Webサイトなどの最初に目に入るファーストビュー。ユーザーの離脱に大きく影響を与えるため、状況に応じて改善する必要があります。どういった点を意識して、構成を考えたらいいのでしょうか。
今回は、ファーストビューの重要性や作成する際に意識したいポイントを詳しくご紹介します。後半ではファーストビューのデザイン例も取り上げているので、参考にしてみてくださいね。
では、さっそく解説していきます!
1. そもそもファーストビューとは?

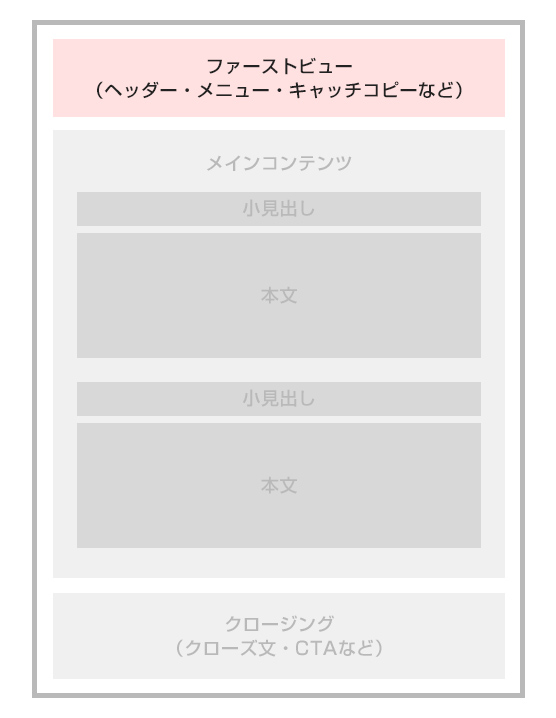
ファーストビューとは、Webサイトにおいて最初に目に入る部分のことを指します。訪れたページで、スクロールせずに表示されている部分と定義されています。
ファーストビューのコンテンツはいくつかありますが、以下のような項目で構成されていることが多いです。
メインビジュアル(アイキャッチ)は、ファーストビューと混同されることもありますが、あくまでユーザーの目を惹く大きな写真・イラストなどの視覚的なコンテンツを指します。
- ヘッドコピー
- メインビジュアル
- CTA
- (LPの場合)権威付け
ファーストビューは、ユーザーがそのサイトに滞在するかどうかが大きく影響するため、Webサイトを制作する際に特に重要な要素となります。
Webサイト制作の基礎知識については下記記事で解説しています。
2. ファーストビューの重要性
ユーザーはWebサイトにアクセスして、自分に必要な情報があるかどうかを3秒で判断すると言われています。そのため、ファーストビューでユーザーに「ターゲットが誰か」、「必要(有益)な情報があるか」を伝えなければなりません。
また、ファーストビューでそのページを離れてしまうユーザーの割合(直帰率)は、コーポレートサイト、ランディングページ、それぞれ以下が目安と言われています。
- コーポレートサイト:40~60%程度
- ランディングページ:70%以上
ファーストビューを考える際、コンテンツも重要ですが、デバイスの画面のサイズも大切になります。パソコンで見られるのであれば横長の画面、スマートフォンで表示される場合は縦長など、“デバイスに合わせた対応になっているか”も、ファーストビューに影響します。
3. Webサイトのファーストビューで意識したい5つのポイント
ファーストビューを作成する場合、どういったポイントを重要視したらいいのでしょうか。Webサイトのファーストビューでは、以下の点を意識しましょう。それぞれについて詳しくご紹介します。
- 訴求内容を絞る
- 導線を考える
- 表示速度の見直し
- 過剰な宣伝は控える
- アイキャッチ画像を工夫する(メディア記事の場合)
ポイント①訴求内容を絞る
ファーストビューでは、サービスの利用価値を端的に訴求しましょう。
訴求内容が長くなったり、まとまってなかったりすると、ユーザーの離脱につながります。その商品やサービスを利用することで、ユーザーがどんなメリットを得られるのかを伝えましょう。訴求内容や強みの裏付けとなるデータや権威付け※などもできると、より説得力のある内容になります。
※権威付け:医師からの推薦文や「顧客満足度1位」などの受賞歴を伝えて商品に付加価値
また、ファーストビューにカルーセルを採用しているサイトもありますが、ユーザーにクリックする箇所を迷わせてしまう可能性があるため、避けたほうが良いでしょう。
アメリカのノートルダム大学が行なった実験によると、全体のページ訪問者(3,755,297)のうち、カルーセル内のいずれかの項目がクリックされた割合は、わずか1.07%というデータもあります。
ポイント②導線を考える
ユーザーがページを読み進めたり、商品購入したりできるよう導線を考えましょう。
サイトを読み進めてもらう場合は、ファーストビュー内にスクロールする矢印を入れたり、関連するコンテンツの一部を表示したりすることで、ファーストビューからの移動を促します。
商品購入を促す場合は、「自分の疑問や悩みを解決する情報がある」「その商品を購入することで得られるメリット」などをユーザーに感じてもらえるようファーストビューで訴求する必要があります。クリックしてほしいボタンを立体的なデザインにする、色味を変えるといったこともポイントになります。
設定したターゲットがどういった情報を求めているかを想定し、行動喚起しましょう。
ポイント③表示速度の見直し
ページの読み込みスピードも直帰率に影響します。たとえば、メインビジュアルに美しい大きな画像を使うのは効果的ですが、解像度が高いと表示に時間がかかる可能性があります。
また、2017年のGoogleの調査によると、ページの読み込みスピードが5秒遅れるだけで、直帰率が90%上昇することが明らかになっています。ターゲット層のユーザーがよく利用するデバイスを踏まえて、画像の容量を調整しましょう。
