Webサイトからのお問い合わせが増えずにお困りの方には、サイトリニューアルをする前に「CTAの改善」をおすすめします。
CTA(シー・ティー・エー)とは簡単にいうと、Webサイトを訪問したユーザーに具体的なアクション(お問い合わせや会員登録など)を起こさせることです。
実は、サイトリニューアルをしなくてもCTAを改善するだけで、お問い合わせや会員登録といったコンバージョンを増やすことが可能です。
なぜなら、CTA改善によってWebサイト内でのユーザー行動を誘導でき、コンバージョンにつなげられるからです。
本記事では、Webサイトのコンバージョン率を向上させたい方に向けて、Webサイト改善に有効な「CTA」について基礎から解説していきます。
読み終えていただければ、Webサイトをリニューアルしなくてもお問い合わせや資料請求といったコンバージョンを増やせます。ぜひ、参考にしていただければと思います。
では、さっそく解説していきます!
1. CTAとは?
CTA(シー・ティー・エー)とは「Call To Action」の略称で、日本語では「行動喚起(こうどうかんき)」と訳されます。
CTAはマーケティング用語で、Webマーケティングでも広く使用されており、コンバージョン(CV)を獲得するための重要な要素です。
CTAとはユーザーの行動を誘導すること
CTAとは、Webサイトに来てくれたユーザーに何らかの「具体的な行動を起こさせること」です。ユーザーの行動を誘導すること、と言い換えることもできます。
「具体的な行動」とは、Webサイトの目的を指し、CTAが使用される例として次のようなものがあります。
- お問い合わせ
- 購入
- 資料請求
- 資料ダウンロード
- ユーザー登録
- メルマガ購読の登録
- セミナー申し込み・予約
- 電話をする など
上記のような行動を、Web上のデザインやテキスト、画像、ボタンなどによって喚起させます。
たとえば、あなたの会社のWebサイトの目的が「お問い合わせ」だとしたら、「お問い合わせ」や「相談してみる」と書かれたボタンにより、お問い合わせフォームのページにユーザーを誘導します。これがCTAです。
また、CTAという用語は、上記に挙げたような「アクションを起こさせるテキストや画像(ボタン)」そのものに対して使用する用語でもあります。
CTAボタンとは?

