Webサイトを閲覧している時に、次のようなサイトエラーの表示が出ることがあります。
「404 Not Found」
「お探しのページが見つかりませんでした」
「403 アクセスしようとしたページは表示できませんでした」
こういったサイトエラーは「404」「500」「503」といった3ケタの数字とともに表示される特徴があり、それぞれの数字はエラーの原因を示しています。
今回は、よく表示されるサイトエラーの意味、原因や対処法をエラーコード別にご説明していきます。
サイトエラーの基本について理解を深めておくと、自社Webサイトがサイトエラーを起こした時にもあせらず対処ができるようになります。
では、さっそく解説してまいります!
1. サイトエラーとは?
サイトエラーとは、あなたがリクエストした特定のページが、何らかの原因により表示されないことを示します。
たとえば
- お気に入りにブックマークしていたWebサイトに久々にアクセスしたら、ページが表示されずサイトが見れなくなっていた……
- Webページに埋め込まれているリンクをクリックしたら、リンク先が見れなかった……
上記のような状況を示します。
エラーコードとは?
エラーコードとは、エラーの原因や種類を示した「数字」のことです。
エラーが発生する原因は、大きく分けて次の4つに分類されます。
- 「サーバー」
- 「ネットワーク」
- 「システム」
- 「ウェブサイトに関する設定」
具体的な例をあげると、アプリケーションやOSの処理で何かしらの問題や不具合が生じたり、アクセスが集中してサーバーがダウンしたり、といったことが挙げられます。
◎エラーコードはすべて「3桁の数字」で表される
エラーコードは、3桁の数字で表示されます。100番台、200番台、300番台、400番台、500番台に分類され、それぞれの番台でエラーの原因が異なります。
表示された数字をもとに、エラーの原因や解決策をさぐれるため、エラーコードは問題解決の重要な手がかりになると言えます。
エラーコードの正式名称は「HTTPステータスコード」
日常会話では、「エラーコードが出た」「エラーになった」「エラーページになった」といったような表現をする場面も多いかと思いますが、エラーコードには正式名称があり、「HTTPステータスコード」と呼ばれています。
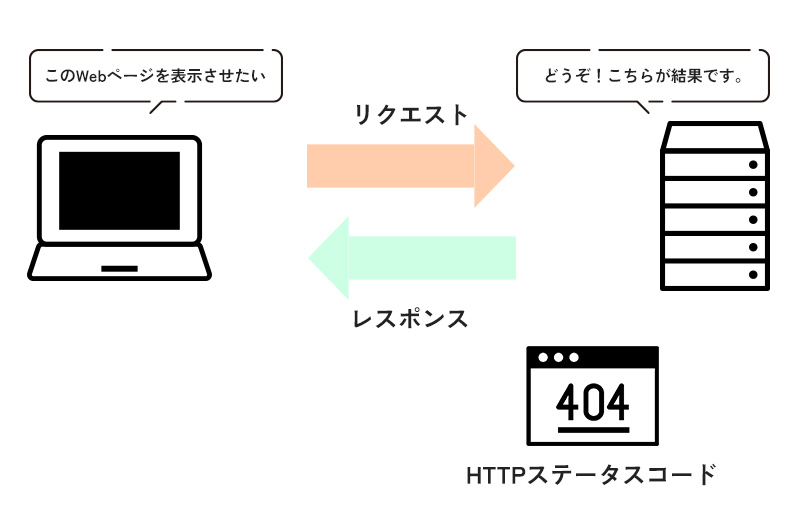
HTTPステータスコード(つまりエラーコード)が表示される時には、Webブラウザーとサーバー間で、次のような「リクエスト」と「レスポンス」が起こっています。

◎クライアント(あなた)が使用するWebブラウザから、Webサーバーに「このWebページを表示させたい」とリクエスト※する
※リクエストとは、検索窓にURLを打ち込んでreturnキーを押したり、お気に入りに入れてあるWebページをクリックしたりすることを指します
↓ ↓ ↓ ↓
◎クライアントのリクエストに対し、Webサーバーから「アクセスしようとしたページは表示できませんでした」「404 Not Found」といったレスポンス(応答・返答)が送られる
「HTTPステータスコード」は、404のような3桁の数字を示すことに加え、上記のような、リクエストを受けてレスポンスを返すという「行為そのもの」を示すこともあります。
2. 404エラー(404 not found)とは?
