広告運用の実績も見ておくべきです。
LPについてくわしく知りたい方には下記記事がおすすめです。
5-2. ヒアリング
制作会社に提案と見積もりをもらう過程で、担当者の方からヒアリングが行われます。
Webミーティングをしたり、会社に来訪してもらったりと実際にコミュニケーションをとる機会が出てきますので、「レスポンスは早いか?」「話しやすいか?」といったコミュニケーションの相性もチェックしておきましょう。
制作会社の担当者とは、制作物のチェックや修正など、サイト制作の過程で連絡のやりとりを多く行うことになります。気持ちよくコミュニケーションを行える企業を選定しましょう。
制作会社を選ぶ際には下記記事の「4. 制作会社を選ぶときの5つのポイント」もご参考ください。
5-3. 提案・見積もり
数社からの提案と見積もりを比較し、自社にマッチする制作会社に申し込みを行います。
発注する前に、本記事の「11.中小企業がWebサイト制作会社を選ぶ際の、最重要ポイント1つ」もぜひチェックしておいてください。
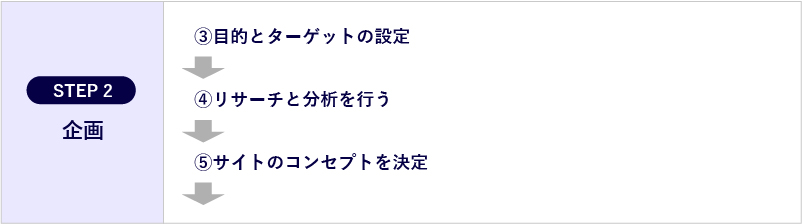
6. Webサイト制作の流れ【STEP 2】企画
続いて、【STEP 2】は企画のフェーズです。
ここからは制作会社への依頼後のフェーズとなるため、制作会社の方とともに業務を進行していきます。担当者から更に具体的なヒアリングが行われ、企画の土台を固めます。

6-1. 目的の設定
依頼前に決めた「Webサイト制作の目的」の精度を高め、ゴールを明確にしていきます。
ゴールを明確にするとは、「どういう状態になれば、目的を達成したといえるのか?」を決めることで、数値で設定できるのが理想です。
たとえば、目的が「Webサイト経由の新規顧客を増やしたい」であれば、次のような目標値をゴールとして設定できます。
- 新規顧客からのお問い合わせ数を月30件から月100件に増やす
- 新規顧客の商談数を月5件から月30件に増やす
- 新規顧客からの受注数を月3件から月10件に増やす
数値化するメリットは、自社と制作会社の両者が、目指すべき到達地点を共有できることです。
「数字」という客観的な指標でゴールを定めることにより、お互いの認識が大きくズレることを防げます。
6-2. ターゲット設定
決定した「目的」をふまえ、ターゲットとペルソナを決めていきます。
ターゲットとは、「特定のサービスや商品を利用すると考えられる人たち」を指し、ターゲット設定では「30〜40代の育児をしている女性」や「地方在住・会社員の30代独身男性」のように、年代・性別・居住地といった属性をある程度絞っていきます。
ペルソナとは、ターゲットをより具体的にした人物像を指し、ペルソナ設定では、学歴や職業、年収、趣味や興味のあること、休日の過ごし方、1日のタイムスケジュール、行動パターン、悩みといったことをできる限り詳細に設定し、実在するかのような人物像を作り上げていきます。

ターゲットとペルソナを明確にしておくと、Webサイトに必要なページを決めたり、コンテンツ作成をしたりといった場面で、適切な方向性を判断できるようになり、サイト全体にブレがなくなります。
6-3. リサーチと分析を行う
前項で書き出したペルソナの行動パターンや悩みを意識しながら、同業他社や競合のWebサイトのリサーチを行います。
この時、ライバルのマーケティング施策(Webサイト施策以外のSNSマーケティングやWeb広告といった施策)もあわせて調査し、「Webサイトとどのように連携し運用しているか?」も確認しておきましょう。
こういったリサーチ結果も参考にしつつ、
- 競合と比較した時の自社の強み(優位性)は何か?
- 自社の強みをどのようにWebサイトに反映させていくか?
