「企業のWebサイトをスマホ対応にするには?」
「Webサイトのスマホ対応は自分でできるの?」
「スマホ対応にするメリットは?」
このような疑問を持つWeb担当者の方に向けて、今回は企業Webサイトをスマホ対応にする方法を解説していきます。
Webサイトのスマホ対応は、お問い合わせや購入といったコンバージョン達成に大きく関わるため、どの企業にとっても必須です。
本記事では、スマホ対応の基本から具体的な方法、費用、注意点までわかりやすくご紹介いたします。
1. そもそもWebサイトのスマホ対応とは?
モバイルフレンドリー(スマホ最適化)の状態のこと
Webサイトのスマホ対応とは、スマホに最適化させることを指し、スマートフォンでWebサイトを表示させた時に、違和感なく閲覧できる状態のことです。
スマホに最適化されたWebサイトは、「モバイルフレンドリー」の状態といえるため、ユーザーはストレスなくサイトを閲覧できます。

【注意】スマホで閲覧できる=スマホ対応ではない!
よくある間違いは、「スマホで見れるから、スマホ対応されている」と勘違いしてしまうパターンです。スマホで閲覧できるからといって、スマホ対応されているとは限りませんので注意しましょう。
「とはいっても、自社サイトがスマホ対応になっているのか分からない」という方は多いと思います。
企業サイトがスマホ対応(モバイルフレンドリー)かどうかを確認する方法を、続けて解説していきます。
2. 自社Webサイトがスマホ対応かどうか?をチェックする方法
「モバイルフレンドリーテスト」で簡単にチェック
自社サイトがモバイルフレンドリー(スマホ対応)になっているかは、Googleが提供する「モバイルフレンドリーテスト」で簡単にチェックできます。
- モバイルフレンドリーテスト(無償)のサイトにアクセス
- 自社WebサイトのURLを入力しチェック

3. Webサイトをスマホ対応にする重要性
スマートフォン最適化で、コンバージョンを増やす
結論を先にお伝えすると、スマホ最適化が重要視される理由は、Webサイトのコンバージョン(お問い合わせや購入)率の向上に大きく関与するためです。
◎2018年からインデックス方式が変更された
スマホの利用者数と検索数の増加にともない、Googleは2018年からモバイルファーストインデックス(MFI)の採用を始めました。つまり、Webサイトの評価対象が、パソコンでの表示からスマホでの表示内容に切り替わったのです。