「404 not found」というステータスコードは、最も表示される機会が多いエラーコードです。
存在しないページにアクセスした時に表示されるコード

404エラー(404 not found)とは、ページが存在しない場合に表示されるエラーコードです。
3. 404エラー(404 not found)の原因と対処法
ここでは、404エラーが起こる原因を4つご紹介し、それぞれ対処法も解説していきます。
過去に存在していたページが削除された
もともと存在していたWebページが、何らかの理由で削除されているにもかかわらず、そのページを見ようとしてアクセスすると「404 not found」というステータスコードが表示されます。
◎削除によりページ自体が見れなくなっているため、404エラーの表示は正常な対応です。トップページに戻って、別の商品や類似コンテンツを探しましょう
◎ただし、自社サイトの場合には、閲覧者の離脱を防ぐために、404エラーを表示させる際には適切なリンクを張るなどの工夫をしましょう
URLスペルの入力ミス(もともとページが存在しない)
手動でURLを打ち込んだり、Webサイトに張られていたURLがそもそも間違っていたりといった場合には、もともとページが存在していないため、「404 not found」が表示されます。
◎手動で打ち込むURLにミスがないか確認し、正しいURLを入力する
◎自社以外のWebサイトに張られているリンクの誤りについては、閲覧者からはどうすることもできないため対処法はありません。ただし、サイトの管理者に連絡をしてリンク更新の依頼を行うケースもあります
過去のURLから新しいURLへのリダイレクト設定がされていない
Webサイトを運営していると、既存のWebページのURLを新しいURLに変更することがあります。
一般的にURLを新しいものに変更した時には、元のページをリダイレクト設定(301リダイレクト設定、とも呼ばれます)にして、新しいページに自動的に移動させます。このリダイレクト設定がされていない場合に「404 not found」が表示されます。
◎自社以外のWebサイトの場合には、閲覧者から対処できることはありません
◎自社サイトの場合には、元ページに301リダイレクトの設定を行いましょう。設定後は、新しいページに正しく移動するかを必ずチェックしましょう
リンク切れしている
リンクを張った時点では見ることができたWebページでも、一定期間ののちにページ自体が(削除などの)何らかの理由で無くなり、見れなくなってしまった場合にも404エラーが表示されます。
◎自社以外のWebサイトのリンク切れの場合には、閲覧者から対処できることはありません
◎自社サイトの場合には、新しいURLを確認してリンクを張り直してリンク更新を行いましょう
◎もし、新しいURLを確認できない場合にはリンク削除の対応をします。リンク切れは、ユーザーにとって良い体験にはならず、サイトの評価が下がる要因になります。できるだけ早く対応するよう注意しましょう
4. 400番台(リクエストの誤り)のエラーコードの原因と対処法
400番台のエラーは「クライアントエラー」に該当し、クライアントからのリクエストに誤りがあった時、処理に失敗した時に表示されます。
400 Bad Request(不正リクエスト)
クライアント(あなた)からのリクエストを適切に処理できず、無効な場合に表示されます。
◎ブラウザを変更する
◎キャッシュ、またはCookieを削除する
401 Unauthorized(認証エラー)
権限が与えられた人だけが閲覧できるページで、クライアントにアクセス権がない場合に表示されます。
アクセスするにはIDとパスワードを必要とするため、IDやパスワードの入力を間違えた場合にも、この「認証エラー」のページが表示されます。
◎権限の有無を確認する
◎ID・パスワードの入力ミスがないか確認する
403 Forbidden (アクセス禁止)
