「自社Webサイトを作りたいけど、サイト構成ってどうやって決めるの?」
「効果的なサイト構成の考え方とは?」
「そもそもサイト構成って何?」
Webサイトのリニューアルや新規開設をしようとしている方々からは、上記のようなお悩みが寄せられます。
本記事では、中小企業の方に向けて、サイト構成の考え方と構成図(サイトマップ)の作成手順について解説していきます。読み終えていただければ、サイト構成の基礎知識が身に付き、構成図(サイトマップ)が作成できるようになります。
では、さっそく説明していきます!
1. 自社Webサイトにおける「サイト構成」とは?
サイト構成とは、「階層構造」を指します。
「Webサイトの構成を作る」あるいは、「サイト構成を考える」というのは、「Webサイト内のコンテンツ(内容)を決めて分類し、階層状に構成すること」を意味します。つまり、Webサイトの骨格(骨組み)を作ることです。
◎コンテンツ(内容)とは?
コンテンツとは、企業Webサイトであれば、たとえば「会社概要」「商品案内」「導入事例」「スタッフ紹介」といった内容のことです。Webサイトは、こういったコンテンツ(内容)で構成されています。
2. サイト構成の考え方の基本
ここでは、サイト構成の考え方の基本となる「階層構造」と「お客様の動線」についてご説明します。
階層構造とは

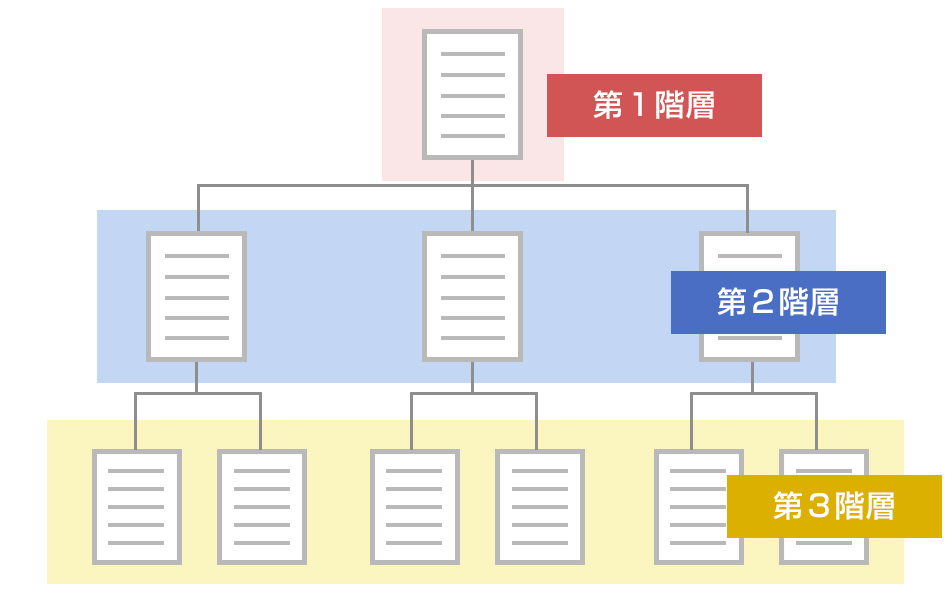
上記の図は「階層構造」のひとつの例です。Webサイトは、このように「階層」で構成されています。
階層は「第1階層」「第2階層」「第3階層」と数を重ねるごとに深い階層になり、どういった階層構造に設計するかは企業によって変わってきます。
◎ポイントはあまり深い階層にしないこと!
実際にWebサイトの「階層構造」を決める時に覚えておいて欲しいのは、深い階層はできるだけ避けるという点です。「第5階層」「第6階層」……と深い階層構造にしてしまうと、お客様が目的のページにたどり着くまで時間がかかりすぎたり、ページを見つけられなかったりします。
加えて、SEOの観点からも階層は深すぎないほうが良いです。
階層の具体例は後の章で紹介していきます。ここでは「Webサイトは階層構造になっている」「階層構造は深くしないほうが良い」……ということだけおさえておけばOKです!
お客様の動線を意識しよう!
サイト構成の考え方として欠かせないのが「サイト訪問者の動線」を意識することです。
◎サイト訪問者はどこから来て、何をしたいのか?