よって、Webサイトの「スマホに最適化されているかどうか」が、検索エンジンでの検索結果に大きく影響するようになりました。
◎スマホ対応によりユーザーのストレスは減り、CVは増える
企業サイトがスマホ対応になっていると、ユーザーはストレスなくスムーズにWebサイトを閲覧できるようになるため、サイト滞在時間は自然と長くなります。
そして、こういった良いユーザー体験はサイトの離脱防止に直結し、お問い合わせや購入といったコンバージョンの向上につなげやすくなるのです。
BtoB企業もスマホ対応が必要
BtoC企業はもちろんのこと、BtoB企業にもスマホ対応は欠かせません。
ビジネスパーソンであれば、仕事の移動中や打ち合わせ時に、自分のスマホで他社企業や競合サイトを閲覧した経験がある方は多いのではないでしょうか。
あなたの企業の顧客も同じように、さまざまなシーンでタブレットやスマホといったPC以外の端末から企業サイトを閲覧しています。
モバイルフレンドリーは、すべての企業にとって必須ということを覚えておきましょう。
4. Webサイトをスマホ対応にする方法は3つ!
企業のWebサイトをスマホ対応にするには、主に3つの方法があります。
【方法①】レスポンシブデザインにする
【方法②】自動変換ツールを活用する
【方法③】WordPressを利用している場合、プラグインを活用
ひとつずつ、解説してまいります。
【方法①】レスポンシブデザインにする
最も一般的なのは、Webサイトをレスポンシブデザインにする方法です。
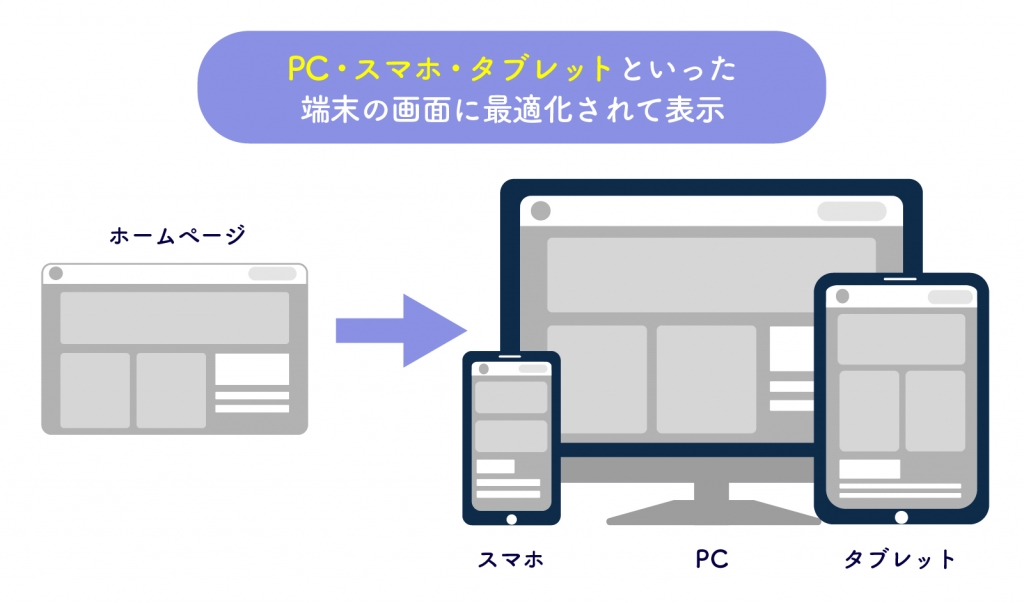
レスポンシブデザイン(レスポンシブWebデザイン)とは、サイトのデザインのレイアウトがPC・スマホ・タブレットといった端末の画面にあわせて、自動で切り替わる技術を指します。

レスポンシブデザインを採用することにより、あらゆるデバイスから見やすく操作しやすいWebサイトを保てるため、ユーザーはストレスなくサイトを閲覧できます。
レスポンシブデザインは、企業サイトがすでにありサイトリニューアルを検討している方、あるいは、今から新規で企業サイトを作成したい方におすすめの方法です。
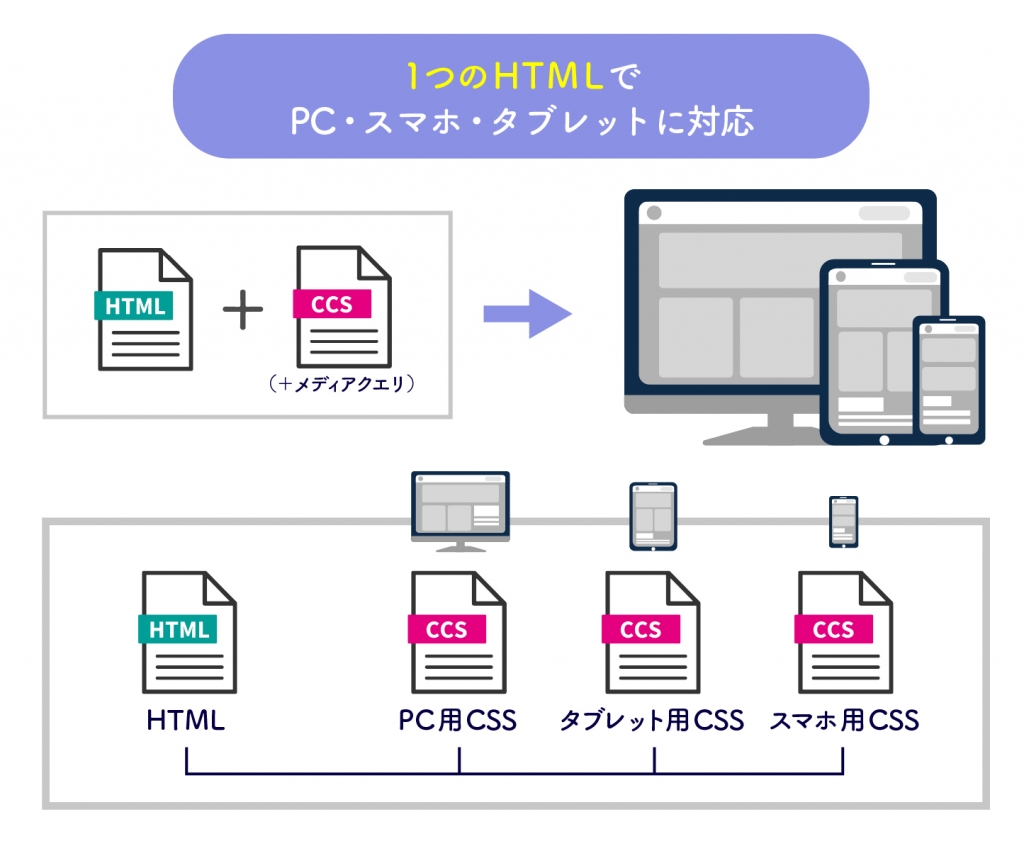
◎レスポンシブデザインは「1つのHTMLソース」を原則とする
レスポンシブデザインの仕組みを簡単に説明すると、
- 原則HTMLソースは1つ
- 1つのHTMLがCSSによって端末ごとで表示が切り替わる
という基本の考え方があります。CSSとは、サイトデザインの見た目(表示のされ方)を整えるファイルのことです。

この「HTMLソースは、たった1つ」というのがレスポンシブWebデザインの最大の特徴で、Webサイトの更新や改修がしやすいといった利点があります。
レスポンシブデザインの利点については、次章の「5.Webサイトをレスポンシブデザインにするメリット」もご参考ください。
◎サイトリニューアル時にレスポンシブデザインにするケースが多い