サイト管理者によって、第3者のアクセスを禁止しているページにアクセスした時に表示されます。
あるいは、アクセス集中によりサーバーに負荷がかかりページにつながりにくくなっている時にも、この「403 Forbidden」が表示されることがあります。
◎アクセスが禁止されている場合には閲覧者側にできることはありませんが、必要があればサイト管理者に問い合わせをしてみると良いでしょう
◎アクセス集中でつながりにくくなっている場合には、時間をおいてから再度アクセスしてみましょう
408 Request Timeout(タイムアウト)
Webサーバーの通信時間は決まっており、その通信時間を超えてもアップロードやダウンロードができなかった場合にはタイムアウトとなって「408 Request Timeout」が表示されます。
あるいは、アクセス集中によりネットワークに遅れが生じていることが原因のケースもあります。
◎ネットの接続速度が低下していないか、ネットワーク状況を確認しましょう
◎他のWebサイトにアクセスできるかを確認し、問題なくアクセスできるようならアクセス集中が考えられます。時間をおいてから再度試してみましょう
5. 500番台(サーバー側のエラー)のエラーコードの原因と対処法
500番台のエラーは「Webサーバー側のエラー」に該当し、Webサーバーがリクエスト処理に失敗した時に表示されます。
500 Internal Server Error(サーバー内部エラー)
サーバー内部に何らかの問題が生じ、リクエストを実行できない場合に表示されます。サーバー内部にエラーが起こっている状態のため、プログラムに原因があるケースが多いです。
また、閉鎖されてしまったサイトにアクセスすると、この「500 Internal Server Error」が表示されるケースもあります。
◎プログラムにミスはないか確認しましょう
◎パーミッション設定(ファイルやディレクトリへのアクセス権)に問題はないか確認
◎Googleサーチコンソールにサーバーエラーの項目があり、エラーを起こしているURLを確認できます
501 Not Implemented(未実装エラー)
クライアントのリクエストに対応するのに必要な機能が、Webサーバー側に実装されていない場合に表示されます。
◎サーバーレンタル会社に連絡し、修正の対応をしてもらいます
502 Bad Gateway(不正なゲートウェイ)
ゲートウェイ・プロキシサーバーで不正な要求を受け取り、その要求を拒否した場合(つまり、ゲートウェイ※として作動しているサーバーに何らかの問題が生じた場合)に表示されます。
※ゲートウェイとは、簡単にいうとネットワーク間でデータをやりとりする際にルーターのような役割を担う機器のことです。
他には、リクエストの時間が制限時間を超えたことにより、サーバーへの接続をキャンセルされてしまい、接続が切られてしまったというケースもあります。
◎ページの再読み込みをしてみましょう
503 Service Unavailable(サーバー過負荷)
アクセス集中によりサーバーへのアクセス数が制限を超過してしまい、サイトが一時的に閲覧できない時に表示されます。
単語が変わって、「503 Service Temporarily Unavailable」と表示されることもあります。
他には、サイトがメンテナンスにより使用できない状態の時にも、この「503エラー」が表示されます。
サイトが一時的に閲覧できないと聞くと、「サーバーが落ちてるの?!」と思われるかもしれませんが、サーバーは落ちていません。簡単にいうと、該当ページを閲覧したい人が多すぎて、入場制限をしているようなイメージです。
◎アクセス集中の場合には、時間をおいてから再度アクセスしてみましょう
◎自社サイトの場合には、上記以外では「サーバーに負担をかけているプラグインを削除・停止させる」「サーバーno転送量をアップする」「サーバー会社に連絡する」といった対応を行います
504 Gateway Timeout(サーバー間のエラー)
