Webサイト(ホームページ)の作成やリニューアルをする際に、Webサイトの制作会社から「原稿をお願いします!」と依頼されることがあります。原稿を書こうとしてテキストファイルを開いたものの、キーボードの上に置いた手がまったく動かない……といった経験がある方もいらっしゃるのではないでしょうか。
「何を書くべきかが分からない」「文章を書くのが苦手」「何から手をつければいいのか?」といった方でも、実は、事前準備をしっかり行ったうえで、手順に沿って作成すれば、初心者の方でも原稿を書き進めることができます。
ここでは、文章を書くことに慣れていない初心者の方に向けて、Webサイト(ホームページ)の原稿の書き方をわかりやすく解説していきます。
文章に苦手意識がある方でも、今日からすぐに実践できるステップを盛り込みましたので、読み終えていただければ、早速原稿の作成に着手することができます。
では、さっそく解説していきます!
1. Webサイトの原稿を書き始める前にすべきこと4つ
最初に、Webサイトの原稿を書くための「下準備」を行います。特に、初心者の方は、下準備をしておくことで文章が「ブレにくくなる」ため、必ず行いましょう。
① Webサイトの目的を明確に把握する
まず、Webサイトの「目的」を正しく把握しましょう。
Webサイトの「目的」を明確に把握しておくことで、「何のために、書くのか?」が明らかになり、迷わないための指標となります。
初心者の方や、文章を書くことが苦手な方は、時間をかけて文章を考える間に、迷ってしまい、「何を書いたらいいのか?」「自分は何を書いているのか?」が、わからなくなってしまうことがあります。
しかし、指標があれば、たとえ文章を書いている途中で迷ったとしても、大きくブレることはなくなります。
Webサイトの「目的」についてですが、「目的」は企業によって異なります。たとえば、集客アップであったり、採用サイトであれば求職者のエントリーであったりと、様々です。
原稿を書く前に、「何のためのWebサイトなのか?」「リニューアルする理由は?」「Webサイトでどんな課題を解決したいのか」などを明らかにすることが大切です。