CTAボタンとは、たとえば、上記イラストの「赤枠」で囲ったボタンのことです。CTAボタンはWebサイトの訪問者にクリックをうながし、コンバージョンしてもらうためのボタンです。
2. CTAの重要性
Webサイトの目的を達成するためにCTAは非常に重要です。ここではCTAが重要視されている理由を解説していきます。
適切に行うと離脱を防げる
CTAが重要視されている理由の1つめは、Webサイトに訪れたユーザーの離脱を防げるからです。
CTAボタンや文言といったCTAの設置を、Webサイトの目的に沿って適切に行うと、ユーザーは離脱する前に何らかの行動を起こしやすくなります。
つまり、ターゲットユーザーに適切なデザインや、ユーザーの行動をうながすキャッチコピー、思わずクリックしてしまうボタンの設置などにより、滞在時間が増え、購入やメルマガ登録といった具体的なアクションをしてもらえるようになるのです。
CTA改善だけでも効果は得られる
CTAが重要視されている理由の2つめは、わざわざサイトリニューアルをしなくても、CTAを改善するだけでコンバージョン率(CVR)の向上が得られるからです。
Webサイトからの集客が思うようにできなかったり、購入やメルマガ登録といったコンバージョンが増えない場合、「Webサイトをリニューアルをすれば改善できるはず!」と考える方はとても多いです。
しかし、リニューアルをする前に、まずはCTAの改善を検討すべきです。
ユーザー心理に配慮したCTAボタンに変更したり、ニーズをとらえた文言に差し替えをしたりと、細部を改善するだけでもクリック数は増えるのです。
「CTA改善が必要かも」と思われる方は、事前に、サイト改善の流れをチェックしておくことをおすすめします。
3. CTAを改善する際のポイント7つ
WebサイトのCTA改善に着手する前に、知っておくべきポイントがあります。CTAは奥が深く、掘り下げるとたくさんのポイントがありますが、ここでは代表的なものを7つご紹介します。
①適切な場所に設置する
CTAの基本中の基本が「設置場所」です。CTAは適切な場所に設置しなければ、コンバージョンにつながりません。一般的にCTA設置に適した場所は、次の通りです。
- Webページの最上部(ヘッダー)と最下部(フッター)
- 記事の途中・直後
- 記事と記事の間
- ポップアップで表示
- ランディングページの場合、ファーストビュー
②クリックすると何が起こるかを明確にする
CTAボタンは、クリックした時に遷移先のページをユーザーが明確にイメージできるかどうかが大切になってきます。
「クリックすると何が起こるか?」をはっきりイメージできないと、ユーザーはクリックしにくくなります。
また、ボタンをクリックすることにより「メリットがある」と思ってもらう必要があります。人は「自分にメリットがある」と思えないと、文章は読みませんし、行動も起こしません。
たとえば、あなたの企業のWebサイトでは、リード獲得を目的としてユーザーに有益な資料を無料配布しているとします。この場合、「このボタンをクリックすれば、無料で有益な資料を得られる!」といったメリットが、ユーザーに明確に伝わるように工夫しなければ、クリックされにくいということです。
悪質なWebサイトも多いため、ユーザーは安易にクリックをしない傾向があります。こういった背景もあり、「クリックしたら何が起こるか?」「メリットは何か?」を明らかにする必要があるのです。
③ボタンのデザインを効果的なものにする
CTAボタンのデザイン、つまり、「色」「サイズ」「形状」などを、目立たせたり強調したりすることで、クリックをうながせます。
CTAボタンをデザインする際には、
- ボタンと認知させるデザイン
- 行動をうながすデザインとテキスト
上記の2つを意識しましょう。
ビジネスパーソンは多忙で、かつ、1日に多くの選択や決定を行っているため、午後になると脳は疲弊してきます。
そうなると、長い文章や、説明文は無意識に読み飛ばし、直感的に理解できる、「ボタン・イラスト・写真」といった視覚的な要素が目に入ってくるようになります。
ボタンをひと目見ただけで、「何のためのボタンか?」がすぐに理解できれば、ユーザーのストレスを軽減できますし、コンバージョンにもつながりやすくなります。
ボタンの作り方については、次章「4. 思わずクリックしてしまう効果的なCTAの作り方【基礎知識】」でくわしく解説しています。
④ボタンのテキストを工夫する

CTAボタンにはテキスト※を入れることがほとんどです。このテキストを工夫すると行動を起こしてもらいやすくなります。
※CTAボタンのテキストは、「ラベリング」「マイクロコピー」「ラベルボタン」などと表現されることがあります。
どういったテキストが効果的かは、Webサイトの目的によっても異なりますが、たとえば、次のような改善例が挙げられます。
【CTAボタンのテキスト改善の例】
◎見積もり申し込みをしてほしい場合
「お見積もり申込」⇒「無料で見積もりをしてみる」
◎資料をダウンロードをしてほしい場合
「ダウンロード」⇒「無料で資料をダウンロードする」
◎無料体験をしてほしい場合
「無料体験申し込み」⇒「2週間の無料体験をはじめる」
上記のように、ボタンのテキストは必要に応じて変更しましょう。
⑤ボタンにマイクロコピーを組み合わせる