企業サイトをレスポンシブデザインにするケースで最も多いのが、サイトリニューアルのタイミングです。
サイトをレスポンシブデザインに変更してモバイルフレンドリーの状態にすることで、サイトの利便性が高まり、Webサイトの目的(お問い合わせや資料請求など)を達成しやすくなります。
サイトリニューアル前の確認事項については、下記記事も参考にしてみてください。
【方法②】自動変換ツールを活用する
企業サイトがすでにある場合、自動変換ツールを活用してスマホに対応した表示に変換できます。
自動変換ツールのサービスは、Webサイトの規模別で複数ありますが、共通しているのは、サイト制作の基本的な知識が一定以上必要となる点と、月額の料金がかかる点です。
また、月額料金が低めのサービスは、デザインの自由度が低いケースが多いことも覚えておきましょう。
【自動変換ツールの例】
| shutto(シュット) | Mobify(モビファイ) | |
|---|---|---|
| 特徴 | ・コスパが良い ・操作が簡単 ・スピーディーにできる | ・Googleの評価が高いサービス ・画像データが多いサイトにも強い ・カナダ発のツール(日本語対応) |
| 料金 | 低 | 高 |
| サイトの規模 | 小〜中規模サイト | 中規模サイト |
| デザインの自由度 | 低 | 高 |
Mobify|株式会社アイスリーデザイン(i3DESIGN)
【方法③】WordPressを利用しているならプラグインを活用できる
企業サイトがすでにあり、WordPressを利用して構築しているサイトの場合にはプラグインを活用してスマホ対応に変更できます。
「WPtouch」という無料のプラグインは、WordPressが公式で配布しているものです。このプラグインを活用すると、ユーザーが利用するデバイスにあわせて自動で表示を切り替えてくれるため手間がかかりません。

5. Webサイトをレスポンシブデザインにするメリット
本章では、Webサイトのスマホ対応で最も一般的な手法である、レスポンシブデザインのメリットを解説していきます。
レスポンシブデザインにするメリットは、
- 運用と管理が効率的
- SEO対策になる
- コストをおさえられる
の3つです。
◎【メリット①】運用と管理が効率的
前章でも少しふれたように、レスポンシブデザインは1つのHTMLで構築されるため、効率的にサイト運用とメンテナンスを実行できます。
サイトの更新や改修を行う際、1つのHTMLソースだけを編集すればいいのでミスも減らせます。
レスポンシブデザインを採用していない場合は、PC用とスマートフォン用それぞれでHTMLソースを管理しなければならないケースが多く、手間が2倍必要となってしまい非効率です。
◎【メリット②】SEO対策になる
レスポンシブデザインはGoogleが推奨していることもあり、SEO面でも有利にはたらきます。
Googleがレスポンシブデザインを推奨する最大の理由は、「ユーザビリティに優れている」ためですが、他にも次のような背景があります。