サーバー間の通信エラーにより、制限時間内にゲートウェイ・プロキシサーバーが処理を完了できずタイムアウトした場合に表示されます。
◎時間をおいてから、ページの再読み込みをしてみましょう
505 HTTP Version Not Supported(未サポート)
クライアント(あなたのWebブラウザー)からサーバーに送られたHTTPバージョンを、サーバーがサポートしていない場合に表示されます。
◎HTTPヘッダーの確認サイトで、エラーが起こったWebページのURLを入力し、HTTP version:「HTTP 1.1 」にチェックを入れ、HTTP1.1でリクエストします。
リクエストが正常であれば、最新バージョンのWebブラウザーにアップデートしてください。
6. 100番台・200番台・300番台のステータスコード
100番台(処理の継続に関するコード)
100番台のステータスコードは、クライアントからのリクエストは受け入れられ、処理が継続されることを示します。
| 100 Continue | 継続。継続してリクエストしても問題がない状態を表します |
| 101 Switching Protocols | プロトコル切替。サーバーはリクエスト遂行のために、プロトコルを切り替えることを表します |
| 102 Processing | 処理中。処理が継続していることを表します |
200番台(処理の成功に関するコード)
200番台のステータスコードは、サーバーがクライアントからの要求を正常に受け取った(リクエストが成功した)ことを示します。
| 200 OK | OK(問題はありません)サーバーへのリクエストが処理され、クライアントからの要求が成功したことを表します。 あまり目にする機会はないですが、Webブラウザーでページが正常に表示されている時には、この「200 OK」のHTTPステータスコードを返していることが多いです。 |
| 202 Accepted | 受理。サーバーはクライアントからのリクエストを受理したが、処理はまだ完了していないことを表しています |
| 204 No Content | 内容なし。サーバーはクライアントからのリクエストを受理したが、返すべき情報がないことを表しています |
300番台(追加処理を必要とするコード)
300番台のステータスコードは、クライアントからの要求を完了するために、クライアントのWebブラウザーが追加の操作をする必要があることを示します。
| 301 Moved Permanently | 恒久的に移動しました。リクエストしたページが恒久的に移動する場合に返されます。 自社サイトのリニューアルの際には、URLが恒久的に変更になるため、このステータスコードを返すようにしておく必要があります |
| 302 Found | 発見しました。リクエストしたリソースが一時的に移動されている場合に返されます |
| 307 Temporary Redirect | 一時的リダイレクト。リクエストしたページが一時的に移動されている場合に返されます。 もともとは 302 Moved Temporarilyとして使われていましたが、このコードが様々な使われ方をされたことにより、302はFoundに変更され、307 Temporary Redirectで再定義されました。 |
7. 404エラー(404 not found)が存在してもSEO順位には影響しない
自分の会社のWebサイト内に、404エラーのページが存在していると、悪い影響があるのではないかと思われるかもしれませんが、404エラーはどうしても生じてしまう現象のため、SEO順位には直接的な影響はないと思っていて大丈夫です。
Google検索セントラルブログにも、次のように記されています。
- ウェブマスター ツールのクロール エラー ページに表示される 404 (Not found)は、Google 検索での掲載順位に影響しますか?