CTAボタンの直前や近くに、配置されるキャッチコピーは「マイクロコピー」と呼ばれています。
CTAボタンを単体で配置するよりも、効果的なマイクロコピーを組み合わせボタン近くに配置すると、大幅にクリックされやすくなります。
また、マイクロコピーにより、ユーザーの心理的なハードルを軽減させることも可能です。
たとえば、サイト訪問者にメルマガ購読をしてもらいたいケースだと、「メルマガ購読」と書かれたCTAボタンだけを配置するのではなく、「60秒で登録完了できます」や「ニックネームで登録OK!」といったテキストも一緒に配置するのです。
一般的に会員登録は、「時間がかかって面倒」と思っているユーザーが多いため、「時間はかからない」「本名じゃなくても大丈夫」といったことが伝わると、ユーザーの心理的な負担は減り、行動してもらいやすくなります。
⑥選択肢は減らす
CTAボタンを設置する際には、数にも気を配り、できるだけ減らせるよう心がけてください。人は選択肢が多ければ多いほど、物事を決められなくなります。つまり、選択できなくなるのです。
ある研究では、スーパーマーケットでフルーツジャムをセールする際に、少ない種類に絞ってセールした時と、多くの種類をセールした時とでは、種類が多かった方が多く売れ残ったというデータがあります。
この研究結果からも分かるように、選択肢が多すぎると人は選べなくなるのです。
たとえば、あなたのWebサイトの目的が、資料をダウンロードしてもらうこと(リード獲得)だったとします。
ユーザーにとって有益な資料だったとしても、選択肢が多いと選ばれなくなってしまうため注意が必要です。まずは1択からはじめ、選択肢を増やす場合には戦略的に実施してください。
ターゲットによっても異なりますが、基本的には選択肢はできるだけ増やさない、と覚えておきましょう。
⑦統一性を持たせたデザインを意識する
Webサイト全体で統一性のあるデザインを意識しましょう。前述したCTAボタンのデザインも、サイトと違和感なくマッチするように、色や形状を工夫します。
考え方のベースとなるのは、ターゲットユーザーを意識することです。ターゲットの好みの色やデザインを念頭に置き、Webサイトに落とし込んでいきます。
注意すべき点は、統一感を意識しすぎるあまり、CTAボタンが目立たなくなってしまうことです。その点に気をつけて、デザインを進めていきましょう。
4. 思わずクリックしてしまう、効果的なCTAの作り方【基礎知識】
本章では、ユーザーにクリックしてもらうためのCTAボタンの作り方を解説していきます。
ボタンであることが「ひと目」で分かるようにする
誰が見ても、瞬時に「ボタン」だと分かるように作成します。

たとえば、上記のようにボタンに影を入れて立体的にすると、ページ内でボタンがより際立ちます。
他には、下記のように、カーソルをCTAボタンの上に置いた時に色が変わるようにしておくと、ボタンであることが明確に伝わります。
また、CTAボタンの周囲に余白を作るとボタンが際立ちます。
【左】カーソルをCTAボタンに置く前

【右】カーソルをCTAボタンに置いた時

「色」「形状」「サイズ」を工夫する
前の章でもお伝えしましたが、Webサイトの基本カラーおよびCTAボタンの色は、ターゲットの好みを反映することが望ましいです。Webサイトのコンセプトも考慮しつつ、ボタンの色を決めていきましょう。
CTAボタンの「色」「形状」「サイズ」は、Webサイト内で目立つかどうか?を考慮し決定します。
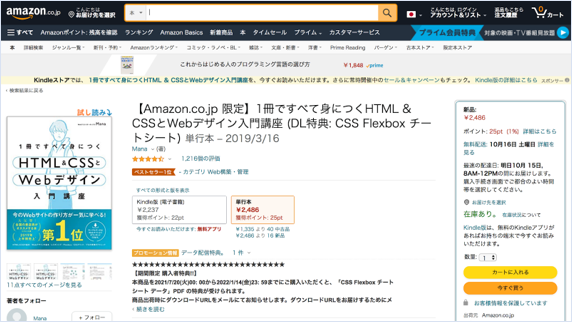
たとえば、下記のように、Amazonではページの背景色を白、ボタンは「オレンジ」「イエロー」と目立つ色を設定しています。
ボタンの形状は、丸角です。丸角は親しみやすさを与える形状です。なぜなら丸角のフォルムは自然な形をしており、日常でよく触れている形だからです。

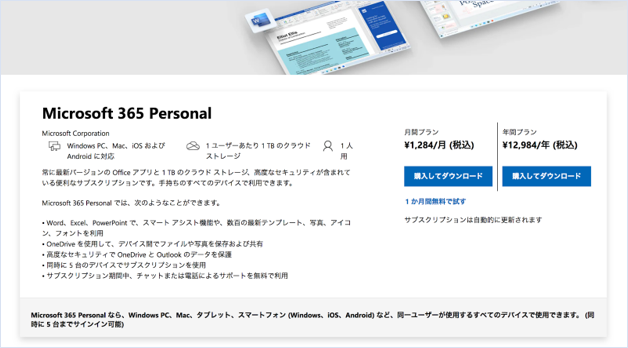
対して、下記のMicrosoftのページでは、CTAボタンは「ブルー」の「四角」です。一般的にブルーは目立つ色ではありませんが、背景色が白で、他に色味がほぼない状態だとよく目立ちますね。
また、「ブルー」×「ホワイト」は信頼と堅実さを印象づけられる組み合わせでもあり、ビジネス系のサービスには向いています。

