本記事では、採用サイトを制作するうえで必要な要素や押さえておきたいポイント、おすすめの採用サイトについて紹介していきます。
それでは、さっそく解説していきます。
採用サイトを作る前に改めて自社のことを知ろう!知ることで見えてくる欲しい人材!
まず、採用サイトを制作するうえで必要なのは、「自社のことをしっかりと知る」ことです。
自社のことを改めて見つめ直すことで、本当に欲しい人材が見えてきます。
今の自社の課題は何か、それを解決する手段は何かを整理することで自社に必要な人材が見えてきます。また、その課題と解決策に合った人材が求めている情報、条件をサイト上で訴求することが必要です。
よく自社分析の際に必要と言われている項目は
- 企業理念/ビジョン
- 事業の状態(売上やシェアなど)
- 自社事業の強みと弱み
- 社内リソースと資本力
以上になります。これを分析する際に良く利用されるものが、3C分析とSWOT分析です。
3C分析とは、「自社環境(Company)」「競合環境(Competitor)」「市場環境(Customer)」の3つを分析することで、SWOT分析とは、3C分析で出た結果を、内部環境の強み・弱み、外部環境の強み・弱みに落とし込んで分析するものです。
ここでは詳しくは解説しませんが、このフレームワークをうまく活用して自社のことを知り、自社にマッチした人材の獲得を目指しましょう。
求職者は採用サイトのどこを見ている?押さえたいポイント3つ!
求職者は採用サイトのどこを見ているのでしょうか。求職者が見ているポイントは大きく分けて下記の3つになります。
- トップページ
- ABOUT USページ
- 募集要項/詳細
いずれも採用サイトを構築するうえで欠かせない重要なコンテンツとなりますので、ひとつずつ解説していきます。
トップページ
トップページは企業の顔と言っても過言ではありません。トップページを制作するうえで重要なのは下記の2点です。
- 見やすいデザイン
- 他のページへの導線
見やすいデザイン
サイトに訪れたユーザーが、最初に目にすることが多いページはトップページです。
そのため、視認性も含め、デザインには注力しましょう。当たり前ですが、見にくいページに来訪者は長時間滞在しません。また、デザインが時代にそぐわない古いデザインであれば、来訪者は「古臭い企業だな」と思ってしまいます。
視認性については色使いや文字の級数などが重要になってきます。写真の上に文字を配置するときは背景をぼかしたり、文字に影をつけるなどして視認性を高める工夫が必要です。
他のページへの導線
サイトの来訪者に自社の業務内容や社風、募集要項などのより詳しいことを知ってもらうためには他のページへ遷移させることが大切です。そのため、「どこをクリックすればどんなページに遷移するのか」や「来訪者の求めているページへのリンクが見やすい位置にあるか」などはとても重要になってきます。
他のページへの導線を意識したトップページを作成することで、サイト自体のPV数が大きく変わってきます。
また、サイトの滞在時間やPV数はSEOの観点でも重要です。トップページの他のページへの導線が企業の認知度や今後の採用活動に大きく影響することでしょう。
ABOUT USページ
ABOUT USのページは企業によって掲載している項目はさまざまですが、「企業理念」、「会社概要」、「事業内容」、「代表メッセージ」が多く見られます。
この項目以外にも掲載するとすると
- どんな活動をしているのか
- どのような社風なのか
- 資本金や業績はどうか
など、サイト来訪者が気にしているであろう項目を掲載するのが良いでしょう。
募集要項/詳細
この募集要項/詳細ページは採用サイトを作成するうえで欠かせません。
サイトの来訪者は職を求めてページを見ているため、来訪者にとっては最重要項目になります。求職者にとってこの条件が応募の決め手となります。そのため、このページに問い合わせフォームや応募フォームを設けることで自然な流れで求職者は応募をすることができ、他のページに応募フォームを設置するより応募数も上昇します。
上記の3点は、採用サイトを構成するうえで必要不可欠なものになります。必ず押さえておきましょう。
この他にもデザインや使用する写真、情報量や自社の特徴や社風を掲載するオリジナルページなども重要になってきます。
また、前段落で触れた「自社の課題とその解決策に合った人材」はどのような情報を求めているのか、よく考えてサイトを設計する必要があります。その企業、人材に合った情報を掲載することも自社とマッチングする人材を採用するうえで大切です。
訴求別に見るおすすめ採用サイト3選!