- Googleクローラのクロールが1度で済む(何度もクロールしなくて良い)
- 効率的なクロール実施はGoogleにもサイト運営者にもメリットがある(間接的にインデックス最適化につながるため)
- PCとモバイルの両方でコンテンツやマークアップが統一されているのが理想(モバイスファーストインデックスを推奨するため)
◎【メリット③】コストをおさえられる
レスポンシブデザインを進めるには工数や費用がかかりますが、中長期スパンで見るとコストパフォーマンスに優れています。
Webサイトの費用を考えるとき、どうしても制作費だけに意識が向いてしまいますが、重視すべきは、サイトの運用コストを可能な限りおさえることです。
レスポンシブデザインにすると、運用と管理の手間が軽減できるため、長い目で見ると運用コストをおさえられます。
人材や時間といったリソースに限りがある中小企業にとって、運用コストは非常に重要になってきますので覚えておきましょう。
6. Webサイトをレスポンシブデザインにするデメリット
Webサイトをレスポンシブデザインにするデメリットもおさえておきましょう。レスポンシブデザインのデメリットは、
- 制作に手間と工数がかかる
- それぞれの端末でデザインを追求するのは難しい
- 表示速度が遅くなるケースがある
の3つです。
◎【デメリット①】制作に手間と工数がかかる
レスポンシブデザインは通常のサイト制作に比較すると、手間と工数がかかります。その理由は、CSSが複雑なためです。
端末ごとの特性にあわせたデザインを作成したあとに、各コードをHTMLファイルに埋め込んでいくかたちで進めるので工数が増えます。
◎【デメリット②】それぞれの端末でデザインを追求するのは難しい
レスポンシブデザインでは、デバイスごとにデザインを変えることはできないため、デザインの自由度は低いといえます。
端末ごとでデザインにこだわりたい場合や、ページ別に凝ったデザインを採用しサイト制作をしたい場合には、レスポンシブデザインではなく、従来の手法でサイト制作することになります。
◎【デメリット③】表示速度が遅くなるケースがある
レスポンシブデザインは、PCとモバイルが同一のソースを利用するため、読み込みに時間がかかってしまうことがあります。
また、閲覧者のスマホのスペックが低い場合にも、画像やコンテンツの読み込みに時間がかかり、表示速度が遅くなることがあります。
7. Webサイトのレスポンシブデザインは自分でできる?
ここまで本記事を読まれた方の中には、「レスポンシブデザインを自社でやりたい」という方もいらっしゃるかと思います。
結論を言うと、外注せずともレスポンシブデザイン化は可能です。ただし、注意点がありますので、最初に確認しておきましょう。
自力でやるならWordPressを活用
Webサイトのレスポンシブデザインを自力で導入する場合、WordPressの活用をおすすめします。

WordPress(ワードプレス)とはWebサイト制作の管理ツールで、CMS※の一種です。