四角いボタンの形状は、直線のみで構成されている形です。直線はスタイリッシュさと、よい意味での緊張感が保てるため、Microsoft 365 Personalのようなビジネスパーソンに対するサービスには非常にマッチしているといえます。
テキストは簡潔に、分かりやすく
CTAボタンのテキストは「簡潔に、分かりやすく!」が鉄則です。
たとえば、下記のCTAボタンのテキストは「無料で試してみる」となっています。これは、簡潔かつ分かりやすい案内です。

仮に、CTAボタンのテキストが簡潔に「会員登録する」とだけ書かれていたらどうでしょう? 会員登録をすると無料体験ができるため、たしかに簡潔ではあるのですが、決して分かりやすいとは言えませんよね。
5. CTAの注意点
効果測定を行い、必要に応じて変更を加える
CTAは設置したら終わりではありません。
設置後、必ず効果測定を行い成果をチェックします。クリック数やCVRは向上したかを確認し、あまり変化が得られない場合には、CTAボタンの位置やデザインを変えたり、ボタンのテキストやマイクロコピーを再考したりと、再度変更を加えましょう。
ボタンのデザインや色、文言などを変更する際に、やってはいけないことは「赤がダメだったから、青にしてみようか!」といったように、何となく決めてしまうことです。
ターゲットユーザーのニーズやメリットを考慮して、変更する内容を決めるようにしましょう。
POINT
CTA改善に役立つ、ヒートマップ・ツール
Webサイト内でユーザー行動が可視化できる、ヒートマップというツールをご存知でしょうか。ヒートマップを使用すると、「ページをどこまでスクロールされたか」「カーソルはどう動いたか(ポインタの軌跡)」「どこがクリックされたか」といったユーザー行動がひと目でわかります。ページ内で離脱されている箇所が確認できるため、CTA設置の変更・改善に役立つツールです。
CTA設置を変更しても効果が得られない場合には、1度プロに相談してみるのも良いでしょう。効果的なCTA設置について的確なアドバイスが得られます。
また、Webサイトの状態によっては、CTA改善だけではCVRを最適化できないケースがあります。その場合には、CTA改善を含むサイトリニューアルの検討をおすすめします。サイトリニューアルについては下記の記事が参考になります。
また、制作会社を選ぶ際には下記記事の「4. 制作会社を選ぶときの5つのポイント」が参考になります。
6. CTAの事例
本章では、CTAにおいて特に重要な要素である「マイクロコピー」の事例をご紹介します。クリックされるかどうか?は、マイクロコピーで大きく変わると言っても言い過ぎではありません。
マイクロコピーの参考事例
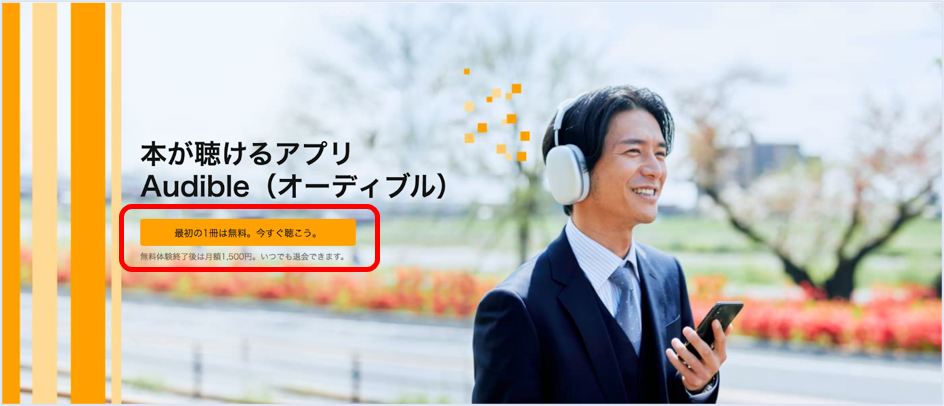
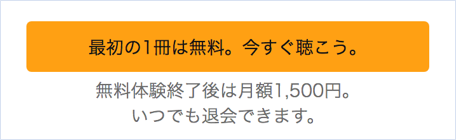
◎Audible(オーディブル)