といった戦略を立てます。
戦略を立てる際に活用したいのが、自社の強みやポジショニングを明らかにするフレームワークで、3C分析や4C分析、PEST分析などがあります。
基本的なフレームワークは下記の記事で解説していますのでご参考ください。
6-4. サイトのコンセプトを決める
次に、Webサイトのコンセプトを決めます。
Webサイトのコンセプトは、サイトコンセプトとも呼ばれ、そのサイトが「誰にどのような価値を提供するのか」「伝えたいメッセージは何なのか」を、明確にし言語化するものです。
サイトコンセプトは、サイト構築やデザインといったWebサイト制作全般における「基本指針」となるため、非常に重要です。
サイトコンセプトの設定方法はいくつかありますが、20文字程度のキャッチコピーにするのがおすすめです。
これまでに設定した「目的」「ペルソナ」「リサーチ&分析結果」を見ながら、サイトコンセプトを作成していきましょう。
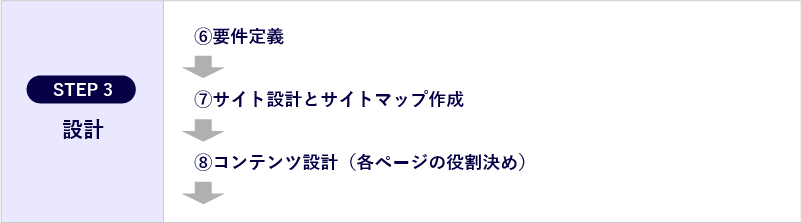
7. Webサイト制作の流れ【STEP 3】設計
【STEP 3】は設計のフェーズです。
Webサイトは「設計が8割」と言っても過言ではなく、非常に重要なフェーズです。可能な限り時間をあて、集中して取り組みたい工程です。

7-1. 要件定義を行う
要件定義は、制作会社と共通認識を持つためにも必要な工程です。
「要件定義書」はひと言でいうとWebサイトの計画書のことで、これまで決めてきたWebサイトの概要や課題などをまとめて、ひとつの資料にします。
要件定義していく内容には、次のようなものがあります。
【要件定義書に記載する項目例】
- Webサイト制作の概要
(目的・ペルソナ・サイトコンセプトなど) - 制作要件/システム要件
(技術要件・開発仕様・サーバー仕様など) - 課題
(あわせてリスクも記載できるとよい) - 制作スケジュール
(この時点では大枠でOK) - 制作体制
7-2. サイト設計(UI/UX設計)
続いて、Webサイト設計に入ります。
サイト設計は、階層やサイト全体の構造を決めていく工程で、この際に大切なのが、「UI・UX」に配慮して導線を設計していくことです。
- UI(ユーザー・インターフェイス)
- 簡単にいうと、「使いやすさ・分かりやすさ」のこと
- Webサイトの操作性やデザインの視認性のこと
- UX(ユーザー・エクスペリエンス)
- 顧客体験
- ユーザーがサイトやサービスを通して得られる体験のこと
- UIはUXに含まれる
Webサイトの目的を達成するには、このUI・UXに配慮した導線設計を適切に行う必要があります。
サイトコンセプトやWebサイトの課題、ペルソナの行動パターンやニーズを考慮しながら、設計を進めていきましょう。
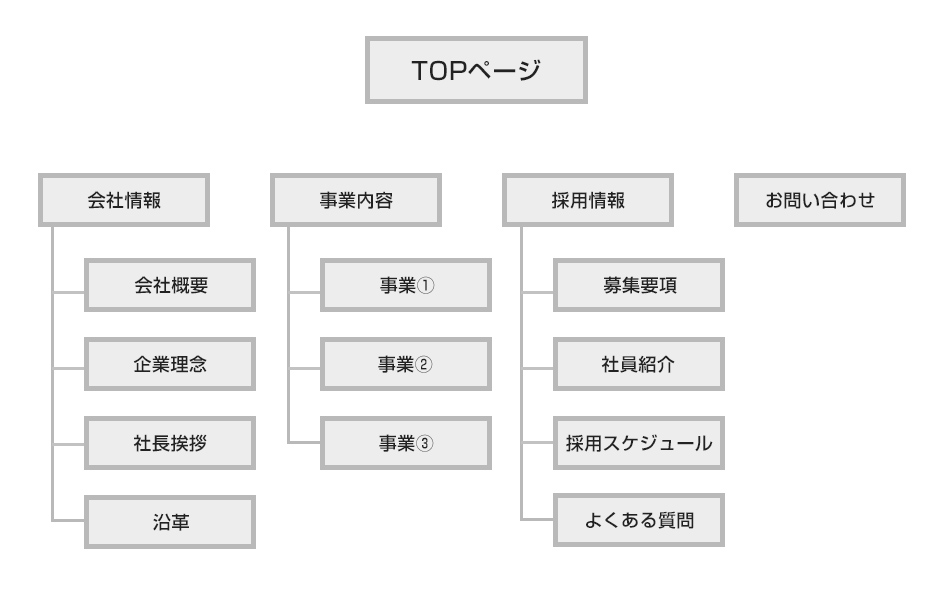
7-3. サイトマップ作成
前項で行ったサイト設計は「サイトマップ」に落とし込み、可視化していきます。
サイトマップとは、サイトの設計図のことで、Webサイトの階層構造をひと目で把握できるようにした図です。

PowerPointやマインドマップ、エクセルといったツールで作成していきます。
サイト設計をサイトマップに落とし込んでいく工程では、
「ペルソナが必要とする情報やページにストレスなくたどり着けるか?」
「階層が深くなりすぎていないか?」
といった点に注意し、導線設計を進めていきましょう。