-
サイトの一部の URL が既に存在しない、または 404 を返していた場合も、サイトの他の URL ( 200(Successful) を返すもの)の検索結果内での掲載順位には影響しません。
引用:Google 検索セントラル ブログ「404 はサイトに悪影響を与えますか?」
ただし、閲覧者に多大な迷惑をかけるようなエラーの場合には、放置せずにすみやかに対処する必要があるでしょう。
8. 独自のサイトエラー(404 not found)ページを準備すべき理由
ユーザーが自社サイトの404エラーページを訪れた場合、デフォルトのNot Foundページが表示される状態だと、ユーザーは高確率でサイトから離脱してしまいます。
デフォルトのNot Foundページ
↓

オリジナルのエラーページを設定しない限り、通常は上記のような「Webサーバーのデフォルトページ」が表示されます。
上記の「デフォルトNot Foundページ」が表示されてしまうと、ユーザー側からしてみれば「見たかったページが見れなかった」という状況です。
つまり、目的地に着いたけど目的のものは何もなかった状態なので、普通に考えたらサイトから離れてしまいますよね。こういった機会損失は、可能なかぎり防ぐべきです。
「離脱防止」「利便性の向上」「独自性の強化」が見込める
オリジナルのエラーページを作ると、「サイトの離脱を防止できる」「サイトの利便性を高められる」「サイトのオリジナリティを強化できる」といったメリットがあります。
404 not foundページに、トップページへ戻るボタンを配置したり、そのページの目的に関連するページへのリンクを設置したりと、ユーザーに具体的なアクションを提案することにより目的地に案内できます。
サイトの利便性を高められると同時に、ユーザーのサイト離脱も防げる訳です。
また、エラーページをカスタムすることにより、サイトのオリジナリティも強化できます。
9. 【中小企業】サイトエラー(404 not found)ページの事例
ここでは、オリジナルの404エラーページの事例をご紹介していきます。主に中小企業や、地方の企業の事例に焦点をあてました。
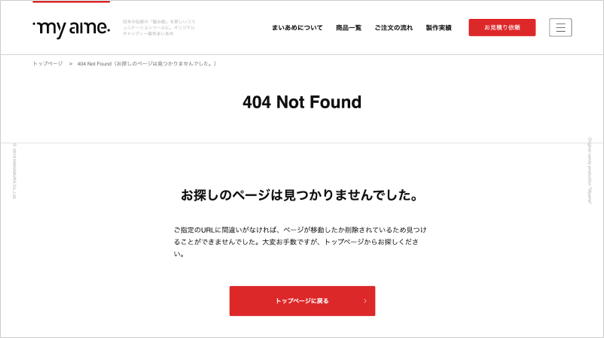
【サービスサイト】株式会社ナカムラ

伝統的な飴職人の技を活かす株式会社ナカムラ(名古屋)さんは、オリジナルキャンディー(組み飴)の製作・販売を行う「まいあめ」を運営しています。
株式会社ナカムラさんの404エラーページは、「シンプルかつ分かりやすい」のが特長で、参考にすべきポイントとしては次の点が挙げられます。
POINT
◎「お探しのページは見つかりませんでした」のフォントを大きく太字にし目立つようにしている
◎ページが見つからなかった理由を、短く分かりやすく伝えている
◎トップページへのボタンが配置されている
「まいあめ」のWebサイトは、コーポレートサイトとサービスサイトの両方を担うようなサイトです。
ECショップとは異なり、「お見積もり・お問い合わせ」をもらうことが目的となっているため、404エラーページには必要最低限の要素だけを、シンプルに配置している印象です。
ヘッダーのグローバルメニューやフッターメニューから、見たいページに戻れるように設計されています。
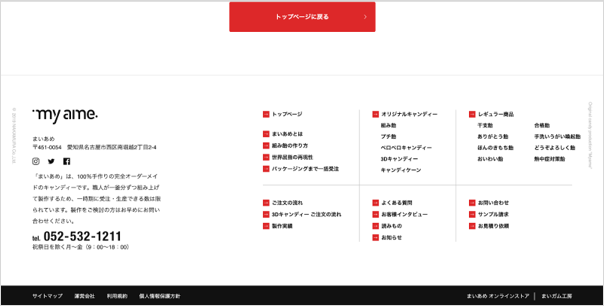
404ページをスクロールすると、下記スクリーンショットのようなフッターメニューが表示されます。
↓

【コーポレートサイト】フセハツ工業株式会社

フセハツ工業株式会社(大阪)さんは、ばねの総合メーカーで、主に各種スプリング製品の製造および加工販売を行っている企業です。
フセハツ工業さんの企業Webサイトの404エラーページは、「サイトマップへのリンク」も配置されているのが特長で、参考にすべきポイントは次の通りです。
POINT
◎ページが見つからなかった理由を伝えている
◎加えて、「ブラウザの再読込を行ってもこのページが表示される場合は、サイトマップでお求めのページをお探しください。」という、具体的な解決策を挙げている