Audibleは、本を耳で聴くオーディオブックのサービスです。

CTAボタンのテキストは「最初の1冊は無料。今すぐ聴こう。」とやや長めのコピーですが、「1冊無料」で「今すぐ聴ける」といったターゲットユーザーのメリットがしっかりと訴求されています。また、クリックしたら何が起こるか?が明確です。
マイクロコピーは、「無料体験終了後は月額1,500円。いつでも退会できます。」と書いてあり、ターゲットユーザーが必要とする情報を的確に伝えています。加えて、「いつでも退会できる」というラストのひと押しにより、ユーザーの心理的負担は減り、クリックされやすくなっています。
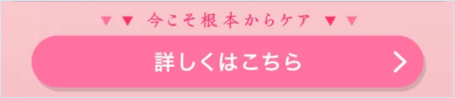
◎proactiv(プロアクティブ)

proactivは、ニキビケア化粧品を提供する通販企業です。上記はECサイトのトップページのアイキャッチ画像です。

CTAボタンのテキストでは「詳しくはこちら」と詳細ページに遷移する案内がされています。
そして、マイクロコピーは「今こそ根本からケア」と書かれています。このマイクロコピーは、ターゲットユーザーが抱える悩みを的確に把握し、クリックを強くうながす文言です。
ニキビ肌に悩んでいる方のお悩みは非常に深刻なもので、さまざまなニキビケア製品を使ってもなかなか治らない……というコンプレックスを抱えている方はとても多いのです。
そういったターゲットユーザーの心理に添い、今度こそは根本からアプローチするといったベネフィットを「今こそ根本からケア」といった文言で伝え、クリックを後押ししています。
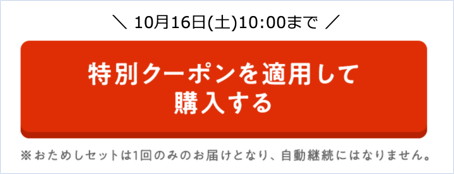
◎Oisix(オイシックス)
オイシックスは良質な野菜を通販している企業です。
Oisix公式ページ
初めての方に向けたランディングページ(上記リンク参照)では、次のようなCTAボタンとマイクロコピーを設置しています。

「10月16日(月)10:00まで」といったように期限を設ける手法は、希少性を生み出し、ユーザー心理に大きく影響を与えます。この手法を使ったマイクロコピーによりユーザーは緊急性を感じ、「今すぐ買わなければ」という心理が働きます。希少性を強調することで行動をうながせるのです。
期限を設けるほかには、「期間限定の割引料金」を提示したり、「供給数が多くない」ことを伝えたりといったことも有効です。
また、上記のCTAボタンの下には「※おためしセットは1回のみのお届けとなり、自動継続にはなりません。」とマイクロコピーが配置されています。
これは、後々起こりうる問題を事前に回避するために、あらかじめユーザーに重要なことを伝えておくコピーです。このようなマイクロコピーは大手企業では多く採用し、トラブル防止や信頼感の獲得につなげ、ユーザーの満足度を高めています。
7. まとめ
最後に、本記事で解説してきた「CTAとは?」についてまとめます。
CTAとは、Webサイトの訪問者に「具体的なアクションを起こさせること」です。
CTAを改善する際のポイントは次の7つです。
- 適切な場所に設置する
- クリックすると何が起こるかを明確にする
- ボタンのデザインを効果的なものにする
- ボタンのテキストを工夫する
- ボタンにマイクロコピーを組み合わせる
- 選択肢は減らす
- 統一性を持たせたデザインを意識する
CTAを改善する際には、必ず効果測定を実施して変更を加えるようにしましょう。
「ターゲットユーザーに合ったCTA設置をしたい」「自社でCTAを改善してみたがほとんど効果がない」といったお悩みを抱えている方は、ぜひ1度弊社までご相談ください。