ポイント④過剰な宣伝は控える
ファーストビューでは、訴求内容を端的に伝えたり導線を作ったりする必要がありますが、そのページの内容と関係のない宣伝要素を過剰に盛り込まないようにしましょう。必要以上に入れてしまうと、離脱率の増加やユーザーの不信感につながる可能性があります。
もし、広告や宣伝要素を掲載する必要がある場合は、ファーストビューはできるだけ避けましょう。
ポイント⑤メディア記事の場合はアイキャッチを工夫する
メディア記事におけるファーストビューでは、アイキャッチ画像が大切になります。コンテンツの内容と連動したアイキャッチにすることで、ユーザーに興味を持ってもらうようにしましょう。
ファーストビューでコンテンツの内容と離れたイメージを持たれないように、関連性のある写真を採用したり、コンテンツの内容を入れたイラストを使ったりするなどの工夫ができます。
また、ファーストビューからサービスサイトや別の記事に遷移してもらえるよう、メニューバーやグローバルナビゲーションもわかりやすく設定しましょう。
4. 直帰率が上がってしまうファーストビューの失敗例とは
ファーストビューで意識したいポイントをご紹介しましたが、逆にどういったファーストビューが良くないのでしょうか?
ここではファーストビューの失敗例をご紹介します。失敗例を知ることで、良いファーストビューの特徴を押さえましょう。
失敗例1:ターゲットが定まっていない
ターゲットの設定が曖昧になっている、というケースも少なくありません。多くのユーザーが訪問したり、CV率が高かったりするサイトは、どのような顧客がユーザーとして訪問するかを明確にしています。
そのため、ターゲットが明確にできないと、訴求ポイントがずれてしまう可能性があります。
ペルソナを作成する際、併せてカスタマージャーニーマップも考えられると良いでしょう。ペルソナの動きをより具体的にすることで、どのように訴求したらいいのか、現状のサイトの改善点などが見えてきます。
失敗例2:デザインにこだわりすぎている
デザインにこだわりすぎてしまうと、かえってユーザーを困らせてしまう場合があります。
おしゃれな雰囲気のサイトにしようと思い、英語表記が多くなったり、アニメーションが長すぎたりしてしまうと、読者からすると内容がわかりにくく感じられるでしょう。またデザインが複雑だと、文章が読みにくいだけでなく、サイトの全体の動作が重くなる場合もあります。
デザインにこだわる場合は、以下のようなユーザーにとっての使いやすさを大切にしたうえで、どんなデザインが求められているかを考えましょう。
- ユーザーが読みやすいか
- ユーザーの目的は達成しやすいか
- ページはすぐに表示されるか
- どのデバイスでも適切に表示されるか
上記の最後に記載した「どのデバイスでも適切に表示されるか」は、ユーザビリティの向上やWebサイトの評価、SEO対策にも関わってくるため、重要視すべき点です。
Webサイトの見え方を各デバイスに最適化させる方法はいくつかありますが、最も一般的なのは「レスポンシブデザイン」を採用する方法です。
Webサイトのスマホ対応(レスポンシブデザイン)については、下記記事でくわしく解説していますので是非ご参考ください。
失敗例3:重要なコンテンツがわからない
Webサイトのトップページには、ユーザーにとって必要な情報を盛り込みたいものです。なかには、企業理念や難しいコピーを掲載しているところもありますが、検索してきたユーザーが知りたい内容とマッチしない可能性があります。
訪れたユーザーにとってわかりやすいかどうか、以下の内容の導線を確認しましょう。
- 何をしている会社なのか
- どんな商品やサービスを取り扱っているのか
- どの程度の料金、費用がかかるのか
- 問い合わせや資料ダウンロードページはあるか
またファーストビューでは、画像のサイズのほか、どこまでの範囲がユーザーに見えているかといった点もチェックし、ユーザーからの見え方も意識しましょう。
5. ファーストビューのデザイン例
ファーストビューの重要性やポイントについて触れてきましたが、実際にはどんなデザインがあるのでしょうか。ここからはWebサイトのファーストビューのデザイン例を見ていきましょう。
①複数の画像やボタンを重ねたデザイン
複数の画像やボタンを重ねることで、洗練されたイメージを与えてくれるデザインです。
不規則的なレイアウトとフラットなデザインになるため、ボタンの遷移がわかりづらくなってしまうかもしれません。直観的に「ボタンだ」とわかるように工夫できると良さそうです。
【向いているサービス・サイト】
以下のようなメインビジュアルの写真やイラストがある場合
- 特定の商品やブランドイメージを強くアピールしたいブランディングサイト
- 訴求が1つに絞られたランディングページ など