※CMS(シー・エム・エス)とは、コンテンツ・マネジメント・システムの略称で、Webサイト(Webコンテンツ)を管理するソフトウェアや仕組みのことです
WordPressはオープンソースのソフトウェアなので、サーバーとドメインだけ準備すれば、ソフトウエア自体は無料で利用できる点も魅力です。
◎WordPressはシェアNo.1なので、ネット上に情報が多い
自力でWebサイトをレスポンシブデザインにする場合、手順や困りごとをインターネットで調べながら作業を進めていくことになりますよね。
WordPressは世界シェアNo.1のCMSなので、Web上にサイト構築のノウハウの情報が多く、かつ、分かりやすく解説しているページも豊富なので、自力で解決しやすいです。
他にも、
- サイト制作のソフトウェアを準備する必要がない
- テーマ/プラグインが豊富に用意されている
- 途中でギブアップしても制作会社にバトンタッチしやすい
などのメリットがあります。
WordPressのテーマを選択する際には、レスポンシブデザインに対応したテーマを選ぶようにしましょう。
初心者はプロに依頼した方が安全
WordPressは特別な知識は必要ないとはいえ、初心者が企業サイトをゼロから構築するのはリスクが高いです。
HTMLやCSS、コーディングなどの基本的な知識はあった方が良いです。
個人のWebサイトやブログと異なり、企業のWebサイトは多くの「お客さま」を相手にするため、セキュリティの観点からも、初心者は制作会社に依頼した方が安心といえます。
8. Webサイトのスマホ対応を外注する費用
Webサイトのスマホ対応を外注する費用は、制作会社やWebサイトの規模によって異なります。ここでは費用目安をお伝えしていきます。
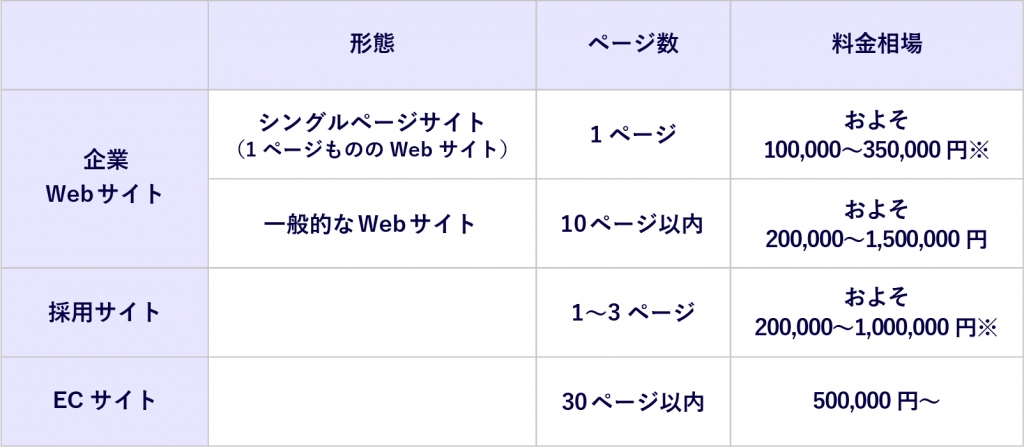
【Webサイトのスマホ対応の費用目安】
新規サイト制作/サイトリニューアル

企業サイトをスマホ対応にするには制作工数と手間がかかるため、PC版だけのWebサイトだけを制作することと比較すると、1.5〜2倍費用がかかります。
企業サイトをスマホ対応(レスポンシブデザイン)にする費用は、現在のサイトの状況によって異なります。たとえば、
- 新規でサイトをゼロから作成する
- 既存サイトをレスポンシブデザインに変更する
- サイトリニューアル時にレスポンシブデザインにする
上記サイトは、すべて状況が異なるため費用もそれぞれ違ってきます。
また、Webサイトの制作費は、ページ数・サイトの種類と規模・コンテンツの量(たとえば、動画コンテンツの有無など)によっても変わってきます。
制作会社によっても幅があるため、サイト制作の見積もりは2〜3社に出してもらうようにしましょう。
Webサイト制作の基礎知識については、下記記事が役立ちます。
9. Webサイトをスマホ対応にする際の注意点
Webサイトをスマホ対応(レスポンシブデザイン)にする際の注意点を解説していきます。