Webサイトの目的を、まだ的確に把握できていない場合には、社内の担当者に確認しましょう。あるいは、Web制作会社に依頼したのであれば、制作会社に提出した仕様書(あるいは要件定義書)※を確認してみてください。
※仕様書とは、サイト制作で実現したい内容をまとめた資料です
② 読み手はだれなのか?を整理する
Webサイトの「目的」が明確になれば、自然と「読み手」も見えてきます。
たとえば、「目的が集客アップ」ならば、「読み手は見込み顧客・潜在顧客の方々」にあたりますし、採用サイトの「目的がエントリー」ならば、「読み手は求職者」です。
「読み手」が見えてきたら、その「読み手」の方々をさらに具体的にイメージしてみます。「誰に伝えるのか?」を具体的にすることは、「目的」を明確にすることと同様に、迷わないための指標になります。
◎「実在の人物」を読み手に設定する
「読み手」つまり「誰に伝えるのか?」を具体的にする方法としては、架空の人物を読み手としてイメージするより、実在の人物の方のほうがイメージしやすく有効です。
たとえば、見込み顧客の方々が読み手にあたる場合には、すでに顧客になっている特定のお客様を1人イメージし、そのお客様がまだ見込み顧客だった頃を想定して、読み手に設定します。
このように、文章の読み手を明確に、かつ具体的に設定することを、「ペルソナ設定」と言います。
プロのライターは、必ずこの「ペルソナ(読み手)」を意識して文章を書いています。理由は、ブレない文章を書くためです。
ブレない文章を書くために、初心者の方こそ「ペルソナ設定(読み手の設定)」を必ず行いましょう。
「ペルソナ設定」は、Webサイトの原稿以外でも、文章を書く時にはいつでも有効です。一生使える手法ですので、ぜひ習得してください。
③ Webサイトページの基本構造を頭に入れておく
「目的」と「読み手」が明確になり、指標が定まりましたので、次は、Webサイトページの基本構造を理解しておきましょう。
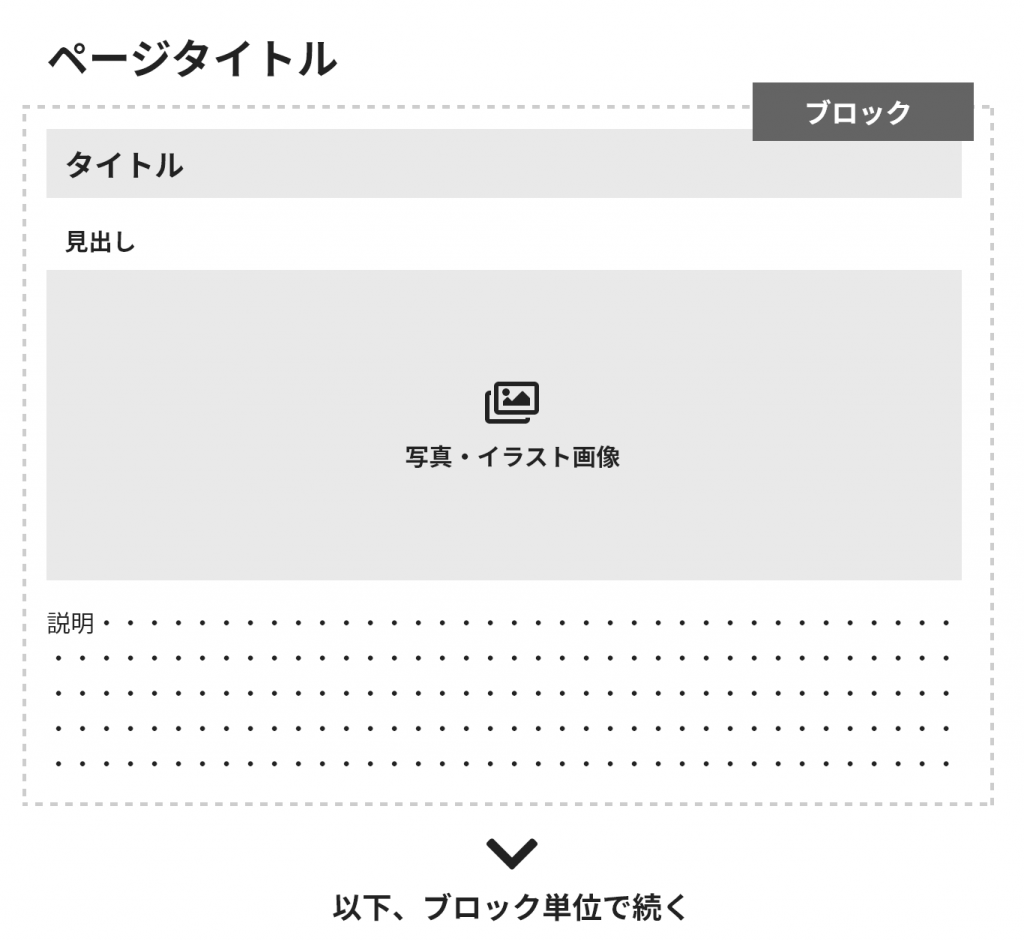
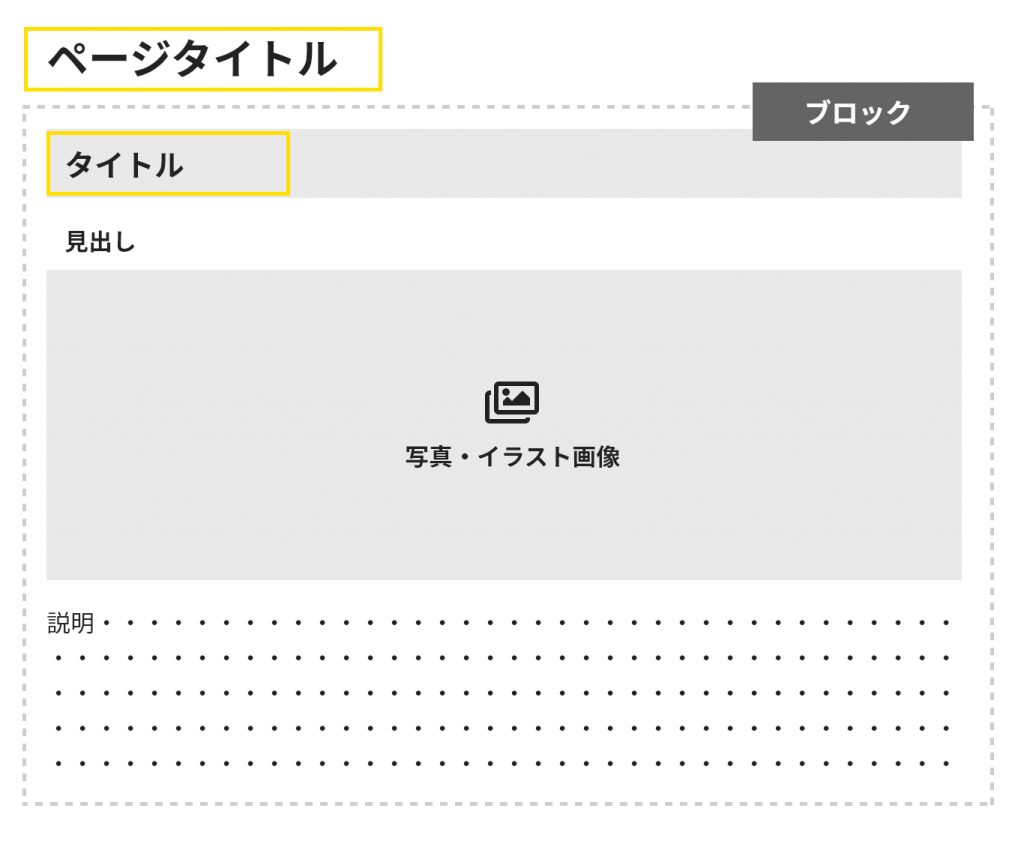
Webサイトのページを見ると、「写真(画像)」「文章」「ページのデザイン」で構成されているのがわかります。
また、「写真(画像)」と「文章」は、Webサイトのページ内で、「ブロック」で構成されています。