◎トップページへのリンクと共にサイトマップへのリンクも配置されている
サイトマップへのリンクを配置することで、ユーザーが見たい情報を見つけられるよう配慮しています。結果的に、サイト回遊にもつながりやすくなります。
【ECサイト】ティーライフ株式会社

ティーライフ株式会社(静岡県)さんは、健康茶・健康食品・化粧品などの通信販売を行う企業です。
ティーライフさんのECサイトの404エラーページは、「ていねいな説明」をしているのが特長で、参考にすべきポイントは次の通りです。
POINT
◎「販売終了やキャンペーン期間終了などにより掲載終了させていただいた可能性がございます」と、ページが見つからなかった具体的な原因を、ていねいに説明している
◎トップページへのボタンが配置されている
◎引き続きすぐに商品を探せるように、トップページへのボタンの直下に商品カテゴリーのボタンを大きめに配置
ECサイトの場合、ユーザーは、商品を探している過程で404エラーを見ることになるケースがほとんどです。
商品カテゴリーへのリンク(ボタン)や、人気商品・おすすめ商品カテゴリーへのリンクを目立つように配置すると、ユーザーは引き続き、商品を探せます。
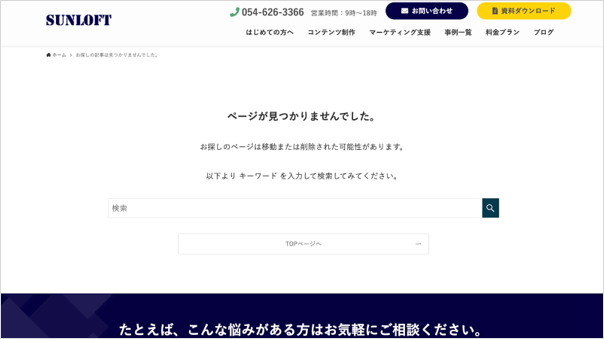
【サービスサイト】株式会社サンロフト

弊社の404エラーページもご紹介いたします。弊社の404エラーページは、WordPressのテーマによるシンプルなものです。「明確、かつユーザーが自身でコンテンツを検索できる」のが特長で、参考となるポイントは次の通りです。
POINT
◎目的のページが存在しないことをシンプルに、明確に伝えている
◎直下に「検索機能」を配置し、ユーザーが自身でコンテンツや情報を検索できるよう配慮
◎あわせて、トップページへのボタンも配置
弊社のサイトは、サービスサイトとコーポレートサイトの中間のような役割をしており、サイト内でオウンドメディア(企業ブログ)も運営しています。
よって、404エラーが表示されるユーザーは、目的のコンテンツ・情報を探している可能性が高いため、検索機能は有効です。
あなたの企業が、サイト内でオウンドメディアを運営している場合には、404エラーページに「サイト内検索」を配置できると良いと思います。サイト内でオウンドメディアを運営されている方には、次にご紹介する事例も参考になりますので、ぜひご覧ください。
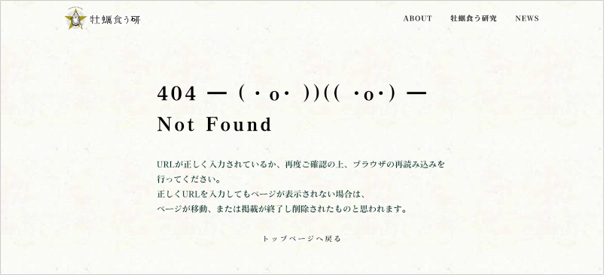
【PRサイト】広島県観光連盟「牡蠣食う研」


「牡蠣食う研」は、広島県観光連盟が運営するPRサイトです。
「広島を世界一おいしく牡蠣が食べられる街へ」をスローガンとし、広島の牡蠣に関するさまざまなコンテンツを発信しています。
404エラーページの特長は、「親しみやすさと、別コンテンツの提案」で、参考にすべきポイントは次の通りです。
POINT
◎顔文字を入れて親しみやすさの工夫をしている
◎トップページへのボタンが配置されている
◎トップページへのボタンの直下に、コンテンツ一覧のアイキャッチを配置
目的のコンテンツを見られなかったユーザーに、コンテンツ一覧のアイキャッチを表示させることで、サイト離脱を防ぎ、サイト回遊につなげる仕組みです。
404エラーページに別記事へのリンクを配置するのは、オウンドメディア(ブログ)を主とするPRサイトや企業サイトには非常に有効です。
コンテンツ数が少なければ一覧を表示させるかたちでも問題ないと思いますが、コンテンツ数が多い場合には、人気記事や最新記事を表示できると良いでしょう。
10. Googleガイドラインから導く、サイトエラー(404 not found)ページを作る際のポイント
本章では、オリジナルの404エラー(404 not found)ページを作る時のポイントを、5つ解説いたします。
Googleの「検索品質評価ガイドライン(英語・PDF)※」と、多くの404エラーページの事例をもとに、重要と思われるポイントを記しました。