あなたの会社のWebサイトの来たお客様は、「どこから流入し、どのページを見て、何をしたいのか?」といった動線を考えるのは、サイト構成を作る上で非常に重要です。
「どこから流入するか?」は、たとえばリスティング広告やSNS広告、自然検索の検索結果、メルマガなどが挙げられます。
こういった流入先からお客様が最初に見るページはどこになるのか?そして、最終的に何をしたいのか?といった、サイト内での行動を分析し、最終目的地(お問い合わせ・購入・資料請求など)にスムーズにたどり着けるようにします。
◎動線はお客様の「関心度」によっても異なる
ここでの関心度とは、あなたの会社の「商材」や「会社そのもの」に対する関心度を指します。サイトを訪問するお客様が「あなたの会社の商品に関心があるかどうか?」「商材の知識があるかどうか?」によってお客様の動線は変わるということです。
つまり、「自社サイトにはどんなお客様が訪問しているのか?」というペルソナ像を把握し、逆算してサイトを設計していくことが重要になってきます。
サイト訪問者を「ユーザー」とし、ユーザーの動線の例を3つ挙げてみます。
【例1】ユーザーの関心が高く、購入する商品が決まっている場合の動線
①Webサイト訪問
↓
②商品詳細ページ
↓
③購入・お問い合わせ
【例2】ユーザーの関心が高いが、購入する商品が決まっていない場合の動線
①Webサイト訪問
↓
②商品の比較検証
↓
③商品詳細ページ
↓
④購入・お問い合わせ
【例3】ユーザーの関心が高いが、商品の知識がない場合の動線
①Webサイト訪問
↓
②メルマガ登録
↓
③メルマガ購読で定期的に接触
↓
④商品の詳細ページ
↓
⑤購入・お問い合わせ
このように、「自社サイトにはどんなお客様が訪問しているのか?」によって動線は異なり、サイト構成にも配慮する必要があります。
3. サイト構成図(サイトマップ)の作成手順
サイト構成図とは、Webサイトの内容(コンテンツ)を階層状にして表や図で表したもので、サイトマップ(sitemap)とも呼ばれています。本章ではサイトマップ作成方法の手順を解説していきます。
目的の明確化
最初にすべきことは、「Webサイトの目的」を明確にすることです。
サイトを作る目的は、主に下記の5種類が挙げられます。
| ① お問い合わせ、資料請求の窓口 ・単価が高く購入までに時間がかかる商材を扱っている場合 ・BtoB企業、不動産・住宅販売、ブライダル、特殊機器販売など ・お問い合わせや資料請求を経て、商談につなげることが目的 |
| ② 商品・サービス販売 ・BtoCを主としたECサイト(ネット通販サイト) ・商品購入やサービス利用の確約が目的 |
| ③ リストの取得 ・メルマガや無料情報商材の配布でメールアドレスを獲得するのが目的 ・商品知識が浅いお客様の顧客育成(ナーチャリング)が目的のケースも |
| ④ 信頼性の獲得 ・商品販売や資料配布は行わないが社会的な信頼性を得るためにWebサイトを持つ場合 ・「ブランディング」を目的とするケースも |
| ⑤ 採用 ・新卒や中途採用、アルバイト採用において優秀な人材をマッチングミスなく集めることが目的 |
◎Webサイトの「目的」は1つに絞る!
重要なことを言います。
Webサイトの目的は、上記5つから必ず「1つ」に絞ってください!