また、上記のように「文章」には、「ページタイトル」「タイトル」「見出し」「説明文」があります。
ページによっては、「タイトル」はなく
「ページタイトル」「タイトル」「見出し」「説明文」のみのページもあります。
そして、Webサイトページの構成によっては、下記のように「キャッチコピー」「リード文」などを盛り込むケースもあります。

こういった基本的なレイアウトを頭に入れておくと、「今から書く文章は、写真の下に入る説明文のところだな」といったように、ビジュアルイメージで把握しやすくなります。
④ 制作会社からの原稿フォーマットを確認しておく
Webサイト制作を、Web制作会社に依頼したのであれば、制作会社から何らかの「原稿のフォーマット」が送付されるケースが多いかと思います。
「原稿のフォーマット」が送付されているのであれば、事前に目を通しておきましょう。
フォーマットの形式はWebサイト制作会社によって異なりますが、たとえば下記のような形式があります。
◎Webサイトページのワイヤーフレーム
(このワイヤーフレームをもとに、指定された箇所の原稿を書く)
◎ExcelやWordなどのフォーマット
(必要事項の提示がされてあり、そこに当てはまる原稿を書く)
これらフォーマットを、原稿を書く前に確認しておくことで、提出すべき文章の全体像を把握できます。
2. 《初心者向け》Webサイトの原稿の書き方6ステップ
前章での4つの下準備が整ったら、さっそく原稿に着手していきましょう。初心者の方でも、すぐに取り組める実践的な方法を紹介していきます。
【Step1】自社の営業担当にヒアリングを行う
まずは、自社の「強み」を的確に把握するために、自社の営業担当の方にヒアリングを行います。
営業マンは、自社の商品やサービスの強みや特長を熟知しています。熟練の営業担当の方が、顧客獲得のために営業先で展開しているセールストークをヒアリングすることで、自社のセールスポイントが整理され、商品やサービスの「特長」や「自社にしかない強み」を把握できます。
下記のヒアリング項目に沿って実施するのが簡単でおすすめです。
【ヒアリングリスト】
□ 営業先でお客様に必ず伝えている商品やサービスの特長は?