②固定サイドバーを左右に置くデザイン
メニューがサイドに固定されたデザインを見かける方も多いのではないでしょうか。追跡ヘッダーのボタンを上ではなく、左右に設置したデザインになります。サイドに常にメニューが表示されているため次のアクションを促しやすいという点や、上部に固定されるものと比較して写真のインパクトを出しやすいのがメリットです。
比較的取り入れやすいデザインになるため、どんなテイストのWebサイトにも活用できます。
PC向きのレイアウトになるため、スマホファーストのサイトには効果があまり見込めません。スマートフォンでの構築の際は、スマホユーザーに使いやすいレイアウトを意識して構築しましょう。
【向いているサービス・サイト】
見せたいコンテンツがある程度決まっていて、ユーザーのアクションを限定したい場合
- 風景や商品の写真を大きく見せたいサイト など

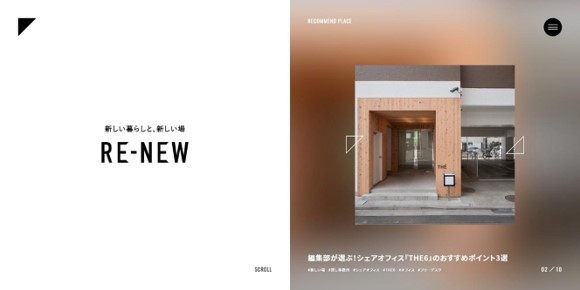
③画面を2つに割るスプリットスクリーンレイアウト
スプリットスクリーンとは、1つの画面を2つに分けたレイアウトのデザインになります。左右それぞれにキャッチコピーや写真・イラスト・動画などを配置して強調することができます。強弱や動きのあるデザインを作りやすく、フルスクリーンレイアウトとして特別感を与えてくれるでしょう。
【向いているサービス・サイト】
対になる2つの導線がある場合
- 2大サービスを持つブランドサイト
- ユーザーに選択肢を2つだけ提示する時のページ
- ランディングページ など