理由は、1つのWebサイトに複数の目的(ゴール)を設定すると、1つも目的を達成できない中途半端なWebサイトになるためです。
たとえば、「商品がたくさん売れ、採用にも強く、自社情報が豊富なWebサイト」といったコンセプトのWebサイトは成功することは難しいでしょう。
◎原則、「目的の数=サイトの数」
もし、複数の目的(ゴール)を確実に達成したいのであれば、目的の数だけWebサイトをつくることが望ましいです。
先に挙げた「商品がたくさん売れ、採用にも強く、自社情報が豊富なWebサイト」といった目的を達成したい場合は、「ECサイト」「採用サイト」「企業Webサイト」と3つに分けるのが理想です。目的ごとにサイトを作ることにより、効果が得られやすくゴール達成への近道となります。
ただし、中小企業の場合、予算や人手不足により、採用情報は企業Webサイト内に掲載せざるを得ないケースも多いかと思います。その場合、将来的には採用サイトを作ることを目標としておき、とりあえずは、企業サイトに採用ページを作りましょう。
ポイントは、採用ページには、仕事を探している求職者向けの専用コンテンツを充実させることです。たとえば、「社長メッセージ」「先輩社員からのメッセージ」「社員の1日」「習得可能な資格・技術」などです。お客様と求職者では、欲しい情報が異なることを忘れないようにしましょう。
◎「ターゲット」も緻密にイメージする
「目的」を設定するフェーズで欠かせないのは、「ターゲット」を明確にすることです。あなたの会社のWebサイトを訪問する、お客様のペルソナ像を緻密にイメージし書き留めチームで共有します。ペルソナは1人ではなく、2〜3人イメージすると良いでしょう。
たとえば、あなたの会社がBtoB企業向けに食品加工用の工場機器を販売しているとします。Webサイトに訪れるのは、食品販売会社の部長(決定権があり機器の知識がある人物)かもしれませんし、上司に提案するために情報収集をしている若手社員(決定権がなく機器の知識も無い人物)かもしれません。
こういった複数人の「具体的なペルソナ像」を最初にイメージすることは、お客様視点を持つことにつながります。良いサイトを作るには、お客様視点を持ってサイト構成図を作ることが欠かせません。
必要ページの洗い出し
次に、自社Webサイトに必要なページ(コンテンツ)を洗い出していきます。前項で明確にした「目的」と「ターゲット」を頭に置き、必要と思われるページを書き出していきましょう。
必要なコンテンツはWebサイトの「ターゲット」や「目的」によっても異なりますし、「商材の特性」や「会社の規模」によっても変わりますが、ここでは一般的な企業Webサイトの例を挙げてみます。
| 【中小企業Webサイトのコンテンツ例】 |
|---|
| ・会社概要 ・代表メッセージ ・企業理念 ・沿革 ・事業案内 ・3つの強み ・選ばれる理由 ・商品案内(商品A・商品B・商品C) ・導入事例・お客様の声・お問い合わせ ・採用について ・募集要項 ・先輩メッセージ ・1日の流れ |
他企業のWebサイトを参考にして、必要なコンテンツを見つけるのも良いでしょう。
ページを分類する
必要ページを洗い出したら、似たような内容のページごとにグループ分けします。前項の例でいうと下記のような分類になります。
【中小企業Webサイトのコンテンツ・分類例】
- 会社の基本情報
- 会社概要
- 代表メッセージ
- 企業理念
- 沿革
- 事業情報
- 特徴
- 事業案内
- 3つの強み
- 選ばれる理由
- 商品情報
- 商品案内(商品A・商品B・商品C)
- 事例
- 導入事例
- お客様の声
- お問い合わせ
- 採用情報
- 採用について
- 募集要項
- 先輩メッセージ
- 1日の流れ
この工程の時に、「どこに分類したらいいか分からない……」というコンテンツが出てくることがあります。分類に困るコンテンツは無理にグルーピングする必要はありませんので、単独のカテゴリーとして分けておきましょう。
階層を意識しサイトマップに起こす
前項で分類できたものを見ながら、階層図を作成します。
ここでのポイントは「階層」を意識することです。「第1階層」は「トップページ」を設置し、トップページから枝分かれし、すべてのページにつながるイメージでサイトマップを作成していきます。
前述したように、階層は深くなりすぎないよう注意しましょう。
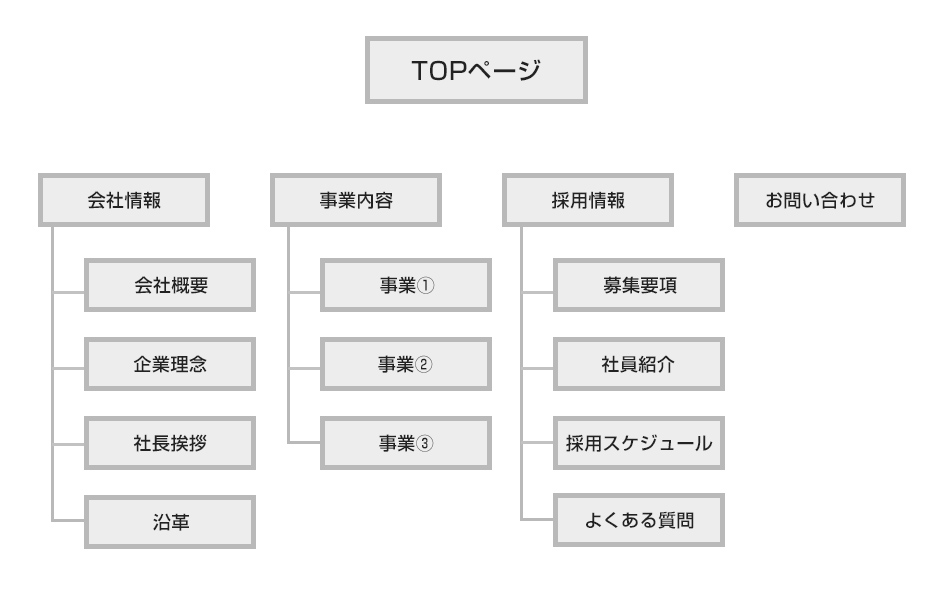
【中小企業Webサイトのサイトマップ例】

サイト構成図の作成はツールがおすすめ!