サイト構成の基本やサイトマップの作成手順については、下記記事でくわしく解説していますのでご参考ください。
7-4. コンテンツ設計(各ページの役割決め)
サイトマップ作成の際に、コンテンツ設計もあわせて行います。
コンテンツ設計では、各Webページ(各コンテンツ)の役割を明確にし、不要なページは削除する、他のページと統合した方がよいものは1ページにまとめるといった調整を行い、ムダがないコンテンツ設計をしましょう。
また、サイトマップ作成〜コンテンツ設計を行う過程では、「SEO対策」を意識することも重要です。
SEO対策の基礎知識については下記記事をご参考ください。
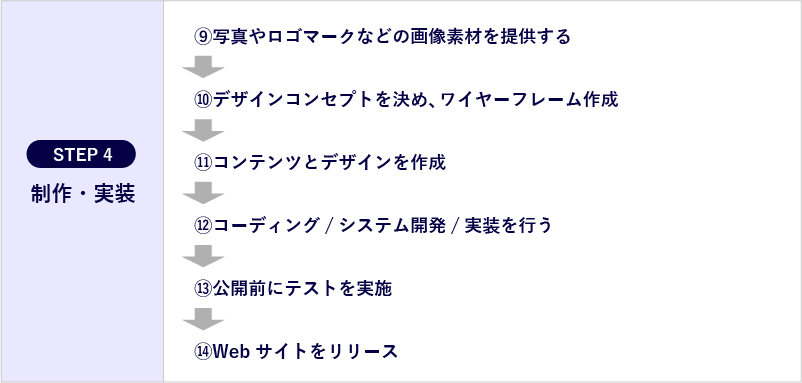
8. Webサイト制作の流れ【STEP 4】制作・実装
【STEP 4】の制作・実装のフェーズでは、要件定義書やサイトマップを確認しながら、コンテンツやデザインの制作に入っていきます。

8-1. 写真やロゴマークなどの画像素材を提供する
Webサイトに使用する写真や会社のロゴマーク・ロゴタイプなどの画像素材を制作会社に提供しましょう。
Webサイトの企画にもよりますが、使用する写真には次のようなものがあります。
建屋外観・社内内観・代表の顔写真・スタッフの写真・商品の写真・サービスのイメージ写真など
既存の写真がWebサイトのコンセプトに合わない場合や、必要となる写真がない場合には、これを機に新たに撮影を行います。
ロゴタイプとは、企業名や商品名などを表した文字をデザインしたものを指し、会社のロゴマークとは、顧客がブランドや企業を認識するためのシンボルマークのことです。
8-2. デザインのコンセプトを決め、ワイヤーフレームを作成
Webサイトのデザインコンセプトとは、Webサイト全体のデザインの方向性のことで、サイトコンセプトやペルソナを考慮して決めていきます。
デザインコンセプトは、サイトに使用するカラーやフォント、Webページのレイアウトなどのガイドラインとして活用します。
デザインコンセプトが決定したら、次は、各Webページのワイヤーフレーム作成です。
◎ワイヤーフレームとは、簡単な構成図のこと
ワイヤーフレームとは、「枠」と「線」だけで構成された簡単な構成図を指します。

ワイヤーフレームを作成することにより、ページを構成する要素やボタンの位置、コンテンツのボリューム感などを全員が把握できます。
ワイヤーフレームは最終的にPowerPointやイラストレーターなどのツールでデータ化し、共有できるとよいでしょう。
ワイヤーフレーム作成では、適切なCTAを意識し、コンバージョンにつながりやすいページ構成を心掛けてください。
CTAって何?という方には、下記記事が参考になります。基礎からくわしく説明していますので、ぜひご参考ください。
8-3. コンテンツとデザインを作成
ワイヤーフレームを見ながら、コンテンツとデザインの作成を進めていきます。
コンテンツとはWebサイトに掲載する「キャッチコピー」「見出し」「本文」「イラスト」「写真画像」「動画」などを指します。
コンテンツとデザインを作成する際にも、コンセプトやペルソナを意識しましょう。
また、文章を作成する前には、テキストのトーン&マナー(トンマナ)の表記を決めておけると統一感を保てます。
Webサイトの原稿の書き方については下記記事でわかりやすく解説していますので、ぜひご参考ください。
8-4. コーディング/システム開発/実装を行う
コンテンツが完成したら、コーディング(流し込み)やシステム開発などを行い、Web上で見れる形に整えていきます。