□ 競合他社の商品やサービスにはない、自社だけの特長は?
□ 営業先でお客様によく言われることは?
□ お客様が他社の商品から自社の商品に切り替えた理由は?
□ お客様がリピートしてくれている理由は?
上記リストに沿ってヒアリングすることで、自社商品またはサービスの「特長・強み・他社との違い」などが浮き彫りになります。
たとえば、営業マンが営業先でお客様からよく言われることに、「おたくの製品は本当に長くもつよね」という言葉があったとします。
その「おたくの製品は本当に長くもつよね」と言ったお客様は、以前は他社の製品を利用していて、近年自社製品に切り換えた顧客だったとします。その場合、自社製品は他社製品に比べて、「耐久性に優れている」「長持ちする」といった特長があると言えます。
◎自社の「独自性」を聞き出す
営業担当の方にヒアリングを行う際には、自社の「独自性」をヒアリングできるよう努めてみてください。
「独自性(ユニーク)」とは、「他ではやっていないこと」「自分にしかないこと(自分にしかできないこと)」を指します。
つまり、「独自性」=「競合他社の商品やサービスにはない、自社だけの特長」に当たります。
単なる「強み」は競合他社と、かぶってしまうことがありますが、「独自性」は競合他社とかぶりません。自社の「独自性」を把握しておくことは、非常に重要です。
「独自性」の例として、クリーニング店を挙げてみましょう。
【例:株式会社Aクリーニング】
《強み》
・即日仕上がりのスピード対応が可能
・家計にやさしい料金体系
・店舗をクローゼットとして利用可能
《独自性》
・2年契約ですべてのクリーニングが60%OFF
上記の「強み」は、他のクリーニング店でも同様なものがありそうですよね。しかし、上記の「独自性」は、完全に、株式会社Aクリーニングだけのユニークな点です。
また、マーケティング業界でよく引用される例に「ドミノピザ」があります。
「熱々で美味しいピザをお宅まで30分以内にお届けします。間に合わなければ、代金はいただきません」
引用:ドミノピザ
《強み》⇒「熱々で美味しいピザをお宅まで30分以内にお届けします」
《独自性》⇒「間に合わなければ、代金はいただきません」
営業担当の方なら、自社の「独自性」を把握しているはずです。ヒアリングにより「独自性」をしっかり聞き出せるようにしてみてください。
【Step2】競合リサーチで差別化ポイントを明確にする
営業担当の方へのヒアリングが済んだら、次に競合他社のリサーチをします。
基本的なことですが、ビジネスを行う上で競合調査は欠かせません。Webサイト制作および原稿作成でも同様で、競合のリサーチは大事です。なぜ、競合他社のリサーチが重要かというと、「差別化」を行うためです。
「競合はどういう強みを打ち出しているのか?」「その強みを、Webサイトではどんな言葉で伝えているか?」を意識してリサーチしてみてください。
BtoC企業の場合には、公式Webサイトを見るだけでなく、第三者の声として口コミサイトや、ショップのレビューなども確認できるとよいでしょう。
競合他社のことを知ると、今まで気付かなかった自社だけの「特長・強み・独自性」を、新たに見つけることにもつながります。
リサーチした内容は下記のシートに箇条書きでまとめてみましょう。
| 自社 | A社 | B社 | |
| 自社だけの特長 | ・ | ・ | ・ |
| 強み | ・ ・ ・ | ・ ・ ・ | ・ ・ ・ |
上記の表が使いにくければ、下記の「比較表」がおすすめです。情報を整理しやすいので、こちらも併せて利用してみてください。
| 自社 | A社 | B社 | |
| 価格 | |||
| スピード | |||
| 品質 | |||
| 対応力 | |||
| 利用者数 | |||
| 規模 |
この「比較表」を活用するポイントは、「お客様の視点」で記載することです。つまり、第三者の客観的な視点で記載していきます。
たとえば、下記のような活用方法があります。有機野菜をレストランなどに販売するBtoB企業を例に記入してみます。