サイトマップはツールを利用するとスムーズに作成できます。
簡単に操作できるおすすめのツールをいくつかご紹介いたします。
- パワーポイント
中小企業の一般的なWebサイトであればパワーポイントでも十分なサイトマップを作成できます。操作に慣れている方も多いと思いますので、まずはパワーポイントで作成してみると良いでしょう。
- XMind(エックスマインド)
マインドマップを無料で作成できるツールがXMindです。だれでも直感的に簡単に操作できるため初心者にもおすすめできます。
XMind公式サイト
- エクセル
パワーポイントに慣れていない方にはエクセルがおすすめです。カテゴリーは縦軸と横軸を使って分け、各々のページはセルに記入していきます。
使い方によっては、各ページの概要やURLなども記入し管理できます。
- Cacoo(カクー)
パワーポイントと同じような感覚で、図を設計したり描画できるWebベースのソフトウェアです。Cacooの特長は、ひとつのファイルに複数人でアクセスし、追加や修正作業を共同で行えることです。また、Google DriveやSlackなどと連携して使用できるため利便性が高いです。
Cacoo公式サイト
4. サイト構成図が完成したらページ構成を作ってみよう!
サイトマップができたら、各ページの構成をつくっていきましょう。ここではページ構成の基礎知識を説明していきます。
Webサイトにおける「ページ構成」とは?
ページ構成とは、簡単に言うとページ内の「設計図」のことで、ページのどこに何を配置するのか(たとえばメニューボタンや写真、本文など)を表したレイアウト図を指します。
最初は簡単なワイヤーフレームでOK
ページ構成の時点では、まだデザインや色を細かく決める必要はなく、ワイヤーフレームで十分です。
◎ワイヤーフレームとは?
ワイヤーとは「線」、フレームとは「枠」のことです。この言葉通り、線と枠だけで構成される図をワイヤーフレームと呼びます。
Webページのワイヤーフレームを作成することを、別の言い方で「レイアウトを作成する」と表現する事もあります。いずれも同じ意味で「設計図」を作ることを指します。
◎ワイヤーフレームのメリット
ページ構成をワイヤーフレームで作成すると、どこに何を配置するかがひと目で分かるためチーム内でスムーズに理解・共有でき、社外の方(たとえば、Web製作会社の方)にもイメージを的確に伝えられます。