コーディングはHTMLコーディングとも呼ばれ、この品質が各Webページの表示速度やSEOなどに影響してくるので慎重に行うべき工程です。
HTMLコーディングができたら、Web上で見ているのと同じような形でページを見れるようになります。
このタイミングで、文章は適切か、誤植や脱字はないか、意図したレイアウト&デザインになっているかなどをチェックし、適宜修正を加えましょう。
◎システム開発には、フロントエンド/バックエンドがある
システム開発は、「フロントエンド開発」「バックエンド開発」の2つで成り立っており、それぞれの役割は下記のようになっています。
フロントエンド
- Webサイトの表の部分で、訪問者の目に直接触れる箇所
- HTMLやCSSなどを使って構築する
- どんな端末、OS環境でも最適に表示されるように配慮
バックエンド
- Webサイトの裏の部分で、訪問者の目には見えないプログラムの部分
- WordPressのようなCMS、あるいはオリジナルでシステムを構築する
- サーバーとの連携も行う
8-5. 公開前にテストを実施
実装が問題なくできたら、サイトを公開する前に必ずテストを実施しましょう。
動作検証に加え、各ブラウザでの表示チェックも行います。
【テスト時に確認すべき点】
- 複数の主要ブラウザでの動作
- サーバーやネットワークの動作
- 複数端末(PC、スマホ、タブレット)での動作
- お問い合わせフォームの動作
8-6. Webサイトをリリース
テストで問題なければ、Webサイトを公開します。
Webサイトを公開後に行うべき作業もあります。特に「①検索エンジンに報告」と「②社外に告知」の2点は必ず行いましょう。
①Googleの検索エンジンにサイト公開を報告する
Googleの検索エンジンに公開を知らせることにより、クローラーと呼ばれるロボットがサイトを巡回してくれます。検索エンジンに公開を知らせるには、サーチコンソール経由で簡単に行えます。
②Webサイト公開を社外にも告知
Webサイトを公開したことは、プレスリリースやSNS、メルマガなどで積極的に告知しましょう。
中小企業のプレスリリースの事例や書き方については、下記記事をご参考ください。
また、Webサイトへの流入にSNSを活用する方法については下記記事で解説しています。
9. Webサイトで集客をしたいならリリース後の「運用」がポイント
Webサイトは公開がスタート地点といえ、Webサイトで集客をしたいなら公開後の「運用」がポイントとなります。
正常に保守管理し、定期的に更新
Webサイトを正常に運営するためには、メンテナンスと更新が不可欠です。
Web環境のアップデートや、情報の更新、サイト分析と改善を定期的に実施できるような環境を整えましょう。
社内で完結できるのか、それとも、制作会社に引き続きサポートしてもらうのかを社内のリソースを鑑みて検討します。
Webサイトの運用の基礎知識は下記記事でも解説していますので、ご活用ください。
集客施策を組み合わせる
近年はスマートフォンの普及やSNSの拡大により、ユーザー行動が多様化しています。こういった背景から、Webサイト単体で集客を行うより、SNS運用やWeb広告といった「デジタルマーケティング施策」を組み合わせることで、集客を強化できます。
「どういった施策を組み合わせたら良いか?」は企業の課題やゴールによって異なります。客観的な視点から適切な施策を選定するために、制作会社に相談してみるのもおすすめです。