【例:有機野菜の販売を行うBtoB企業の場合】
| 自社 | A社 | B社 | |
| 価格 | △ 高い | ◎ 安い | ○ |
| スピード | ◎ 即日配達 | △ 7営業日 | ○ 2営業日 |
| 品質 | ◎ 国産のみ | ○ | ○ |
| 対応力 | ○ 返品交換可 | × 返品不可 | ◎ 翌日交換 |
| 利用者数 | △ まだ少ない | ◎ 業界トップ | ○ 業界2位 |
| 規模 | ○ 地域密着型 | ◎海外にも展開 | ○ 全国対応 |
このように表に整理することで、自社と競合他社の「強み」などが視覚化されます。
なお、上記表の1番左の項目は、上記以外には「実店舗の有無」「リピート」「アフターサポート」「顧客層」「創業年数」などを入れてもよいでしょう。表の項目を差し替えたり、追加したりして、ご活用ください。
【Step3】箇条書きで書き出す
続いて、要点を「箇条書き」していきます。
Step1とStep2で得られた内容をもとに、Webサイトの原稿に書くべきこと、書いた方が良さそうなことを、箇条書きで書き出していきましょう。
初心者の方は、「これは書いた方がいいのか?書かなくてもいいか?」と判断に迷う場合がありますが、その際には迷わず箇条書きしてしまいましょう。細かい精査は、もっと後のステップに後回しにして問題ないです。
たとえば、比較表で例に挙げた有機野菜をレストランなどに販売するBtoB企業であれば、下記のようなかたちです。
【箇条書きの例:有機野菜の販売を行うBtoB企業の場合】
- 完全地域密着型
- 価格は高いが品質が非常に良い
- 顧客数は少ない
- リピート率は高い
- 国産の有機野菜だけにこだわっている
- 返品交換に対応している
- 昼12時までに注文すれば即日配送が可能
上記のような箇条書きでの文章化が、むずかしい方もいらっしゃるかもしれません。その場合には、下記のシートを利用して、箇条書きでまとめてもよいでしょう。
【ヒアリング・競合調査シート】
《営業担当へのヒアリング》
① 自社商品・サービスの最大の特長
・
② 自社商品・サービスのその他の特長・強み
・
・
・
③ 競合他社にはない自社だけの独自性
・
④ その他、気付いたこと
・
・
・
《競合リサーチ》
① 競合他社の商品・サービスの最大の特長
・
② 競合他社商品・サービスのその他の特長・強み
・
・
・
③ その他、気付いたこと
・
・
・
上記の「箇条書きシート」や「ヒアリング・競合調査シート」に抽出した内容は、Webサイトの原稿を書く上での「よりどころ」になります。
次のStep4からは、シートに抽出した内容を原稿に落とし込み、文章を書き進めていきます。
【Step4】ページタイトル・タイトルはシンプルに
まずは、ページタイトルとタイトルから決めていきます。

ページタイトルとタイトルは、とにかく「短く・シンプルに・わかりやすく」しましょう。
各ページタイトルは、原則として、TOPページのメニューボタン※とリンクさせ、同じ文言を使用していきましょう。
※メニューボタンはグローバルメニューとも言います
なぜ同一にする必要があるかというと、Webサイトの訪問者を混乱させないようにするためです。
たとえば、TOPページのメニューボタンが
- TOP
- 料金案内
- 会社案内
- 選ばれる理由
- 商品紹介
- お問い合わせフォーム
と決まっているなら、「会社案内」のページのページタイトルは、「会社案内」とします。
また、「会社案内」のページ内で扱う内容が「企業理念」「事業内容」「沿革」だったとしたら、下記のようにブロックごとに「タイトル」を付けていきます。

これらタイトルを決める時も、前述した通り、Webサイトを訪問するユーザー(設定した読み手)の視点を意識し、お客様目線で書き進めていくことを忘れないでください。
【Step5】1つの見出しで伝えることは1つに絞る
次に見出しを作成していきます。
見出しを作成するときに、最も重要なのは「1つの見出しで1メッセージ」を意識することです。