また、枠と線だけで構成されているため、修正も簡単にできます。
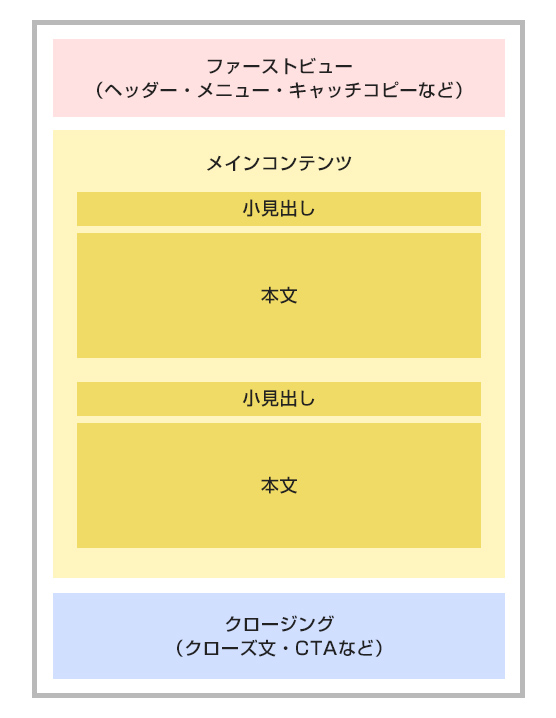
5. Webページ構成の基本要素3つ
Webページの構成は、大きく分けて「ファーストビュー」「メインコンテンツ」「クロージング」の3つの要素で構成されます。

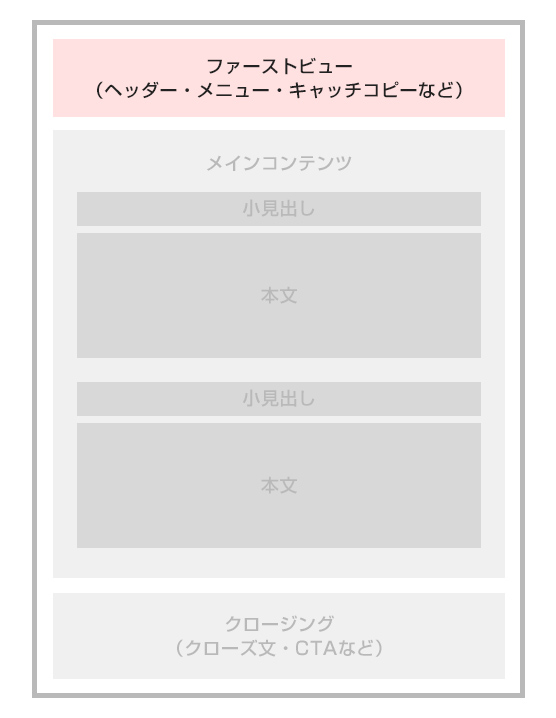
ファーストビュー

ファーストビューとは、その名の通り、Webページを開いた時に最初に目にする箇所です。この箇所には、主に下記のような内容を配置します。
| ・グローバルメニューやお問い合わせなど全ページ固定のヘッダー部分 ・ページタイトルとページのイメージ画像 ・キャッチコピーとリード文 |
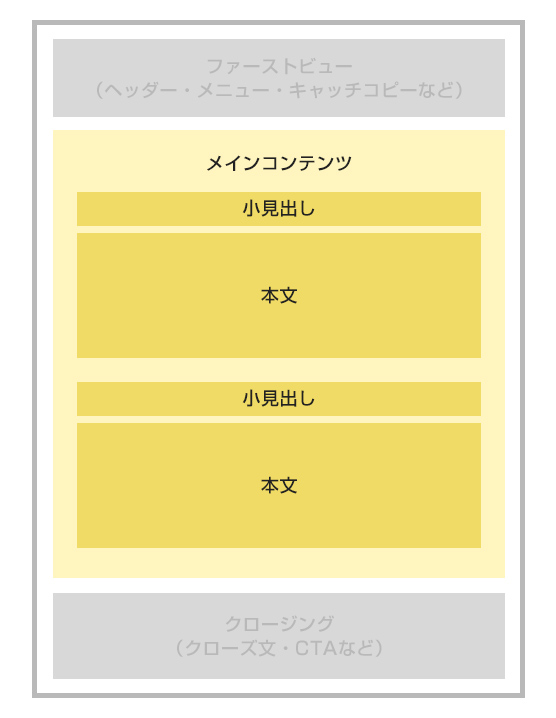
メインコンテンツ(本文)

この箇所には、ページのメインコンテンツを配置します。メインコンテンツは、ページ内でメインとなる内容を指し、主に下記の内容で構成されます。
| ・メインコンテンツのキャッチコピー ・リード文 ・本文 ・写真やイラスト |
コンテンツによっては、上記4つを1セットとし、数セット繰り返すケースもありますし、写真やイラストではなく、図表やマンガ解説がふさわしいケースもあります。
クロージング

この箇所は、ページの締めくくりに該当し、主に下記のような内容で構成されることが多いです。
| ・クロージングに適したキャッチコピー、リード文 ・お問い合わせやメニューなど全ページ固定のフッター部分 |
Webページはこれら3つの要素「ファーストビュー」「メインコンテンツ」「クロージング」で構成されることを覚えておけば、この3箇所にコンテンツを当てはめていくイメージでワイヤーフレーム作成を進められます。
ワイヤーフレームを作った後の具体的な流れは、下記の記事で解説していますのでご参考ください。

6. 中小企業がサイト構成をする際の注意点
ここでは中小企業がサイトリニューアルをする際や、サイト構成を考える際の注意点を解説します。中小企業の方には知っておいていただきたい考え方ですので、着手する前に確認しておきましょう。
◎「対処療法」ではなく「根本治療」であるべき!