中小企業のWeb集客についてくわしく知りたい方は、下記記事をご覧ください。
10. Webサイト制作費用の相場は?
Webサイトの制作費用は、制作会社によっても異なりますが、ここでは一般的な制作会社に依頼した際の料金相場をご紹介します。
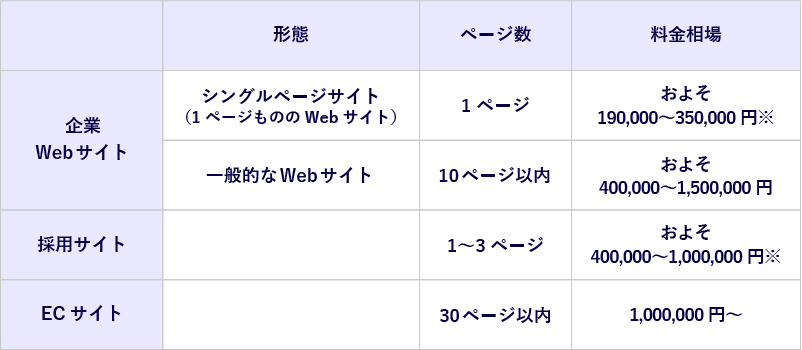
【中小企業向けWebサイトの料金相場】

11. 中小企業がWebサイト制作会社を選ぶ際の、最重要ポイント1つ
マネタイズやWebマーケティングといった「上流工程」を実施できるかどうか
中小企業がWebサイト制作会社を選ぶ際、重要視すべきポイントはたった1つ。
・・・それは、サイト制作・運用の上流工程にあたる、「マネタイズ」や「Webマーケティング(デジタルマーケティング)」を実施できる会社かどうかです。
マネタイズやWebマーケティングの実績がある制作会社は、サイト設計の時点で、これらをサイト制作に落とし込むことができるため、Webサイトを公開してからの運用を効率的、かつ、スムーズに実施できるケースが多いです。
地方の中小企業には、Webマーケティングやデジタル施策にくわしいWeb担当者が不在の企業も多いかと思います。そういった企業は、特に制作会社の選定は慎重に行いましょう。
Webサイト制作を行う会社には、「システム会社」「デザイン会社」「Webマーケティング会社」「フリーランスのWeb制作者(個人事業主)」など複数の会社が存在します。
Webマーケティングやデジタルマーケティングを得意とする制作会社を選ぶと、その後のWeb集客も考慮したサイト設計の提案をしてくれるでしょう。
今後、中小企業にとってデジタルマーケティング施策はますます大切になってくるため、重要視しましょう。
デジタルマーケティングの手法や基礎知識については下記の記事をご参考ください。
12. まとめ
最後に、本記事で解説してきた「Webサイト制作の流れ」についてまとめます。
Webサイト制作の流れは、大きく4つのステップで構成されます。

Webサイト制作を外注する際には、マネタイズやWebマーケティングを実施できる制作会社に依頼できると、Web集客を強化できます。
「Webサイト制作を検討しているが、何から着手すべきか分からない」「Webサイトを運用しているが効果を感じられない」といったお悩みを抱えている方は、ぜひ1度弊社までご相談ください。