1つの見出しに2つも3つもメッセージを詰め込んでしまうと、弱い見出しになってしまいます。これはキャッチコピーでも同じです。「1つのキャッチコピーで1メッセージ」を意識します。
◎「1メッセージ」には「読み手のメリット(利益)」を入れる
「1つの見出しで1メッセージ」というポイントをおさえたら、次は「1メッセージ」は何にするのか?を決めていきます。
結論を言うと、見出しに入れる「1メッセージ」は、「読み手のメリット(利益)」を入れるのが最も良いです。
わたしたちは普段、Webサイトページの見出しやキャッチコピーを何気なく読んでいますが、「!」と心が魅かれたり、もっと読んでみたいと思える見出しには、わたしたち(読み手)のメリットが含まれているケースが多いです。
「読み手のメリット(利益)」を見つけるには、事前に作成しておいた「箇条書きシート」や「ヒアリング・競合調査シート」が活躍してくれます。
【Step6】説明文は結論から書く
最後に、説明文を書いていきます。
説明文では、最初に「結論」を伝えることを意識してください。
「結論ってなんだろう?」と迷ってしまう場合には、該当するブロックで「必ず伝えるべきこと」あるいは、「見出しで伝えたメリットの補足」と、とらえてみましょう。
また、説明文を書く際には、1文、1文が長くなりすぎないように注意しましょう。
説明文の1文が長すぎると、伝えたいことがぼやけてしまうケースがあります。
もし1文が長くなってしまったら、長くなってしまった文を2つ以上に分ける作業をしてみましょう。
たとえば、下記は1文が長くなってしまった説明文です。
「私たち株式会社鈴木製作所は、食品加工機械のパイオニアで、創業から60年に渡り、数多くのニーズに応え続けており、近年は海外の食品メーカー様からの受注も行っています。」
上記の1文は、次のように分割できます。
「私たち株式会社鈴木製作所は、食品加工機械のパイオニアです。創業から60年に渡り、数多くのニーズに応え続けてまいりました。近年は海外の食品メーカー様からの受注も行っています。」
このように、1つの文を3つに分割することで、要点が伝わりやすく、かつ読みやすくなります。
3. Webサイトの原稿の見直し(推敲)チェックリスト
原稿を書き終えたら、最終チェックを行います。
原稿の見直しは、可能であれば、翌日以降にできるとよいでしょう。
なぜなら、原稿を書いた直後に見直すよりも、一晩寝かせて時間をあけてから見直したほうが、変更すべき箇所や、誤字・脱字などに気付き易くなるためです。
この項では、Webサイトの原稿見直しのチェック項目を挙げます。最低限、下記の項目はチェックするようにしてください。
また、繰り返しになりますが、この見直しの工程でも「Webサイトの目的」と「読み手」をしっかりイメージし、新規のお客様になったつもりで見直しを進めていきましょう。
文体は統一されているか
文章には「〜です」「〜しています」といった「です・ます調」
「〜だ」「〜である」といった「だ・である調」などがあります。
全体に統一感を持たせるために、文章の語尾が「です・ます調」であれば、すべての文章が「です・ます調」になっているかを確認しましょう。
ただし、見出しやキャッチコピーに関しては、「体言止め※」で書かれることも多いため、見出しやキャッチコピーは必ずしも「です・ます調」で統一する必要はありません。
※体言止めは名詞を最後に配置する文章の書き方です。
体言止めの見出しやコピーの例として、たとえば下記のようなものがあります。
「品質へのこだわり」「徹底した品質管理システム」「私たちが選ばれ続けている理由」
誤字・脱字は無いか
誤字・脱字をチェックする1番有効な方法は、「声に出して読んでみること」です。理由は、目で活字を追って読んだだけでは、誤字・脱字を見逃してしまうことが多いためです。声にならないような小さな声でも十分に有効です。
他の方法として、原稿を出力し、紙面で確認するのも有効です。パソコン画面で見直した時には気付けなかったミスに気付くことができます。