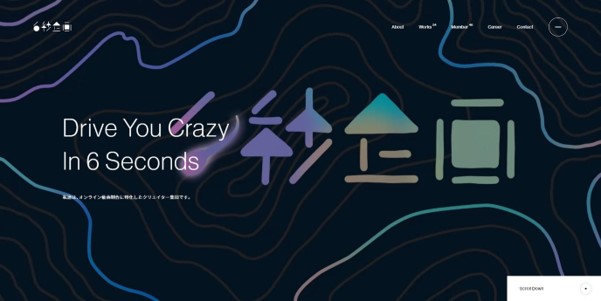
④大きな文字・タイポグラフィを魅せる
画面を占領するほどのタイポグラフィは、大胆かつ力強い印象を与えてくれます。伝えたいメッセージを端的に見せられるので、ユーザーも読みやすく感じるかもしれません。メッセージを1つに絞るため、背景などもそのメッセージに関連するものにできると良いでしょう。反対に、訴求ポイントが複数ある場合はあまり向いていません。
【向いているサービス・サイト】
商品やサービスにおいて、メッセージ性を強く出したい場合
- 自社のコピーを持つブランディングサイト
- 教育や経営方針を持つ学校・企業サイト など

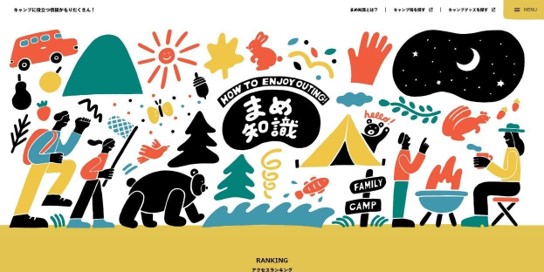
⑤イラストを大きく配置する
イラストはオリジナリティ感が出せるのが大きなポイントです。作成に時間がかかりますが、ファーストビュー含め、サイト全体に統一感を出せるほか、細かい部分まで作りこむことができます。またWebサイトは直線で構成されることが多いですが、イラストを使うことで曲線が取り入れられるため、優しいイメージを与えられます。
【向いているサービス・サイト】
独創性のある世界観を表現したい場合
- オリジナリティを出したいコーポレートサイト
- キャラクターを持つブランディングサイト

⑥人物を大きく見せる
人は人物を優先的に視界に入れるため、人物を大きく配置したファーストビューは注目されやすいです。内容にマッチした、人物モデルのイメージ写真を利用することが重要になってきます。ターゲットとしているペルソナに近しい人物だと、ユーザー側が自分事として受け取りやすくなるでしょう。
【向いているサービス・サイト】
toC向けのサービスや商品を取り扱っている場合
- 化粧品やヘアサロンなどの美容系サイト

⑦メインビジュアルを個性的な形に切り抜く
メインビジュアルに写真を使う際に、オリジナル感を出すのであれば、メインビジュアルを個性的な形でくり抜いてみるのも一つの方法です。不規則的な線になるため、デザインとして目を引くポイントになります。
【向いているサービス・サイト】
メインビジュアルになるような写真がある場合
- 独自の雰囲気を出したい採用サイト
- 写真を特徴的に見せたいブランディングサイト

⑧動画・アニメーションを入れる
ファーストビューに動画やアニメーションを入れているデザインも多く見かけます。洗練された印象を与えられます。また、上記で紹介したデザインと組み合わせて活用することもできるため、オリジナリティも出せるでしょう。
また、ユーザーの目線を届けたいコンテンツへ自然と誘導できる他、言葉や画像だけでは伝わらないイメージやストーリーを形にできるため商品・サービスへの理解を促進できるメリットもあります。
【向いているサービス・サイト】
最先端な印象や、オリジナリティを出す場合
- 独自のサービスを提供しているサイト
- 社内の雰囲気や人を見てもらう採用サイト

5. まとめ
今回は、Webサイトのファーストビューについて解説しました。ファーストビューで重要なポイントは以下になります。
◎ファーストビューは
ユーザーに「ターゲットが誰か」、「必要(有益)な情報があるか」を3秒で伝える。
◎ファーストビューで意識したい5つのポイントは、以下のとおり
- 訴求内容を絞る
- 導線を考える
- 表示速度の見直し
- 過剰な宣伝は控える
- アイキャッチ画像を工夫する(メディア記事の場合)
ファーストビューの重要性はわかっていても、どこ改善したらいいか、またどのポイントを見直したらいいか迷ってしまう場合は、今回紹介した内容を参考に確認してみましょう。
「改善点はわかっているけれど、どこから手をつけたらいいかわからない」といったお悩みをお持ちの方は、ぜひ一度弊社にご相談ください。