サイトリニューアルをする際、Webサイトのデザインにこだわったり、トップページに力を入れたり、ページを追加・削除したり……といった変更を加えることが多いかと思います。確かに、こういったリニューアルでも効果は得られます。しかし、表面的な「対処療法」になってしまわないよう注意が必要です。
Webサイトで本当に収益をあげたい、Webサイトを成功させたい、といった場合には、「対処療法」ではなく「根本治療」をほどこす必要があります。
では、どうしたらいいのか?
それは、自社が選ばれる理由(=お客様にとっての価値)を見つけることです。あなたの会社の商品には選ばれる理由(価値)がありますか?
もし自社に選ばれる理由がなければ、サイトを作成するより先に、「選ばれる理由作り」に取り組む必要があります。そのためには、自社の特長や商品・サービスを深掘りし、お客様のニーズを見極めることが欠かせません。
◎中小企業は「選ばれる理由」を見つけ、戦略的にサイトを作ろう
選ばれる理由(価値)を見つけたり、作ったりする作業は、簡単なことではありません。しかし、選ばれる理由がなければ、中小企業の生き残りは厳しいものになります。
逆に、選ばれる理由があればWebマーケティングも優勢な状態で実施できるのです。Webサイトの構成を行う際にも、自社に必要なコンテンツは明確ですし、どのページが重要で比重を置くべきかも分かります。ニーズを見極めているため、動線の設計もスムーズにできます。
◎サイトの成功には「戦略立案」と「一気通貫」が不可欠
Webサイト作成、および、サイト構成を成功させるためには、このように自社の「戦略」というところから見直し、一気通貫で取り組むことが大切です。
戦略立案にはフレームワークを活用しましょう。また、戦略を立てる際には、客観的な視点で自社を見ることも忘れないようにしましょう。第三者の視点という意味では、コンサルティングの活用も有効です。
戦略立案の基本的なフレームワークは下記の記事で解説していますのでご参考ください。

また、Webサイト制作やサイト構成に着手する前に、「サイト制作の流れ」と「全体像」を把握しておくと、より効率的に制作を進められます。
下記記事では、Webサイト制作の全体像をフロー図で解説していますので、ご活用ください。
7. まとめ
最後に、本記事で解説してきた「Webサイトの構成」についてまとめます。
「サイト構成」とは?
- 「階層構造」を指す
- 階層構造とは、コンテンツ(内容)を階層状に構成したもの
- 「第1階層」「第2階層」……と数を重ねるごとに深い階層になる
- 階層は深くしすぎないことがポイント
サイト構成図(サイトマップ)の作成手順は次の通りです。
- 目的の明確化
- 目的は1つに絞る
- ターゲットも明確にする
- 必要ページの洗い出し
- 自社サイトに欠かせないページを書き出す
- ページを分類する
- 書き出したページをグルーピングする
- 階層を意識しサイトマップに起こす
- トップページを「第1階層」に設定
- サイト構成図の作成はツールがおすすめ
- パワーポイント、XMind(マインドマップ)、エクセル、Cacooなど
サイトマップが完成したら、次はページ構成を作っていきます。
- 「ページ構成」とは、ページ内の設計図のこと
- ワイヤーフレームで作る(枠と線で構成。デザインはまだ決めなくてOK)
Webページ構成の基本要素3つは
- ファーストビュー
- メインコンテンツ(本文)
- クロージング
です。
中小企業がサイト構成をする際の注意点は
- リニューアル時は「対処療法」ではなく「根本治療」を意識
- 選ばれる理由(=お客様にとっての価値)を見つけることが重要
- 選ばれる理由がなければ作る
- 「戦略」から見直し、一気通貫で取り組むことが大切
以上が本記事のまとめです。
「Webサイトをリニューアルして集客力を上げたい」「自社がとるべき戦略が分からない」といったお悩みを抱えている方は、ぜひ弊社までご相談ください。
私たちサンロフトは中小企業のサイト制作を得意分野とするWebマーケティング企業です。豊富な実績と経験を活かし、WebサイトのリニューアルやWeb広告運用、コンサルティングなども行っていますのでぜひご活用ください。