ではここから訴求別におすすめの採用サイトを紹介します。
ここでは、総合職を例に見ていきます。
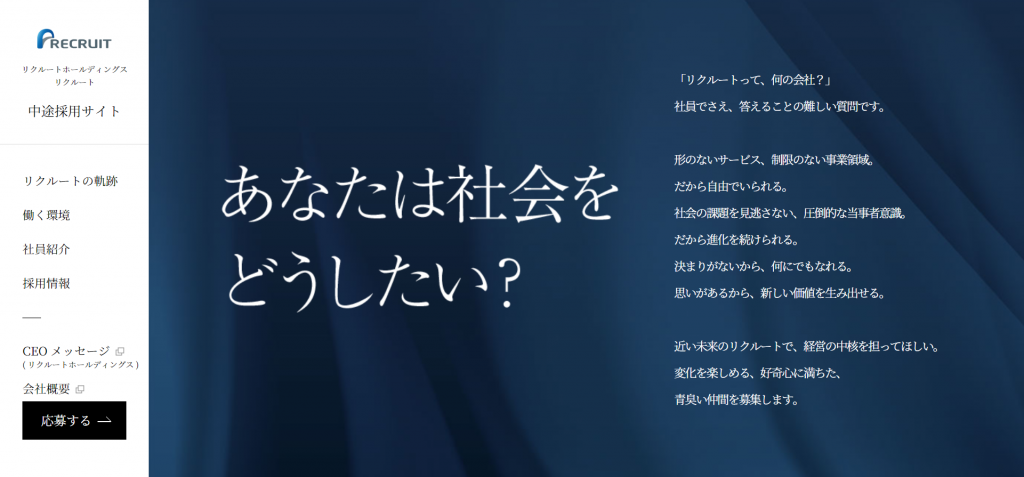
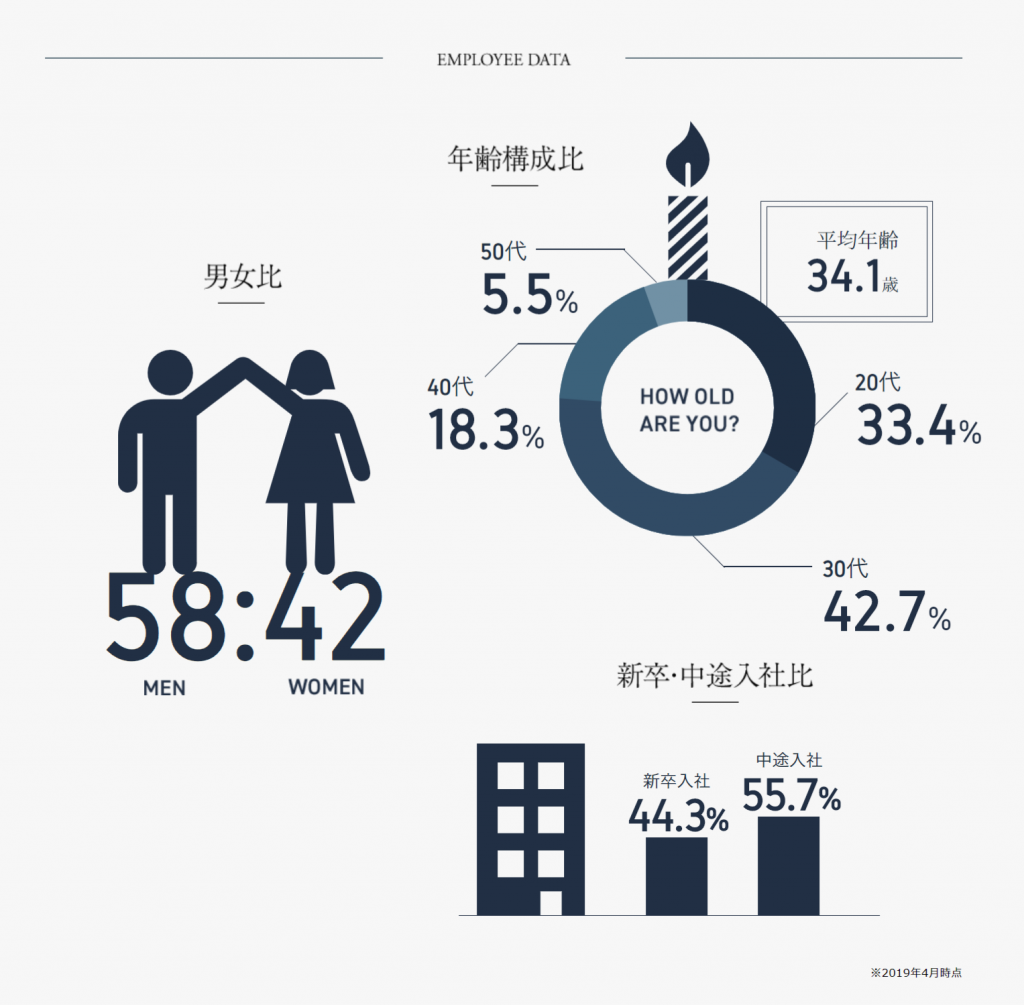
リクルート

リクルートはデザインも見やすく、事実ベースでの訴求が多い印象です。事業内容や売上推移、年齢・男女構成比などをトップページで見ることができます。

また、ページの下部には社員紹介の項目があり、ページを移動せずとも、大まかな事業内容や社風などを知ることができます。
良品計画

良品計画の新卒採用サイトはデザイン重視となっており、写真が多く、文字量は少なめな印象です。
デザイン重視でわかりにくい、と感じる方もいるかとは思いますが、無印良品のブランドイメージの訴求ができており、そのイメージにマッチするような人材が得られるのではないかと思います。
また、遷移先のページも必要な情報が過不足なく掲載されているので、とても見やすい印象です。
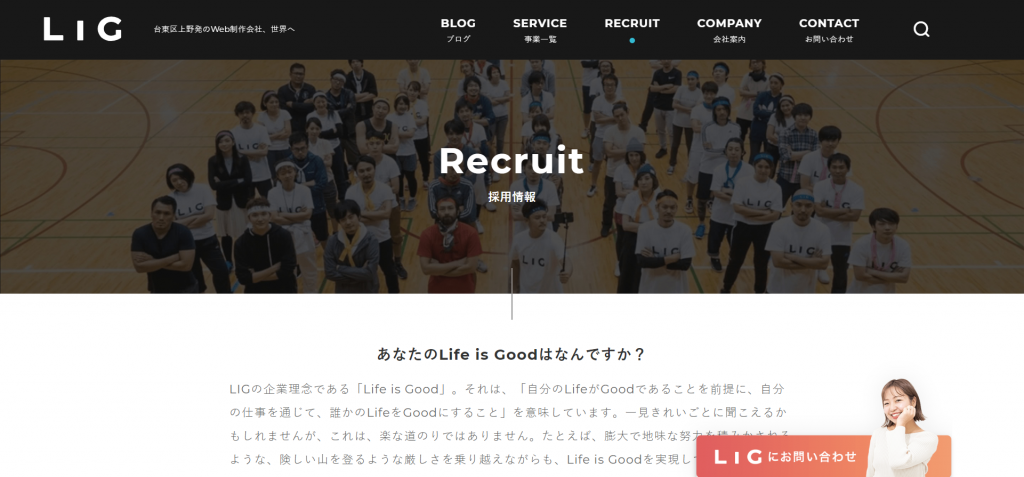
LIG

Web制作会社であるLIGのサイトは上記2つのハイブリット型と言えます。
シンプルで見やすい印象でありながらも、事業内容や社内制度がわかるような構成となっています。文字量も、多すぎず少なすぎずで、ついつい読んでしまうようなサイトとなっています。
以上、3つのサイトを紹介しました。
どのサイトも訴求方法は異なりますが、見やすく構成されている採用サイトになります。ぜひ、参考にしてみてはいかがでしょうか。
まとめ
以上、いかがでしたでしょうか。
本記事の内容をまとめると
- 改めて自社のことを知ろう!知ることで見えてくる欲しい人材!
→自社の課題とその解決法を知ることで必要な人材が見えてきます。3C分析やSWOT分析を使って分析してみましょう。 - 求職者は採用サイトのどこを見ている?押さえたいポイント3つ!
採用サイトを作成するうえで、トップページ・ABOUT US・募集要項のページが重要。求職者がどのような情報を求めているかを考え、自社にマッチする人材を獲得しましょう。 - 訴求別に見るおすすめ採用サイト3選!