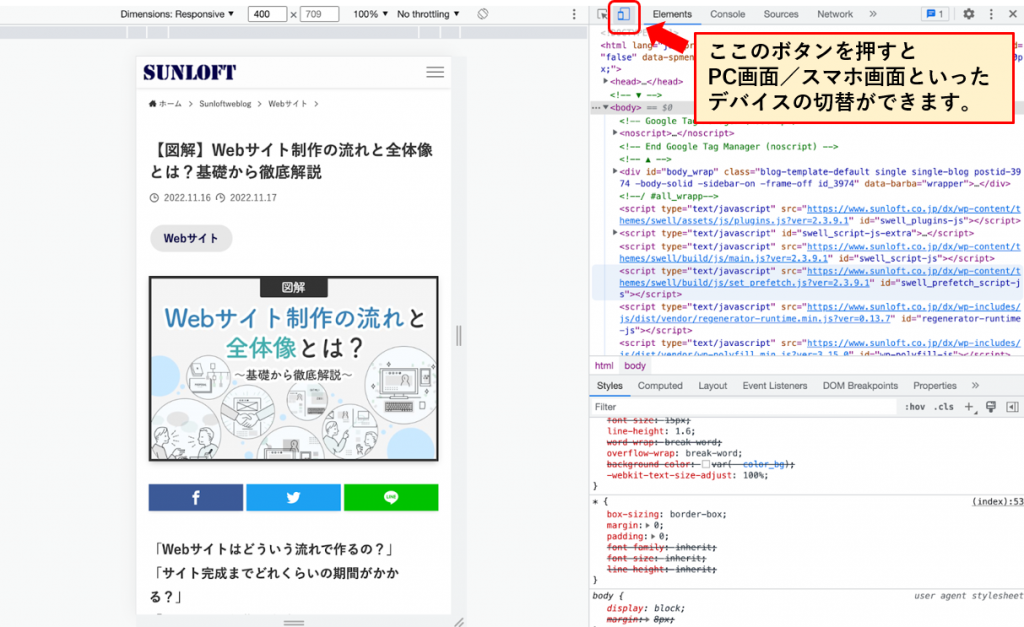
デベロッパーツールを活用し、見え方を確認する
デベロッパーツールとは、システム開発者が利用するツールで、制作中のWebページが意図した通りに構成されているかを確認できるツールです。

特にレスポンシブデザインにする際には、デバイスごとのサイトの見え方(どのように表示されているか)を確認する作業は欠かせません。
デベロッパーツールは簡単に表示できますので、社内でWebサイトをスマホ対応にされる方はぜひご活用ください。
◎デベロッパーツールの表示方法
デベロッパーツールを表示するには、まず、該当のWebページをChromeブラウザで開きます。
| Windows | ショートカットキー「Ctrl+Shift+i」またはファンクションキー「F12」 |
| Mac | ショートカットキー「⌘+Option+i(Mac)」 |
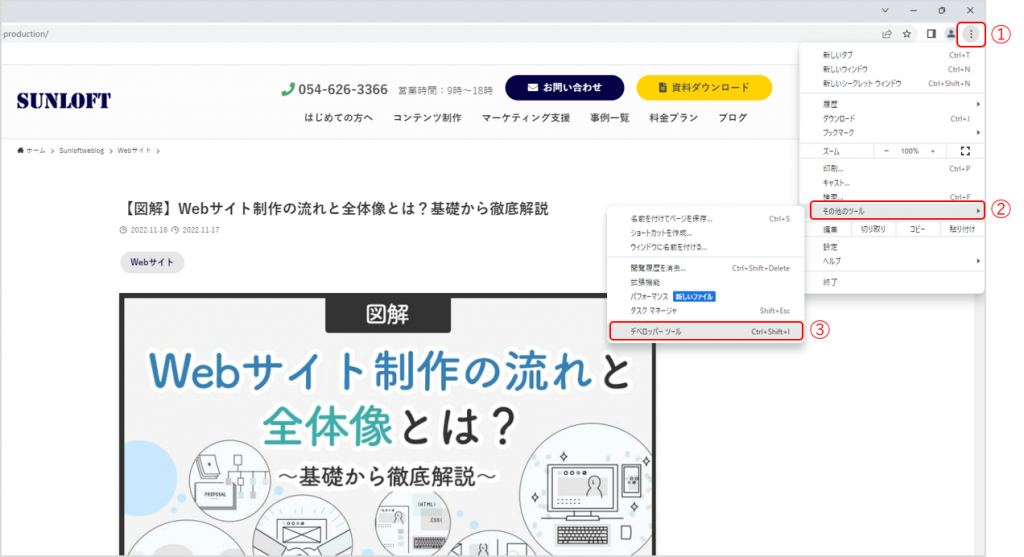
あるいは、Chromeブラウザの右上端にある3つの点をクリックし、「その他のツール」>「デベロッパーツール」で表示できます。

◎デベロッパーツールはブラウザによって異なる
実は「デベロッパーツール」とはGoogleが提供するWebブラウザ「Chrome」でのツールの呼び方です。他のブラウザでは、「レスポンシブデザインビュー」や「開発者ツール」といった呼び方をされています。
◎もし行き詰まったら、一旦プロに相談するのもアリ
自力でスマホ対応をしていくなかで、「もうこれ以上は無理」「時間が足りない」といった場合もあるかと思います。そんな時は、途中からでも制作会社に相談し、バトンタッチすることは可能です。
制作会社を選ぶ際には下記記事の「4. 制作会社を選ぶときの5つのポイント」が参考になります。
10. まとめ
最後に、本記事で解説してきた「Webサイトのスマホ対応」についてまとめます。
Webサイトのスマホ対応とは、モバイルフレンドリーの状態(スマホに最適化)にすることを指します。
Webサイトをスマホ対応にする方法は、主に3つです。
- レスポンシブデザインにする
- 新規でサイト制作をする企業/既存サイトをリニューアルしたい企業
- 自動変換ツールを使う
- すでにPC版のWebサイトがある企業
- WordPressを使用しているならプラグインを活用できる
- すでにWebサイトがあり、かつ、WordPressを使用している企業
なお、Googleは上記の「①レスポンシブデザインにする」ことを推奨しています。
Webサイトをモバイルファーストにすることで、ユーザーはどのデバイスでも閲覧しやすくなるため、購入やお問い合わせといったコンバージョンを達成しやすくなり、Googleの評価も上がります。
「企業サイトをスマホ対応にしたいが社内でできる人材がいない」「レスポンシブデザインに変更して、Web集客に力を入れたい」といったお悩みを抱えている方は、ぜひ1度弊社までご相談ください。