実は、誤字・脱字がないWebサイトを作ることは、企業が信頼感を得るために、非常に重要です。
どんなに素晴らしい実績のある企業でも、Webサイトの文章に誤字・脱字があると、ユーザーが読みにくいことはもちろんですが、「誤字に気付いてないのか」「もしかしたら商品の欠陥にも気付かない企業かもしれない」……といった印象を持たせることになってしまいます。
誤解を招かないためにも、可能な限り複数の人で原稿を見直して、誤字・脱字を防ぐべきです。
また、補足ですが、実際にWebサイトがテスト実装・公開されてからも、可能なかぎり、文章を読み返してみることをおすすめします。なぜなら、デザインが入り、見え方が変わることで、初めて気付ける誤字・脱字もあるからです。
わかりやすい説明になっているか
商品やサービスの説明が、誰が読んでもわかりやすい説明になっているかを確認しましょう。
ポイントとしては、やはり、原稿を書き始める前に設定した「読み手(ペルソナ)」が読んで理解できるかどうか、が指標になります。
また、自社の商品やサービスを全く知らない「中学生・高校生」が読んでもわかるか?というのも意識するとよいでしょう。
特にBtoBの商品やサービスは、専門用語が多く、専門知識がないと、理解できないケースがほとんどです。業界のことをまったく知らない方が読むことも想定し、できるだけかみ砕いた丁寧な説明を心がけてください。
4. Webサイトの原稿を書く際の注意点
最後に、Webサイトの原稿を書く際の注意点を2つ解説いたします。
他社Webサイトからの盗用は厳禁
競合他社のWebサイトをリサーチしていると、「この見出しはすごく良い!」「この説明はわかりやすい!」といったことがあるかと思います。
しかし、他社Webサイトからの盗用は厳禁です。
著作権違反により、損害賠償を請求されることもあるため、無断で使用することは避けてください。
SEOで最低限気をつけることは「社名」「商品・サービス名」
SEO対策は、初心者の方の場合には、最低限2点だけ気をつけてください。
それは、「社名(正式名称)」と「商品・サービス名(正式名称)」が原稿内に入っているかどうか、です。
たとえば、TOPページで、会社の概要を説明をする説明文があったとします。
下記の①②では、どちらがSEO対策できているでしょうか?
①「私たち株式会社鈴木製作所は、食品加工機械のパイオニアです。創業から60年に渡り、数多くのニーズに応え続けてまいりました。」
②「弊社は食品加工機械のパイオニアです。創業から60年に渡り、数多くのニーズに応え続けてまいりました。」
①には、しっかりと社名が入っているため、最低限のSEO対策ができていると言えます。
徹底的にSEO対策をしようとすると、膨大な作業量となり、専門的な知識や技術も必要になってくるため、初心者の方は上記の2点だけを気をつけて、文章を作成しましょう。
5. Webサイト制作の「全体像」を把握しておくと、より効率的!
Webサイトを新規作成したりリニューアルする際には、Webサイト制作の「流れ」を知り、全体像を大まかに把握しておくと、制作を効率的に進められます。
Webサイトの原稿を執筆する段階でも遅くないので、サイト制作の流れをざっとつかんでおきましょう。下記記事ではWebサイト制作の全体像をフロー図で解説しています。ぜひご活用ください。
6. まとめ
最後に、本記事で解説してきた「Webサイトの原稿の書き方」についてまとめます。
初心者向けのWebサイトの原稿の書き方(手順)は、次の6ステップです。
本記事内のヒアリングリストを活用するとラクです!
本記事内のシートや比較表を活用
本記事内の箇条書き用シートを活用
読み手が、わかりやすい文言を使用する
1つの見出しで1メッセージ。1文が長くならないように注意
説明文は「見出しの補足」と、捉えるのもアリ
上記の手順に沿って取り組んでみてくださいね。
「原稿の書き方は分かったが、どうしてもうまく書けない……」「キャッチコピーが作れない……」といったお悩みを抱えている場合には、ぜひ1度弊社までご相談ください。