※「検索品質評価ガイドライン」とは?
Googleが自身の検索結果の品質を評価するために、第三者の評価者に向けて評価基準を説明したマニュアル(ガイドライン)のことです
Googleのガイドラインでは、404エラーページについては、62ページ目の「10.2 Ratings for Pages with Error Messages or No MC」にて触れており、例をあげて、評価基準を「Lowest・Medium・Highest(低・中・高)」で示しています。
エラーページであることが明確に分かるように
これが1番重要です。Googleのガイドラインの例にも示されている通り
「エラーページであること」「URLが存在しないこと」を明確に伝えるように作成しましょう。
サイトによっては、エラーコードである404という数字もあわせて伝えられると良いですが、コードは必ずしも必要ではありません。
明確に伝えるための工夫は、事例からも分かるように、たとえば、シンプルなページにすればメッセージが自然に目に入るようになりますし、他には、フォントサイズを大きく太くすることも有効です。
サイトにあわせたデザインになるよう配慮
デフォルトの真っ白な「404 Not Foundページ」が表示された時に、「サイトから出て別のページに来てしまった!」と感じたことはありませんか?
まだサイト内にいるにも関わらず、「サイト外に出てしまった」とユーザーに思わせてしまうのは、デフォルトの404エラーページが、あまりに無機質な見た目で、サイトデザインとはまったく異なるためです。
オリジナルの404ページを作成する際には、ユーザーが「まだサイト内にいる」ことが分かるように、エラーページにも他ページと同様のグローバルメニューとフッターメニューを表示させ、統一感をもたせましょう。
トップページへのリンクを設置
これもGoogleのガイドラインの例に示されています。
シンプルなデザインのエラーページでも、「トップページへのリンク(ボタン)」だけは最低限、設置しましょう。
トップページに戻ることができれば、サイト内のどのページにも行けるためです。
サイト内検索またはサイトマップを設置
Googleのガイドラインの例では、検索機能(サイト内検索)を表示させる404ページを、高く評価する旨が示されています。
ユーザーが自身でコンテンツを検索できるように「サイト内検索」や「サイトマップ」をエラーページに配置しておきましょう。
ユーザーを手助けする工夫を
Googleのガイドラインの「高評価エラーページ」の例をみると、「ユーザーの手助けをしているか?」「サイト運営者は、時間を使い努力をして、エラーページに手間をかけているか?」が大事なポイントだと読み解けます。
404エラーが出てしまい、目的のページを見れなかったユーザーは、確実に困っていますよね。
そんな困っている訪問者(お客様)を手助けするために、時間と手間をついやして工夫するのが大事なんですね。
404エラーページにまで手間をかけるのは、中小企業にとっては現実的ではありませんが、こういったガイドラインの例をみると、大手企業が404エラーページに手間をかけて工夫をしている理由が分かります。
多くの時間や労力を注ぐのはむずかしい場合でも、404エラーページ作成時は、ユーザー視点に立ち、少しでも手助けできるよう意識してみましょう。
11. サイトエラー(404 not found)ページの設定方法
サイトエラーページを作成したら、実際に表示されるように設定をします。ここでは「WordPressの場合」「レンタルサーバーの場合」「htaccessの場合」の3パターンに分けて解説いたします。
WordPressの場合
WordPressで独自のエラーページを設定するには、まず「404.php」のファイルを作成します。
(ただし、使用するテーマによっては404.phpファイルがすでに設置されているものもあるため、ファイルを作成する前に、テーマフォルダ内を確認しておきましょう!)
WordPressのデフォルトのテーマには404.phpファイルは含まれていないため、404エラーページを表示するかわりに、index.php(トップページ)を表示するように設定されています。
404.phpファイルを設置することにより、index.php(トップページ)ではなく、404.phpが優先して表示されます。
レンタルサーバーで設置する場合
レンタルサーバーのコントロールパネル(管理画面)からも404エラーページを設定できます。
手順は、サーバー会社の管理画面により異なりますが、一般的に管理画面の設定のカテゴリー画面に「エラーページ」の項目があり、そこから「エラーページ設定」に進みます。
◎404ページの設定にHTMLファイルを貼り付ける
エラーページ設定に進んだら、設定するステータスコードを選べるようになっているため、「404ページ」を選んでください。
404ページの設定を有効に切り替え(OFFをONに切り替えるケースもあります)、最後に、作成したエラーページのHTMLファイルを貼り付け完了です。
htaccessの場合
.htaccess(ドットエイチティーアクセス)とは、Webサイトのアクセスの制御を行う時に使用するファイルです。
まず、作成した独自エラーページのファイルを「404.html」とします。(ここではファイル名を404.htmlとしていますが、適宜変更してください)
次に、ドメイン直下のルートディレクトリに「404.html」のファイルを置きます。
.htaccessに下記のコードを記述します。
ErrorDocument 404 /404.html
この設定をすると、クライアントにHTTPステータスコードで404を返した時に、404.htmlを表示できるようになります。
12. まとめ
最後に、本記事で解説してきた「サイトエラーとは?404エラーとは?」についてまとめます。
サイトエラーとは?
- 何らかの原因により、リクエストした特定のページが表示されないこと
- エラーの原因や種類を示した「3桁の数字」をエラーコードという
- エラーコードの正式名称は「HTTPステータスコード」
404エラー(404 not found)とは、存在しないページにアクセスした時に表示されるコードで、その原因は次の通りです。
- 過去に存在していたページが削除された
- URLスペルの入力ミス(もともとページが存在しない)
- 過去のURLから新しいURLへのリダイレクト設定がされていない
- リンク切れしている
エラーページをカスタムすべき理由は、「離脱防止」「利便性の向上」「独自性の強化」が見込めるためです。
オリジナルのエラーページを作成する際のポイントは次の通りです。
◎ エラーページであることが明確に分かるようにする
◎ サイトにあわせたデザインになるよう配慮する
◎ トップページへのリンクを設置する
◎ サイト内検索、またはサイトマップを設置する
◎ ユーザーを手助けする工夫を(ユーザー視点に立ち、可能なら時間と手間をかける)
「オリジナルの404エラーページを導入したいが、作成できる人がいない」「エラーページだけでなく、サイトの他の課題もどうにかしたい」といったお悩みを抱えている方は、ぜひ1度弊社までご相談ください。
私たちサンロフトは、地方中小企業のためのデジタルマーケティング専門会社です。Webサイト改善や広告運用といった部分的な施策の実行だけでなく、戦略立案や組織体制づくりまでの一貫したサポートを行っています。ぜひご活用ください。